 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Tool-tip
Tool-tip Paddings and Margins
Paddings and Margins <category> element
<category> element Plot Cosmetics
Plot Cosmetics Pie / Doughnut Properties
Pie / Doughnut Properties Number Formatting
Number Formatting Font Properties
Font Properties| Quick Links (within this page) |
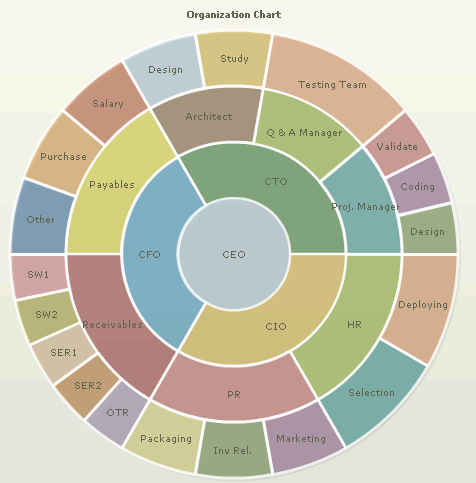
| Multi-level Pie chart looks as under: |

|
| Sample XML/JSON for Multi-level Pie chart: |
<chart palette='2' piefillAlpha='34' pieBorderThickness='3' hoverFillColor='FDCEDA' pieBorderColor='FFFFFF' baseFontSize='9' useHoverColor='1' caption='Organization Chart' > <category label='CEO' fillColor='DBFF6C' link='n-Details.asp?CEO'> <category label='CTO' fillColor='DBFF6C'> <category label='Proj. Manager' > <category label='Design' /> <category label='Coding' /> <category label='Validate' /> </category> <category label='Q & A Manager' > <category label='Testing Team' /> </category> <category label='Architect' > <category label='Study' /> <category label='Design' /> </category> </category> <category label='CFO' fillColor='FBE299' > <category label='Payables' toolText='Accounts Payable Team'> <category label='Salary' toolText='Team for salary accounts maintenance and upkeep' /> <category label='Purchase' /> <category label='Other' toolText='Other Payments' /> </category> <category label='Receivables' toolText='Accounts Receivables Team'> <category label='SW1' toolText='Online Software Receipts Accounts' /> <category label='SW2' toolText='Physical Software Receipts Accounts' /> <category label='SER1' toolText='Services Collection' /> <category label='SER2' toolText='Services Collection (Physical)' /> <category label='OTR' toolText='Subscription and Other Collections' /> </category> </category> <category label='CIO' fillColor='DAEDFC' link='Details.asp?CIO'> <category label='PR' toolText='PR Team'> <category label='Packaging' toolText='Packaging Staff' /> <category label='Inv Rel.' toolText='Investor Relations Upkeep' /> <category label='Marketing' toolText='Marketing & Sales' /> </category> <category label='HR' toolText='HR Team'> <category label='Selection' toolText='Selection of Candidates' /> <category label='Deploying' toolText='Deploying at required site' /> </category> </category> </category> <styles> <definition> <style name='myHTMLFont' type='font' isHTML='1' /> </definition> <application> <apply toObject='TOOLTIP' styles='myHTMLFont' /> </application> </styles> </chart>
{
"chart":{
"palette":"2",
"piefillalpha":"34",
"pieborderthickness":"3",
"hoverfillcolor":"FDCEDA",
"piebordercolor":"FFFFFF",
"basefontsize":"9",
"usehovercolor":"1",
"caption":"Organization Chart"
},
"category":[{
"label":"CEO",
"fillcolor":"DBFF6C",
"link":"n-Details.asp?CEO",
"category":[{
"label":"CTO",
"fillcolor":"DBFF6C",
"category":[{
"label":"Proj. Manager",
"category":[{
"label":"Design"
},
{
"label":"Coding"
},
{
"label":"Validate"
}
]
},
{
"label":"Q & A Manager",
"category":[{
"label":"Testing Team"
}
]
},
{
"label":"Architect",
"category":[{
"label":"Study"
},
{
"label":"Design"
}
]
}
]
},
{
"label":"CFO",
"fillcolor":"FBE299",
"category":[{
"label":"Payables",
"toolText":"Accounts Payable Team",
"category":[{
"label":"Salary",
"toolText":"Team for salary accounts maintenance and upkeep"
},
{
"label":"Purchase"
},
{
"label":"Other",
"toolText":"Other Payments"
}
]
},
{
"label":"Receivables",
"toolText":"Accounts Receivables Team",
"category":[{
"label":"SW1",
"toolText":"Online Software Receipts Accounts"
},
{
"label":"SW2",
"toolText":"Physical Software Receipts Accounts"
},
{
"label":"SER1",
"toolText":"Services Collection"
},
{
"label":"SER2",
"toolText":"Services Collection (Physical)"
},
{
"label":"OTR",
"toolText":"Subscription and Other Collections"
}
]
}
]
},
