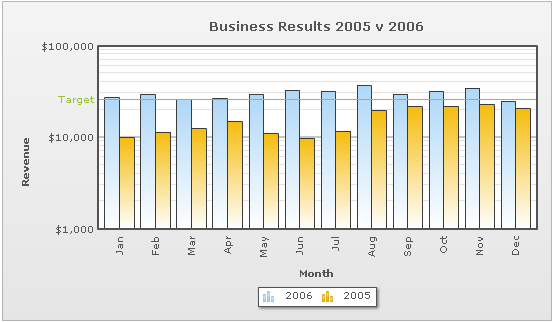
<chart caption='Business Results 2005 v 2006' xAxisName='Month' yAxisName='Revenue' showValues='0' numberPrefix='$'>
<categories>
<category label='Jan' />
<category label='Feb' />
<category label='Mar' />
<category label='Apr' />
<category label='May' />
<category label='Jun' />
<category label='Jul' />
<category label='Aug' />
<category label='Sep' />
<category label='Oct' />
<category label='Nov' />
<category label='Dec' />
</categories>
<dataset seriesName='2006'>
<set value='27400' />
<set value='29800'/>
<set value='25800' />
<set value='26800' />
<set value='29600' />
<set value='32600' />
<set value='31800' />
<set value='36700' />
<set value='29700' />
<set value='31900' />
<set value='34800' />
<set value='24800' />
</dataset>
<dataset seriesName='2005'>
<set value='10000'/>
<set value='11500'/>
<set value='12500'/>
<set value='15000'/>
<set value='11000' />
<set value='9800' />
<set value='11800' />
<set value='19700' />
<set value='21700' />
<set value='21900' />
<set value='22900' />
<set value='20800' />
</dataset>
<trendlines>
<line startValue='26000' color='91C728' displayValue='Target' showOnTop='1'/>
</trendlines>
<styles>
<definition>
<style name='CanvasAnim' type='animation' param='_xScale' start='0' duration='1' />
</definition>
<application>
<apply toObject='Canvas' styles='CanvasAnim' />
</application>
</styles>
</chart>
{
"chart":{
"caption":"Business Results 2005 v 2006",
"xaxisname":"Month",
"yaxisname":"Revenue",
"showvalues":"0",
"numberprefix":"$"
},
"categories":[{
"category":[{
"label":"Jan"
},
{
"label":"Feb"
},
{
"label":"Mar"
},
{
"label":"Apr"
},
{
"label":"May"
},
{
"label":"Jun"
},
{
"label":"Jul"
},
{
"label":"Aug"
},
{
"label":"Sep"
},
{
"label":"Oct"
},
{
"label":"Nov"
},
{
"label":"Dec"
}
]
}
],
"dataset":[{
"seriesname":"2006",
"data":[{
"value":"27400"
},
{
"value":"29800"
},
{
"value":"25800"
},
{
"value":"26800"
},
{
"value":"29600"
},
{
"value":"32600"
},
{
"value":"31800"
},
{
"value":"36700"
},
{
"value":"29700"
},
{
"value":"31900"
},
{
"value":"34800"
},
{
"value":"24800"
}
]
},
{
"seriesname":"2005",
"data":[{
"value":"10000"
},
{
"value":"11500"
},
{
"value":"12500"
},
{
"value":"15000"
},
{
"value":"11000"
},
{
"value":"9800"
},
{
"value":"11800"
},
{
"value":"19700"
},
{
"value":"21700"
},
{
"value":"21900"
},
{
"value":"22900"
},
{
"value":"20800"
}
]
}
],
"trendlines":[{
"line":[{
"startvalue":"26000",
"color":"91C728",
"displayvalue":"Target",
"showontop":"1"
}
]
}
],
"styles":{
"definition":[{
"name":"CanvasAnim",
"type":"animation",
"param":"_xScale",
"start":"0",
"duration":"1"
}
],
"application":[{
"toobject":"Canvas",
"styles":"CanvasAnim"
}
]
}
}
|
Back to top  |
|
Object Name |
Description |
Features Supported |
Animation Parameters Supported |
|
BACKGROUND |
BACKGROUND refers to the entire background of the chart. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
|
CANVAS |
In 2D Charts, CANVAS refers to the area in which the actual chart is plotted. It is represented by a bounded rectangle. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
|
CAPTION |
CAPTION refers to the heading of the chart. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
DATALABELS |
DATALABELS refer to the x-axis labels of the data. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
DATAPLOT |
DATAPLOT refers to the actual plot of the chart. For example, in Column 2D chart, columns are referred to as DATAPLOT. In Pie chart, it is the pies. In Bubble chart, it is the bubbles and so on. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
