You can directly embed most of the special characters and punctuation marks in the XML/JSON data source of your chart. However, &, <, >, ' (apostrophe) and "(quote) need to be specially encoded when providing the same as a part of the chart data. Apart from this, there is no need to encode any other special character.
In the following sections of this page, we'll learn how to use special punctuation marks like - &, <, >, ' (apostrophe) and "(quote).
To display & character on a chart, you need to use the encoded form of the character - & in your chart data (XML or JSON). It is applicable in both Data URL and Data String methods.
Following data includes & character:
<chart caption='Sales distribution by Employee' subCaption='Jan 07 & Feb 07' isSliced='1'> <set label='Buchanan' value='20000' /> <set label='Callahan' value='49000' /> <set label='Davolio' value='63000' /> <set label='Dodsworth' value='41000' /> <set label='Fuller' value='74000' /> </chart>
{
"chart":{
"caption":"Sales distribution by Employee",
"subcaption":"Jan 07 & Feb 07",
"issliced":"1"
},
"data":[{
"label":"Buchanan",
"value":"20000"
},
{
"label":"Callahan",
"value":"49000"
},
{
"label":"Davolio",
"value":"63000"
},
{
"label":"Dodsworth",
"value":"41000"
},
{
"label":"Fuller",
"value":"74000"
}
]
}
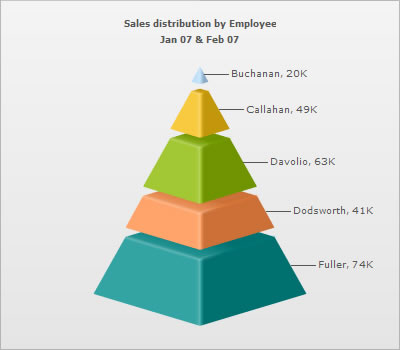
The above data produces a chart with & in its caption, as under:

When using the HTML embedding method and Data string method, it is essential to encode & character to %26.
You can't directly use < and > characters in FusionWidgets XT data as these are invalid characters from XML perspective. To use < and >, you first need to convert them into < and >, respectively. It is applicable in both Data URL and Data String methods.
Following data includes < and > characters:
<chart isSliced='1'>
<set label='< 5' value='420' />
<set label='5-10' value='295' />
<set label='> 10' value='523' />
<styles>
<definition>
<style name='myHTMLFont' type='font' isHTML='0' />
</definition>
<application>
<apply toObject='DATALABELS' styles='myHTMLFont' />
</application>
</styles>
</chart>
{
"chart":{
"issliced":"1"
},
"data":[{
"label":"<5",
"value":"420"
},
{
"label":"5-10",
"value":"295"
},
{
"label":"> 10",
"value":"523"
}
],
"styles":{
"definition":[{
"name":"myHTMLFont",
"type":"font",
"ishtml":"0"
}
],
"application":[{
"toobject":"DATALABELS",
"styles":"myHTMLFont"
}
]
}
}
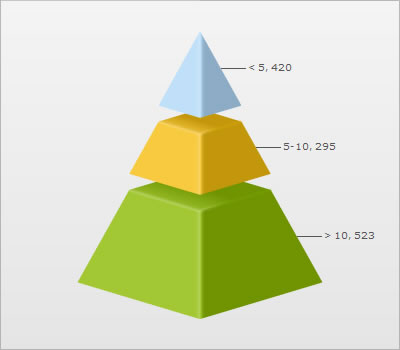
The above data produces a chart with < and > characters in its data labels:

Typically, text in FusionWidgets XT is rendered in normal mode. But, you can also render the text in limited HTML mode too. In case, you need to use HTML text as part of any label, you'll need to customize the chart object using Styles and set isHTML property to 1 in Font Styles. Also, you need to double encode the < and > characters in this case, or else these are considered as starting and end brackets of HTML tags. Hence, &lt; should be used instead of < and &gt; should be used instead of >. A sample data is shown as below:
<chart isSliced='1'>
<set label='&lt; 5' value='420' />
<set label='5-10' value='295' />
<set label='&gt; 10' value='523' />
<styles>
<definition>
<style name='myHTMLFont' type='font' isHTML='1' />
</definition>
<application>
<apply toObject='DATALABELS' styles='myHTMLFont' />
</application>
</styles>
</chart>
{
"chart":{
"issliced":"1"
},
"data":[{
"label":"&lt; 5",
"value":"420"
},
{
"label":"5-10",
"value":"295"
},
{
"label":"&gt; 10",
"value":"523"
}
],
"styles":{
"definition":[{
"name":"myHTMLFont",
"type":"font",
"ishtml":"1"
}
],
"application":[{
"toobject":"DATALABELS",
"styles":"myHTMLFont"
}
]
}
}
When using the HTML embedding method and Data string method, it is essential to encode < and > characters to %26lt; and %26gt; ,respectively. In case, HTML text mode is set on, %26amp;lt; and %26amp;gt; are to be used, respectively.
To display the ' (apostrophe) character on a chart, it is recommended to encode it as '. It is applicable in both Data URL and Data String methods.
A sample where data includes the ' (apostrophe) character is as shown below:
<chart isSliced='1'> <set label='John's Count' value='420' /> <set label='Mary's Count' value='295' /> <set label='Tom's Count' value='523' /> </chart>
{
"chart":{
"issliced":"1"
},
"data":[{
"label":"John's Count",
"value":"420"
},
{
"label":"Mary's Count",
"value":"295"
},
{
"label":"Tom's Count",
"value":"523"
}
]
}
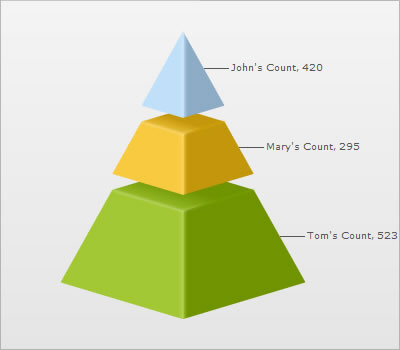
The above data produces a chart with '(apostrophe) in its data labels:

When using the HTML embedding method and Data string method, it is essential to encode '(apostrophe) character to %26apos;.
To display the " (double-quotation or quotes) character on a chart, it is recommended to encode it as ". It is applicable in both Data URL and Data String methods.
The following data shows how quotes are used:
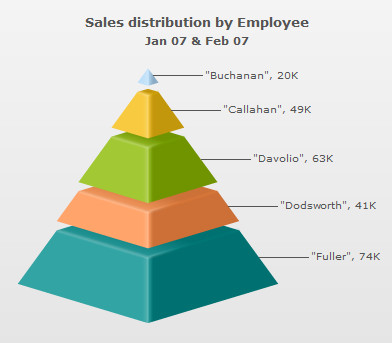
The above data produces a chart as shown below with quotes in data labels:

When using the HTML embedding method and Data string method, it is essential to encode "(quote) character to %26quot.
At times, you might also want to include the % (percent) sign in your chart data. To display % (percent) sign on a chart, you can simply include it in the XML/JSON data source of the chart. It is applicable in both Data URL and Data String methods.
Following data includes the % character:
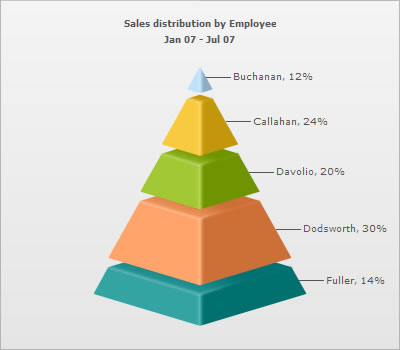
<chart caption='Sales distribution by Employee' subCaption='Jan 07 - Jul 07' numberPrefix='%' isSliced='1'> <set label='Buchanan' value='20000' /> <set label='Callahan' value='49000' /> <set label='Davolio' value='63000' /> <set label='Dodsworth' value='41000' /> <set label='Fuller' value='74000' /> </chart>
{
"chart":{
"caption":"Sales distribution by Employee",
"subcaption":"Jan 07 - Jul 07",
"numberprefix":"%",
"issliced":"1"
},
"data":[{
"label":"Buchanan",
"value":"20000"
},
{
"label":"Callahan",
"value":"49000"
},
{
"label":"Davolio",
"value":"63000"
},
{
"label":"Dodsworth",
"value":"41000"
},
{
"label":"Fuller",
"value":"74000"
}
]
}
The above data produces a chart with % suffixed to all numeric values:

Note that while using the HTML embedding and Data String method, it is essential to encode percent character to %25.