{
"label":"CIO",
"fillcolor":"DAEDFC",
"link":"Details.asp?CIO",
"category":[{
"label":"PR",
"toolText":"PR Team",
"category":[{
"label":"Packaging",
"toolText":"Packaging Staff"
},
{
"label":"Inv Rel.",
"toolText":"Investor Relations Upkeep"
},
{
"label":"Marketing",
"toolText":"Marketing & Sales"
}
]
},
{
"label":"HR",
"toolText":"HR Team",
"category":[{
"label":"Selection",
"toolText":"Selection of Candidates"
},
{
"label":"Deploying",
"toolText":"Deploying at required site"
}
]
}
]
}
]
}
],
"styles":{
"definition":[{
"name":"myHTMLFont",
"type":"font",
"ishtml":"1"
}
],
"application":[{
"toobject":"TOOLTIP",
"styles":"myHTMLFont"
}
]
}
} |
|||
|
Back to top | |||
| Chart Objects |
| Object Name | Description | Features Supported | Animation Parameters Supported |
| BACKGROUND | BACKGROUND refers to the entire background of the chart. |
|
|
| CANVAS | CANVAS refers to the area in which the actual chart is plotted. |
|
|
| CAPTION | CAPTION refers to the heading of the chart. |
|
|
| DATALABELS | DATALABELS refer to the x-axis labels of the data. |
|
|
| DATAPLOT | DATAPLOT refers to the actual plot of the chart. For example, in Column 2D chart, columns are referred to as DATAPLOT. In Pie chart, it is the pies. In Bubble chart, it is the bubbles and so on. |
|
|
| SUBCAPTION | SUBCAPTION refers to the sub-heading of the chart. |
|
|
| TOOLTIP | TOOLTIP refers to the tool tip shown when mouse is hovered over the data plots. |
|
|
|
Back to top | |||
| <chart> element Attributes |
| Functional Attributes |
|
These attributes let you control a variety of functional elements on the chart. |
| Attribute Name | Type | Range | Description |
| animation | Boolean | 0/1 | This attribute lets you set the configuration whether the chart should appear in an animated fashion. If you do not want to animate any part of the chart, set this as 0. |
| palette | Number | 1-5 | Each chart has 5 pre-defined color palettes which you can choose from. Each palette renders the chart in a different color theme. Valid values are 1-5. |
| clickURL | String | The entire chart can now act as a hotspot. Use this URL to define the hotspot link for the chart. The link can be specified in FusionCharts Link Format. | |
| defaultAnimation | Boolean | 0/1 | By default, each chart animates some of its elements. If you wish to switch off the default animation patterns, you can set this attribute to 0. It can be particularly useful when you want to define your own animation patterns using Styles feature. |
| paletteColors | String | List of hex color codes separated by comma | While the palette attribute allows to select a palette theme that applies to chart background, canvas, font and tool-tips, it does not change the colors of data items (that is, column, line, pie etc.). Using paletteColors attribute, you can specify your custom list of hex colors for the data items. The list of colors have to be separated by comma. For example, <chart paletteColors='FF0000,0372AB,FF5904...'>. The chart will cycle through the list of specified colors and then render the data plot accordingly. To use the same set of colors throughout all your charts in a web application, you can store the list of palette colors in your application globally and then provide the same in each chart XML. |
| showAboutMenuItem | Boolean | 0/1 | Setting this to 1 shows up a custom context menu in the chart, which can be customized to show your text and can be linked to your URL. For example, you can set the context menu of the chart to include "About your company name" and then link to your company home page. By default, the chart shows "About FusionCharts" when right clicked. |
| showPrintMenuItem | Boolean | 0/1 | When you right click on the chart it shows a context menu. This attribute allows you to show or hide the "Print" option in the context menu. |