|
DATAVALUES |
DATAVALUES refer to the plot values, that is, value of each data (line, column, bar, pie etc.), which is displayed beside the data plot. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
DIVLINES |
DIVLINES are horizontal or vertical lines running through the canvas. Each divisional line signifies a smaller unit of the entire axis thus aiding the users in interpreting the chart. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
|
LEGEND |
LEGEND is the object in which the series names of all data-sets show up. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
SUBCAPTION |
SUBCAPTION refers to the sub-heading of the chart. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
TOOLTIP |
TOOLTIP refers to the tool tip shown when mouse is hovered over the data plots. |
|
|
|
TRENDLINES |
TRENDLINES refer to horizontal or vertical lines spanning the chart canvas which aid in interpretation of data with respect to some pre-determined value. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
|
TRENDVALUES |
TRENDVALUES refer to the display values of trend-lines (if any). |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
VLINES |
VLINES are vertical separator lines that help you separate blocks of data. These lines run through the height of the chart, thereby segregating data into different blocks. In case of bar charts, they are horizontal and run through the width of chart. |
- Animation
- Shadow
- Glow
- Bevel
- Blur
|
|
| VLINELABELS |
VLINELABELS refer to any labels that have been created for vertical separator lines. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
XAXISNAME |
XAXISNAME refers to the x-axis title of the chart. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
YAXISNAME |
YAXISNAME refers to the y-axis title of the chart. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
|
YAXISVALUES |
YAXISVALUES refers to the limit values or divisional line values, which are displayed along the y-axis of the chart. |
- Animation
- Font
- Shadow
- Glow
- Bevel
- Blur
|
|
Back to top  |
|
base |
Number |
Positive Numeric Value apart from 1 |
Using this attribute, you can set the base of the logarithmic chart. The value has to be a positive numeric value apart from 1. |
|
invertYAxis |
Boolean |
0/1 |
Whether to use inverted y-axis so that y-axis upper limit appears at canvas bottom instead of top. |
|
animation |
Boolean |
0/1 |
This attribute lets you set the configuration whether the chart should appear in an animated fashion. If you do not want to animate any part of the chart, set this as 0. |
|
palette |
Number |
1-5 |
Each chart has 5 pre-defined color palettes which you can choose from. Each palette renders the chart in a different color theme. Valid values are 1-5. |
| paletteColors |
String |
List of hex color codes separated by comma |
While the palette attribute allows to select a palette theme that applies to chart background, canvas, font and tool-tips, it does not change the colors of data items (that is, column, line, pie etc.). Using paletteColors attribute, you can specify your custom list of hex colors for the data items. The list of colors have to be separated by comma. For example,
<chart paletteColors='FF0000,0372AB,FF5904...'>.
The chart will cycle through the list of specified colors and then render the data plot accordingly.
