The Multi-level pie chart is a special type of chart that allows you to show symmetrical and asymmetrical tree structures in a consolidated pie like structure. The advantage of using this chart over a tree view is that you can give a single screen snapshot of the entire data to be presented. Also, the pies can assume numerical values and thereby divide the visual segments ratio based on the numerical values. The chart offers advanced interactivity options like visual path tracing from any child to parent and so on.
This chart can be used to show various types of data like:
- Organization structures
- Multi-tiered data presentation like keyword analysis
- Inter-linked tree data like friends of friends etc.
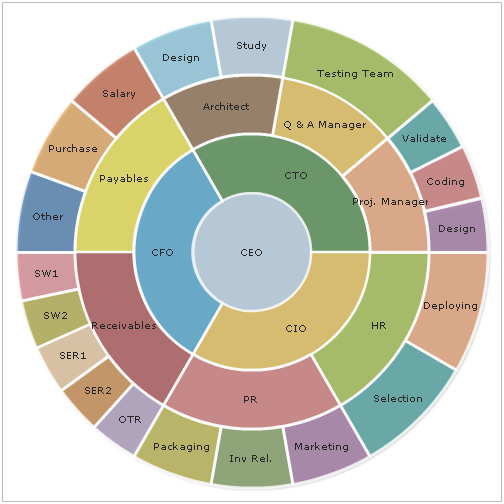
Shown below is an example:
 |
| Organization chart using multi-level pie chart. |
<chart piefillAlpha='44' pieBorderThickness='3' hoverFillColor='FDCEDA' pieBorderColor='FFFFFF' useHoverColor='1' bgcolor='ffffff' basefontColor='272627' >
<category label='CEO' fillColor='DBFF6C' link='n-Details.asp?CEO'>
<category label='CTO' fillColor='DBFF6C'>
<category label='Proj. Manager' >
<category label='Design' />
<category label='Coding' />
<category label='Validate' />
</category>
<category label='Q & A Manager' >
<category label='Testing Team' />
</category>
<category label='Architect' >
<category label='Study' />
<category label='Design' />
</category>
</category>
<category label='CFO' fillColor='FBE299' >
<category label='Payables' toolText='Accounts Payable Team'>
<category label='Salary' toolText='Team for salary accounts maintenance and upkeep' />
<category label='Purchase' />
<category label='Other' toolText='Other Payments' />
</category>
<category label='Receivables' toolText='Accounts Receivables Team'>
<category label='SW1' toolText='Online Software Receipts Accounts' />
<category label='SW2' toolText='Physical Software Receipts Accounts' />
<category label='SER1' toolText='Services Collection' />
<category label='SER2' toolText='Services Collection (Physical)' />
<category label='OTR' toolText='Subscription and Other Collections' />
</category>
</category>
<category label='CIO' fillColor='DAEDFC' link='Details.asp?CIO'>
<category label='PR' toolText='PR Team'>
<category label='Packaging' toolText='Packaging Staff' />
<category label='Inv Rel.' toolText='Investor Relations Upkeep' />
<category label='Marketing' toolText='Marketing & Sales' />
</category>
<category label='HR' toolText='HR Team'>
<category label='Selection' toolText='Selection of Candidates' />
<category label='Deploying' toolText='Deploying at required site' />
</category>
</category>
</category>
<styles>
<definition>
<style name='myHTMLFont' type='font' isHTML='1' />
</definition>
<application>
<apply toObject='TOOLTIP' styles='myHTMLFont' />
</application>
</styles>
</chart>{
"chart":{
"piefillalpha":"44",
"pieborderthickness":"3",
"hoverfillcolor":"FDCEDA",
"piebordercolor":"FFFFFF",
"usehovercolor":"1",
"bgcolor":"ffffff",
"basefontcolor":"272627",
},
"category":[{
"label":"CEO",
"fillcolor":"DBFF6C",
"link":"n-Details.asp?CEO",
"category":[{
"label":"CTO",
"fillcolor":"DBFF6C",
"category":[{
"label":"Proj. Manager",
"category":[{
"label":"Design"
},
{
"label":"Coding"
},
{
"label":"Validate"
}
]
},
{
"label":"Q & A Manager",
"category":[{
"label":"Testing Team"
}
]
},
{
"label":"Architect",
"category":[{
"label":"Study"
},
{
"label":"Design"
}]
}]
},
{
"label":"CFO",
"fillcolor":"FBE299",
"category":[{
"label":"Payables",
"toolText":"Accounts Payable Team",
"category":[{
"label":"Salary",
"toolText":"Team for salary accounts maintenance and upkeep"
},
{
"label":"Purchase"
},
{
"label":"Other",
"toolText":"Other Payments"
}]
},
{
"label":"Receivables",
"toolText":"Accounts Receivables Team",
"category":[{
"label":"SW1",
"toolText":"Online Software Receipts Accounts"
},
{
"label":"SW2",
"toolText":"Physical Software Receipts Accounts"
},
{
"label":"SER1",
"toolText":"Services Collection"
},
{
"label":"SER2",
"toolText":"Services Collection (Physical)"
},
{
"label":"OTR",
"toolText":"Subscription and Other Collections"
}]
}]
},
{
"label":"CIO",
"fillcolor":"DAEDFC",
"link":"Details.asp?CIO",
"category":[{
"label":"PR",
"toolText":"PR Team",
"category":[{
"label":"Packaging",
"toolText":"Packaging Staff"
},
{
"label":"Inv Rel.",
"toolText":"Investor Relations Upkeep"
},
{
"label":"Marketing",
"toolText":"Marketing & Sales"
}]
},
{
"label":"HR",
"toolText":"HR Team",
"category":[{
"label":"Selection",
"toolText":"Selection of Candidates"
},
{
"label":"Deploying",
"toolText":"Deploying at required site"
}]
}]
}]
}
],
"styles":{
"definition":[{
"name":"myHTMLFont",
"type":"font",
"ishtml":"1"
}
],
"application":[{
"toobject":"TOOLTIP",
"styles":"myHTMLFont"
}]
}
}