| showTooltipforWrappedLabels | Boolean | 0/1 | When the labels of the chart are too lengthy, the chart truncates them and displays a part of the label. In this situation, this attribute shows a tooltip displaying the complete label when the mouse is hovered on the shortened labels. |
| unescapeLinks | Boolean | 0/1 | Internally the chart decodes a Url that you set as link. Before invoking the link it again encodes the Url. If you are passing multilingual characters via a Url or do not want this decode-encode mechanism to be handled by chart you can set,unescapeLinks='0'. |
| aboutMenuItemLabel | String | The menu item label for the custom context menu item. | |
| aboutMenuItemLink | String | URL | Link for the custom context menu item. You can specify the link in FusionCharts Link Format to be able to open the same in new window, pop-ups, frames or as JavaScript links. |
| showLabels | Boolean | 0/1 | Allows you to show or hide the labels on the chart. |
|
showValues Since v3.2.1 |
Boolean | 0/1 | Allows you to show or hide the values on the chart. |
|
showValuesInTooltip Since v3.2.1 |
Boolean | 0/1 | Allows you to show the values of the chart in the tooltip. |
|
showPercentValues Since v3.2.1 |
Boolean | 0/1 | Allows you to show the values as percentage on the chart. |
|
showPercentInTooltip Since v3.2.1 |
Boolean | 0/1 | Allows you to show the percentage values of the chart in tooltip. |
|
Back to top | |||
| Chart Titles and Axis Names |
|
Using these attributes, you can set the caption & sub-caption of the chart. |
| Attribute Name | Type | Description | |
| caption | String | Caption of the chart. | |
| subCaption | String | Sub-caption of the chart. | |
|
Back to top | |||
| Chart Cosmetics |
|
The following attributes let you configure chart cosmetics like background color, background alpha etc. |
| Attribute Name | Type | Range | Description |
| showBorder | Boolean | 0/1 | Whether to show a border around the chart or not. |
| borderColor | Color | Border color of the chart. | |
| borderThickness | Number | In Pixels | Border thickness of the chart. |
| borderAlpha | Number | 0-100 | Border alpha of the chart. |
| bgColor | Color | This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. To specify a gradient as background color, separate the hex color codes of each color in the gradient using comma. Example: FF5904,FFFFFF. Remember to remove # and any spaces in between. See Advanced Charting > Using Gradients for more details. | |
| bgAlpha | Number | 0-100 | Sets the alpha (transparency) for the background. If you've opted for gradient background, you need to set a list of alpha(s) separated by comma. See Advanced Charting > Using Gradients for more details. |
| bgRatio | Number | 0-100 | If you've opted for a gradient background, this attribute lets you set the ratio of each color constituent. See Advanced Charting > Using Gradients for more details. |
| bgAngle | Number | 0-360 | Angle of the background color, in case of a gradient. See Advanced Charting > Using Gradients for more details. |
| bgImage
Since v3.2.1
or bgSWF - deprecated |
String |
To place any image (JPG/PNG/GIF) or Flash movie (SWF) as background of the chart, enter the (path and) name of the background image or SWF file. It should be in the same domain as the chart. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
|
| bgImageAlpha
Since v3.2.1
or bgSWFAlpha - deprecated |
Number | 0-100 |
Helps you specify the opacity for the loaded background image or Flash movie. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
| bgImageDisplayMode Since v3.2.1 |
String | stretch, tile, fit, fill, center, none |
Helps you specify the mode in which the background image is to be displayed.