To use the same set of colors throughout all your charts in a web application, you can store the list of palette colors in your application globally and then provide the same in each chart XML. |
| showAboutMenuItem |
Boolean |
0/1 |
Setting this to 1 shows up a custom context menu in the chart, which can be customized to show your text and can be linked to your URL. For example, you can set the context menu of the chart to include "About your company name" and then link to your company home page. By default, the chart shows "About FusionCharts" when right clicked. |
| aboutMenuItemLabel |
String |
|
The menu item label for the custom context menu item. |
| aboutMenuItemLink |
String |
URL |
Link for the custom context menu item. You can specify the link in FusionCharts Link Format to be able to open the same in new window, pop-ups, frames or as JavaScript links. |
|
showLabels |
Boolean |
0/1 |
It sets the configuration whether the x-axis labels will be displayed or not. |
| labelDisplay |
String |
AUTO Since v 3.2
WRAP
STAGGER
ROTATE or
NONE |
Using this attribute, you can customize the alignment of data labels (x-axis labels). There are 5 options: AUTO, WRAP, STAGGER, ROTATE or NONE. By default, this attribute is set to AUTO mode which means that the alignment of the data labels is determined automatically depending on the size of the chart. WRAP wraps the label text if it is too long to fit in one line. ROTATE rotates the labels vertically. STAGGER divides the labels into multiple lines. |
| useEllipsesWhenOverflow Since v 3.2
|
Boolean |
0/1 |
When enabled in AUTO mode, long data labels are truncated by adding ellipses to prevent them from overflowing the chart background. The default value is 1. |
|
rotateLabels |
Boolean |
0/1 |
This attribute lets you set whether the data labels would show up as rotated labels on the chart. |
|
slantLabels |
Boolean |
0/1 |
If you have opted to show rotated labels on chart, this attribute lets you set the configuration whether the labels would show as slanted labels or fully vertical ones. |
|
labelStep |
Number |
1 or above |
By default, all the labels are displayed on the chart. However, if you have a set of streaming data (like name of months or days of week), you can opt to show every n-th label for better clarity. This attributes just lets you do so. It allows to display every n(th) x-axis label. |
|
staggerLines |
Number |
2 or above |
If you have opted for STAGGER mode as labelDisplay, using this attribute you can control how many lines to stagger the label to. By default, all labels are displayed in a single line. |
|
showValues |
Boolean |
0/1 |
Sets the configuration whether data values would be displayed along with the data plot on chart. |
|
rotateValues |
Boolean |
0/1 |
If you have opted to show data values, you can rotate them using this attribute. |
|
placeValuesInside |
Boolean |
0/1 |
If you have opted to show data values, you can show them inside the columns using this attribute. By default, the data values show outside the column. |
|
showShadow |
Boolean |
0/1 |
Whether to show shadows for data plot. |
|
rotateYAxisName |
Boolean |
0/1 |
If you do not wish to rotate y-axis name, set this as 0. It specifically comes to use when you have special characters (UTF8) in your y-axis name that do not show up in rotated mode. |
|
yAxisNameWidth |
Number |
(In Pixels) |
If you opt to not rotate y-axis name, you can choose a maximum width that will be applied to y-axis name. |
|
clickURL |
String |
|
The entire chart can now act as a hotspot. Use this URL to define the hotspot link for the chart. The link can be specified in FusionCharts Link Format. |
|
defaultAnimation |
Boolean |
0/1 |
By default, each chart animates some of its elements. If you wish to switch off the default animation patterns, you can set this attribute to 0. It can be particularly useful when you want to define your own animation patterns using Styles feature. |
| showZeroPlaneValue |
Boolean |
0/1 |
Allows you to show or hide the value of the zero plane. |
| showPrintMenuItem |
Boolean |
0/1 |
When you write click on the chart it shows a context menu. This attribute allows you to show or hide the "Print" option in the context menu. |
| showTooltipforWrappedLabels |
Boolean |
0/1 |
When the labels of the chart are too lengthy, the chart truncates them and displays a part of the label. In this situation, this attribute shows a tooltip displaying the complete label when the mouse is hovered on the shortened labels. |
|
unescapeLinks |
Boolean |
0/1 |
Internally the chart decodes a Url that you set as link. Before invoking the link it again encodes the Url. If you are passing multilingual characters via a Url or do not want this decode-encode mechanism to be handled by chart you can set,unescapeLinks='0'. |
|
showLimits |
Boolean |
0/1 |
Whether to show chart limit values. If not specified showYAxisValues overrides this value. |
|
showDivLineValues |
Boolean |
0/1 |
Whether to show div line values. If not specified showYAxisValues overrides this value. |
|
showYAxisValues |
Boolean |
0/1 |
The y-axis of the charts is divided into vertical sections using div (divisional) lines. Each div line assumes a value based on its position. Using this attribute you can set whether to show those div line (y-axis) values or not. The values of showLimits and showDivLineValues if specified explicitly overrides the value of this attribute. |
|
yAxisMinValue |
Number |
|
