The angular gauge chart from FusionWidgets XT pack offers you a lot of configuration options. Here, we'll see how to:
- Using palettes
- Configuring gauge gradient fill
- Configuring gauge borders
- Configuring gauge radius & inner radius
- Configuring pivot properties
- Showing dial values and placing them
Let's see how to do each one of them.
The angular gauge offer 5 pre-defined color palettes for you to choose from. Each of these palettes is accessible by the numbers 1-5 respectively. To choose a palette, all you need to do is set:
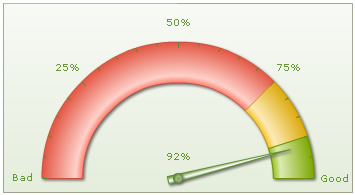
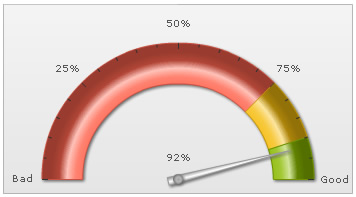
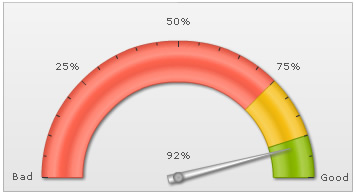
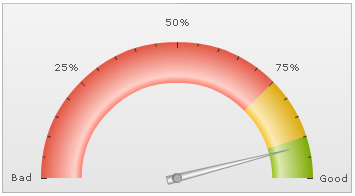
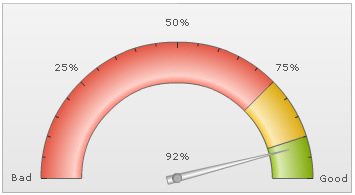
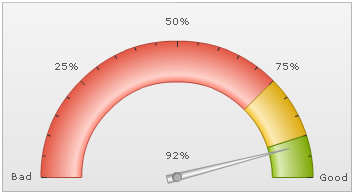
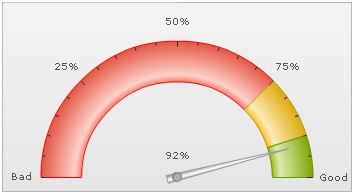
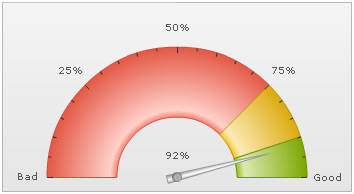
Shown below are a few examples of palettes applied on our previous chart:


Additionally, you can also define an entire new palette by setting a single theme color using:
This will create a new palette derived from this color and then color the chart as under:

FusionWidgets XT angular gauge allows you to configure the gradient fill mix of the gauge by specifying gradient fill formula as under:
Here, we've specified the fill mix as gradient formula (explained in Advanced charting > Using gradient section) and set the gaugeFillRatio attribute as empty (so as to instruct chart to automatically distribute the gradient color constituents). The color sequence starts applying from the inner side to outer side of the gauge, i.e., first color specified will apply to the inner radius side and then move out towards outer radius.
The gauge will look as under:

Another example:
It results in:

More example:
Resulting in:

You can configure to show/hide the gauge border. Additionally, you can configure to show the entire border in single color or a color derived from the color range fill color.
To hide the gauge border, you can set:
This will result in (we've removed the shadow from this gauge to make the hidden border's effect more pronounced):

To set a single color as the border for entire gauge, you can set:
This will result in:

Or, you can also ask the chart to color each color scale's border in a derivative of its fill color using:
Here, we've used one token of the gradient fill mix to color each color range using 30% darker color than its fill color. It will result in:

As you can see above, each color range now bears a border color, which is 30% darker than its fill color.
Or, if you want a 60% lighter fill shade, you could set:
You can also set the border property for each color range individually by setting:
This will result in:

You can set the gauge outer and inner radius explicitly as under:
This will result in:

You can also set inner radius as percentage of outer radius as under:
This will result in:

FusionWidgets XT angular gauge chart allows you to configure all aspects of the pivot including fill color, type, gradient, radius etc.
To set the radius of pivot (in pixels), you can use:
This will result in:

You can set a solid fill for the pivot, you can use:
Here, we've asked the chart to not use any fill mix for pivot (by specifying pivotFillMix='') and then we've specified the color for the pivot. This will result in:

You can add a border as under:
<chart showPivotBorder='1' pivotBorderThickness='2' pivotBorderColor='333333' pivotBorderAlpha='100' pivotFillColor='CCCCCC' pivotFillAlpha='100' pivotFillMix='' ...>
{
"chart": {
...
"showpivotborder": "1",
"pivotborderthickness": "2",
"pivotbordercolor": "333333",
"pivotborderalpha": "100",
"pivotfillcolor": "CCCCCC",
"pivotfillalpha": "100",
"pivotfillmix": ""
...
},
This will result in:

You can also specify a gradient fill mix for the pivot using:
Here, we've specified a single color for pivot and then applied the gradient fill mix. We've set ratio empty, so that chart will auto-distribute the colors. It will result in:

You can also specify linear (instead of radial) gradient fill type for pivot as under:
<chart ... pivotFillColor='CCCCCC' pivotFillType='linear' pivotFillAngle='0' pivotFillMix='{light-40},{dark-60}' pivotFillRatio='' pivotRadius='7' showPivotBorder='1' pivotBorderColor='999999' ..>{
"chart": {
...
"pivotfillcolor": "CCCCCC",
"pivotfilltype": "linear",
"pivotfillangle": "0",
"pivotfillmix": "{light-40}, {dark-60}",
"pivotfillratio": "",
"pivotfillradius": "7",
"showpivotborder": "1",
"pivotbordercolor": "999999"
...
},
This will result in:

FusionWidgets XT allows you to show/hide dial values and configure its placement too. To hide all dial values, you can set:
This will hide value text boxes for all the dials.
Or, if you want to show the dial value below the pivot, you can set:
Using Styles, you can also add border and background to your value textfield as under:
<styles>
<definition>
<style type="font" name="myValueFont" bgColor="F1f1f1" borderColor="999999"/>
</definition>
<application>
<apply toObject="Value" styles="myValueFont"/>
</application>
</styles>
"styles": {
"definition": [
{
"type": "font",
"name": "myValueFont",
"bgcolor": "F1f1f1",
"bordercolor": "999999"
}
],
"application": [
{
"toobject": "Value",
"styles": "myValueFont"
}
]
}
NOTE: Border and background around textfields is not applicable in JavaScript charts.
<dials>
<dial value="92" ... showValue="1" valueX="150" valueY="120"/>
<dial value="79" ... showValue="1" valueX="210" valueY="120"/>
</dials>
"dials": {
"dial": [
{
"value": "92",
"showvalue": "1",
"valuex": "150",
"valuey": "120"
},
{
"value": "79",
"showvalue": "1",
"valuex": "210",
"valuey": "120"
}
]
}