|
| bgImageValign Since v3.2.1 |
String | left, center, right | Helps you to vertically align the background image. |
| bgImageHalign Since v3.2.1 |
String | left, center, right | Helps you to horizontally align the background image. |
| bgImageScale Since v3.2.1 |
Number | 0-300 | Helps you magnify the background image.This attribute will only work when the attribute bgImageDisplayMode is set to none, center or tile. |
| logoURL | String | URL | You can load an external logo (JPEG/PNG/SWF) on the chart once it has rendered. This attribute lets you specify the URL of the same. Owing to Flash Player security settings, you can only specify logo that are on the sub-domain as the SWF file of the chart. |
| logoPosition | String | TL, TR, BL, BR, CC | Where to position the logo on the chart:
|
| logoAlpha | Number | 0-100 | Once the logo has loaded on the chart, you can configure its opacity using this attribute. |
| logoScale | Number | 0-300 | You can also change the scale of externally loaded logo at run-time by specifying a value for this parameter. |
| logoLink | String | URL | If you want to link the logo to an external URL, specify the link in this attribute. The link can be in FusionCharts Link Format, allowing you to link to new windows, pop-ups, frames etc. |
|
Back to top | |||
| Data Plot Cosmetics |
|
These attributes let you configure how your plot would appear on the chart. |
| Attribute Name | Type | Range | Description |
| showPlotBorder | Boolean | 0/1 | Whether the pie border would show up. |
| plotBorderColor | Color | Hex Code | Color for pie border. |
| plotBorderThickness | Number | 0-5 (Pixels) | Thickness for pie border. |
| plotBorderAlpha | Number | 0-100 | Alpha for pie border. |
| plotFillAlpha | Number | 0-100 | This attribute lets you set the fill alpha for plot. |
| showShadow | Boolean | 0/1 | Whether to show shadow for pie. |
| shadowColor | Color | Hex Code | Lets you set a color of the shadow for pie. |
| shadowAlpha | Number | 0-100 | Lets you set alpha of the shadow for pie. |
| plotFillColor | Color | Hex Code | Fill color for all the pies. |
|
Back to top | |||
| Pie / Doughnut Properties |
|
The following attributes let you control various functionalities of pie. |
| Attribute Name | Type | Range | Description |
| pieRadius | Number | In Pixels | This attribute lets you explicitly set the outer radius of the chart. The chart automatically calculates the best fit pie radius for the chart. This attribute is useful if you want to enforce one of your own values. |
| pieBorderColor | Hex code | Set the border color of the pie. By default, it is set to 'FFFFFF'. | |
|
Back to top | |||
| Number Formatting |
PowerCharts XT offers you a lot of options to format your numbers on the chart. Using the attributes below, you can control a myriad of options like:
|
| Attribute Name | Type | Range | Description |
| formatNumber | Boolean | 0/1 | This configuration determines whether the numbers displayed on the chart will be formatted using commas, e.g., 40,000 if formatNumber='1' and 40000 if formatNumber= '0'. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| formatNumberScale | Boolean | 0/1 | Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - e.g., if formatNumberScale is set to 1, 1043 will become 1.04K (with decimals set to 2 places). Same with numbers in millions - an M will be added at the end. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. |
| defaultNumberScale | String | The default unit of the numbers that you're providing to the chart. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| numberScaleUnit | String | Unit of each block of the scale. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| numberScaleValue | String | Range of the various blocks that constitute the scale. For more details, please see Advanced Charting > Number Formatting > Number Scaling page. | |
| scaleRecursively Since v 3.2.2 - SR3 |
Boolean | 0/1 | Whether to scale the number recursively? For more details, please see Advanced Charting > Number Formatting > Recursive Number Scaling page. |
| maxScaleRecursion Since v 3.2.2 - SR3 |
Number | How many recursions to complete during recursive scaling? -1 completes the entire set of recursion. For more details see Advanced Charting > Number Formatting > Recursive Number Scaling page. | |
| scaleSeparator Since v 3.2.2 - SR3 |
String | What character to use to separate the scales that generated after recursion? For more details see Advanced Charting > Number Formatting > Recursive Number Scaling page. | |
| numberPrefix | String | Character | Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to ' $' to show like $40000, $50000. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| numberSuffix | String | Character | Using this attribute, you could add a suffix to all the numbers visible on the graph. For example, to represent all figure quantified as per annum on the chart, you could specify this attribute to ' /a' to show like 40000/a, 50000/a. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| decimalSeparator | String | Character | This option helps you specify the character to be used as the decimal separator in a number. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| thousandSeparator | String | Character | This option helps you specify the character to be used as the thousands separator in a number. For more details, please see Advanced Charting > Number Formatting > Basics page. |
|
thousandSeparatorPosition Since v 3.2.2 - SR3 |
Number | This option helps you specify the position of the thousand separator. For more details, please see Advanced Charting > Number Formatting > Basics page. | |