This attribute helps you explicitly set the lower limit of the chart. If you do not specify this value, it is automatically calculated by the chart based on the data provided by you. |
|
yAxisMaxValue |
Number |
|
This attribute helps you explicitly set the upper limit of the chart. If you do not specify this value, it is automatically calculated by the chart based on the data provided by you. |
|
centerYaxisName Since v 3.2.1 |
Boolean |
0/1 |
This attribute when set to '1', allows you to align the y-axis name with respect to the height of the chart. When set to '0', the y-axis name is aligned with respect to the height of the canvas. |
Back to top  |
|
showBorder |
Boolean |
0/1 |
Whether to show a border around the chart or not. |
|
borderColor |
Color |
|
Border color of the chart. |
|
borderThickness |
Number |
In Pixels |
Border thickness of the chart. |
|
borderAlpha |
Number |
0-100 |
Border alpha of the chart. |
|
showVLineLabelBorder |
Boolean |
0/1 |
If you have opted to show a label for any of your vLines in the chart, you can collectively configure whether to show border for all such labels using this attribute. If you want to show label border for just a particular vLine, you can over-ride this value by specifying border configuration for that specific vLine. |
|
bgColor |
Color |
|
This attribute sets the background color for the chart. You can set any hex color code as the value of this attribute. To specify a gradient as background color, separate the hex color codes of each color in the gradient using comma. Example: FF5904,FFFFFF. Remember to remove # and any spaces in between. See Advanced Charting > Using Gradients for more details. |
|
bgAlpha |
Number |
0-100 |
Sets the alpha (transparency) for the background. If you have opted for gradient background, you need to set a list of alpha(s) separated by comma. See Advanced Charting > Using Gradients for more details. |
|
bgRatio |
Number |
0-100 |
If you have opted for a gradient background, this attribute lets you set the ratio of each color constituent. See Advanced Charting > Using Gradients for more details. |
|
bgAngle |
Number |
0-360 |
Angle of the background color, in case of a gradient. See Advanced Charting > Using Gradients for more details. |
| bgImage
Since v3.2.1
or
bgSWF - deprecated |
String |
|
To place any image (JPG/PNG/GIF) or Flash movie (SWF) as background of the chart, enter the (path and) name of the background image or SWF file. It should be in the same domain as the chart. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
| bgImageAlpha
Since v3.2.1
or
bgSWFAlpha - deprecated |
Number |
0-100 |
Helps you specify the opacity for the loaded background image or Flash movie. Loading of Flash movie is deprecated and is not supported by JavaScript charts. |
| bgImageDisplayMode Since v3.2.1 |
String |
stretch, tile, fit, fill, center, none |
Helps you specify the mode in which the background image is to be displayed.
- Stretch - disproportionately sets the full image on the chart area
- Tile - the image is repeated as a pattern on the entire chart area
- Fit - fits the image proportionately on the chart area
- Fill -proportionately fills the entire chart area with the image
- Center - the image is positioned at the center of the chart area
- None - Default mode. None of the above modes are applied
For more details click here. |
| bgImageValign Since v3.2.1 |
String |
left, center, right |
Helps you to vertically align the background image. |
| bgImageHalign Since v3.2.1 |
String |
left, center, right |
Helps you to horizontally align the background image. |
| bgImageScale Since v3.2.1 |
Number |
0-300 |
Helps you magnify the background image.This attribute will only work when the attribute bgImageDisplayMode is set to none, center or tile. |
|
canvasBgColor |
Color |
|
Sets canvas background color. For Gradient effect, enter colors separated by comma. |
|
canvasBgAlpha |
Number |
|
Sets alpha for canvas background. For gradient, enter alpha list separated by commas. |
|
canvasBgRatio |
Number |
0-100 |
Helps you specify canvas background ratio for gradients. |
|
canvasBgAngle |
Number |
|
Helps you specify canvas background angle in case of gradient. |
|
canvasBorderColor |
Color |
|
Lets you specify canvas border color. |
|
canvasBorderThickness |
Number |
0-5 |
Lets you specify canvas border thickness. |
|
canvasBorderAlpha |
Number |
0-100 |
Lets you control transparency of canvas border. |
| logoURL |
String |
URL |
You can load an external logo (JPEG/PNG/SWF) on the chart once it has rendered. This attribute lets you specify the URL of the same. Owing to Flash Player security settings, you can only specify logo that are on the sub-domain as the SWF file of the chart. |
| logoPosition |
String |
TL, TR, BL, BR, CC |
Where to position the logo on the chart:
- TL - Top-left
- TR - Top-right
- BR - Bottom right
- BL - Bottom left
- CC - Center of screen
|
| logoAlpha |
Number |
0-100 |
Once the logo has loaded on the chart, you can configure its opacity using this attribute. |
| logoScale |
Number |
0-300 |
You can also change the scale of externally loaded logo at run-time by specifying a value for this parameter. |
| logoLink |
String |
URL |
If you want to link the logo to an external URL, specify the link in this attribute. The link can be in FusionCharts Link Format, allowing you to link to new windows, pop-ups, frames etc. |
Back to top  |
| useRoundEdges |
Boolean |
0/1 |
If you wish to plot columns with round edges and fill them with a glass effect gradient, set this attribute to 1.