| inDecimalSeparator | String | Character | In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, FusionCharts XT accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the decimal separator. For more details, please see Advanced Charting > Number Formatting > Input Number Formatting page. |
| inThousandSeparator | String | Character | In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, FusionCharts XT accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the thousand separator. For more details, please see Advanced Charting > Number Formatting > Input Number Formatting page. |
| decimals | Number | 0-10 | Number of decimal places to which all numbers on the chart will be rounded to. For more details, please see Advanced Charting > Number Formatting > Basics page. |
| forceDecimals | Boolean | 0-1 | Whether to add 0 padding at the end of decimal numbers. For example, if you set decimals as 2 and a number is 23.4. If forceDecimals is set to 1, FusionCharts XT will convert the number to 23.40 (note the extra 0 at the end). For more details, please see Advanced Charting > Number Formatting > Basics page. |
|
Back to top | |||
| Font Properties |
|
Using the attributes below, you can define the generic font properties for all the text on the chart. These attributes allow you a high level control over font properties. If you intend to specify font properties for individual chart elements (like caption, sub-caption etc.), you need to use the Styles feature of PowerCharts XT. Using Styles, you can also specify advanced font properties like Bold, Italics, HTML Mode etc. |
| Attribute Name | Type | Range | Description |
| baseFont | String | Font Name | This attribute lets you set the font face (family) of all the text (data labels, values etc.) on chart. If you specify outCnvBaseFont attribute also, then this attribute controls only the font face of text within the chart canvas bounds. |
| baseFontSize | Number | 0-72 | This attribute sets the base font size of the chart, that is, all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here. |
| baseFontColor | Color | This attribute sets the base font color of the chart, that is, all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here. | |
|
Back to top | |||
| Tool-tip |
|
These attributes let you control the tool tip. You can set the background color, border color, separator character and few other details. |
| Attribute Name | Type | Range | Description |
| showToolTip | Boolean | 0/1 | Whether to show tool tip on chart. |
| toolTipBgColor | Color | Background color for tool tip. | |
| toolTipBorderColor | Color | Border Color for tool tip. | |
| toolTipSepChar | String | The character specified as the value of this attribute separates the name and value displayed in tool tip. | |
| useHoverColor | Boolean | 0/1 | Whether to use the hover fill color for the pies. |
| hoverFillColor | Color | Hex Code | The color which should be used as fill during hover. |
| showToolTipShadow | Boolean | 0/1 | Whether to show shadow for tool-tips on the chart. |
|
Back to top | |||
| Chart Padding & Margins |
|
The following attributes help you control chart margins and paddings. |
| Attribute Name | Type | Range | Description |
| captionPadding | Number | In Pixels | This attribute lets you control the space (in pixels) between the sub-caption and top of the chart canvas. If the sub-caption is not defined, it controls the space between caption and top of chart canvas. If neither caption, nor sub-caption is defined, this padding does not come into play. |
| chartLeftMargin | Number | In Pixels | Amount of empty space that you want to put on the left side of your chart. Nothing is rendered in this space. |
| chartRightMargin | Number | In Pixels | Amount of empty space that you want to put on the right side of your chart. Nothing is rendered in this space. |
| chartTopMargin | Number | In Pixels | Amount of empty space that you want to put on the top of your chart. Nothing is rendered in this space. |
| chartBottomMargin | Number | In Pixels | Amount of empty space that you want to put on the bottom of your chart. Nothing is rendered in this space. |
|
Back to top | |||
| <category> element |
|
Each <category> element represents a pie. You can specify the following attributes for <category> element: |
| Attribute Name | Type | Range | Description |
| label | String | Display value for the pie. | |
| value | Number | Numeric Value |
If you do not want a symmetrical distribution for all the pies, you can allot numeric values to individual pies. This can be done using the value attribute of each category. You will need to define the value for all the categories (pies) then. The sweep angle of the pie would depend on its value. If you just want a symmetrical multi-level pie chart, you can ignore the value. |
| Color | Color | Hex Code | Color for the pie. |
| Alpha | Number | 0-100 | Alpha for the pie. |
| toolText | String |
The tooltip defined in the <category> element appears only when the mouse cursor is hovered over the individual slices. However, this will not appear when the cursor is moved over the data labels (except for a situation when long labels are automatically truncated with ellipses. In this situation, if the mouse cursor is hovered over a truncated label, the tooltip will appear with the full label). In case you want to set a short label and show the full label in tooltip, define the full label using this attribute within the <category> element. The tooltip with the full label will appear only when the mouse is hovered on the particular slice. |
|
| link | String | Link for the pie. | |
|
Back to top | |||
The chart also accepts the following features, which have not been discussed here:
|