The following functionalities wouldn't work when this attribute is set to 1:
- showShadow attribute does not work any more. If you want to remove shadow from columns, you will have to over-ride the shadow with a new shadow style (applied to DATAPLOT) with alpha as 0.
- Plot fill properties like gradient color, angle etc. would not work any more, as the colors for gradient are now calculated by the chart itself.
- Plot border properties also do not work in this mode. Also, you cannot render the border as dash in this mode.
|
|
showPlotBorder
|
Boolean
|
0/1
|
Whether the column, area, pie etc. border would show up.
|
|
plotBorderColor
|
Color
|
|
Color for column, area, pie border.
|
|
plotBorderThickness
|
Number
|
0-5 (Pixels)
|
Thickness for column, area, pie border.
|
|
plotBorderAlpha
|
Number
|
0-100
|
Alpha for column, area, pie border.
|
|
plotBorderDashed
|
Boolean
|
0/1
|
Whether the plot border should appear as dashed. |
|
plotBorderDashLen
|
Number
|
In Pixels
|
If plot border is to appear as dash, this attribute lets you control the length of each dash.
|
|
plotBorderDashGap
|
Number
|
In Pixels
|
If plot border is to appear as dash, this attribute lets you control the length of each gap between two dash.
|
|
plotFillAngle
|
Number
|
0-360
|
If you have opted to fill the plot (column, area etc.) as gradient, this attribute lets you set the fill angle for gradient.
|
|
plotFillRatio
|
Number
|
0-100
|
If you have opted to fill the plot (column, area etc.) as gradient, this attribute lets you set the ratio for gradient.
|
|
plotFillAlpha
|
Number
|
0-100
|
If you have opted to fill the plot (column, area etc.) as gradient, this attribute lets you set the fill alpha for gradient.
|
|
plotGradientColor
|
Color
|
Hex Color
|
You can globally add a gradient color to the entire plot of chart by specifying the second color as this attribute. For example, if you have specified individual colors for your columns and now you want a gradient that ends in white. So, specify FFFFFF (white) as this color and the chart will now draw plots as gradient.
|
|
usePlotGradientColor
Since v3.2.1
|
Boolean
|
0/1 |
Whether to show gradient colors or not. |
Back to top  |
|
showLegend |
Boolean |
0/1 |
Whether to show legend for the chart. |
|
legendPosition |
String |
BOTTOM or RIGHT |
The legend can be plotted at two positions on the chart - below the chart (BOTTOM) and on the RIGHT side of the chart. |
| legendCaption |
String |
|
You can add a caption for the entire legend by setting the same here. |
| legendIconScale
Since v 3.2 |
Number |
0-5 |
Scaling of legend icon is possible starting PowerCharts XT. This attribute lets you control the size of legend icon. |
|
legendBgColor |
Color |
Hex Code |
Background color for the legend. |
|
legendBgAlpha |
Number |
0-100 |
Background alpha for the legend. |
|
legendBorderColor |
Color |
Hex Code |
Border Color for the legend. |
|
legendBorderThickness |
Number |
In Pixels |
Border thickness for the legend. |
|
legendBorderAlpha |
Number |
0-100 |
Border alpha for the legend. |
|
legendShadow |
Boolean |
0/1 |
Whether to show a shadow for legend. |
|
legendAllowDrag |
Boolean |
0/1 |
The legend can be made drag-able by setting this attribute to 1. End viewers of the chart can drag the legend around on the chart. |
|
legendScrollBgColor |
Color |
Hex Code |
If you've too many items on the legend, a scroll bar shows up on the same. This attribute lets you configure the background color of the scroll bar. |
|
legendScrollBarColor |
Color |
Hex Code |
If you've too many items on the legend, a scroll bar shows up on the same. This attribute lets you configure the bar color of the scroll bar. |
|
legendScrollBtnColor |
Color |
Hex Code |
If you've too many items on the legend, a scroll bar shows up on the same. This attribute lets you configure the color of buttons of the scroll bar. |
| reverseLegend |
Boolean |
0/1 |
You can reverse the ordering of datasets in the legend by setting this attribute to 1. |
| interactiveLegend
Since v 3.2 |
Boolean |
0/1 |
This attribute lets you interact with the legend in your chart. When you click a legend key, the dataplots associated with that series are eliminated from the chart. Re-clicking the key causes the dataplots to reappear. |
| legendNumColumns
Since v 3.2 |
Number |
Positive Integer |
If your chart contains multiple series, the legend is displayed as a grid comprising of multiple legend keys. With the help of this attribute you can specify the number of columns that are to be displayed in the legend. |
| minimiseWrappingInLegend
Since v 3.2 |
Boolean |
0/1 |
Whether to minimize legend item text wrapping. |
| legendMarkerCircle deprecated. Not applicable. |
Boolean |
0/1 |
Whether to use square legend keys or circular ones. |
Back to top  |
|
formatNumber
|
Boolean
|
0/1
|
This configuration determines whether the numbers displayed on the chart will be formatted using commas, for example, 40,000 if formatNumber='1' and 40000 if formatNumber='0'. For more details, please see Advanced Charting > Number Formatting section. |
|
formatNumberScale
|
Boolean
|
0/1
|
Configuration whether to add K (thousands) and M (millions) to a number after truncating and rounding it - for example, if formatNumberScale is set to 1, 1043 would become 1.04K (with decimals set to 2 places). Same with numbers in millions - an M will be added at the end. For more details, please see Advanced Charting > Number Formatting section. |
|
defaultNumberScale
|
String
|
|
The default unit of the numbers that you are providing to the chart. For more details, please see Advanced Charting > Number Formatting section. |
|
numberScaleUnit
|
String
|
|
Unit of each block of the scale. For more details, please see Advanced Charting > Number Formatting section. |
|
numberScaleValue
|
String
|
|
Range of the various blocks that constitute the scale. For more details, please see Advanced Charting > Number Formatting section. |
| scaleRecursively Since v 3.2.1 |
Boolean |
0/1 |
Whether to scale the number recursively? For more details, please see Advanced Charting > Number Formatting > Recursive Number Scaling page. |
| maxScaleRecursion Since v 3.2.1 |
Number |
|
How many recursions to complete during recursive scaling? -1 completes the entire set of recursion. For more details see Advanced Charting > Number Formatting > Recursive Number Scaling page. |
| scaleSeparator Since v 3.2.1 |
String |
|
What character to use to separate the scales that generated after recursion? For more details please see Advanced Charting > Number Formatting > Recursive Number Scaling page. |
|
numberPrefix
|
String
|
Character
|
Using this attribute, you could add prefix to all the numbers visible on the graph. For example, to represent all dollars figure on the chart, you could specify this attribute to '$' to show like $40000, $50000. For more details, please see Advanced Charting > Number Formatting section. |
|
numberSuffix
|
String
|
Character
|
Using this attribute, you could add suffix to all the numbers visible on the graph. For example, to represent all figure quantified as per annum on the chart, you could specify this attribute to '/a' to show like 40000/a, 50000/a. For more details, please see Advanced Charting > Number Formatting section. |
|
decimalSeparator
|
String
|
Character
|
This option helps you specify the character to be used as the decimal separator in a number. For more details, please see Advanced Charting > Number Formatting section. |
|
thousandSeparator
|
String
|
Character
|
This option helps you specify the character to be used as the thousands separator in a number. For more details, please see Advanced Charting > Number Formatting section. |
|
thousandSeparatorPosition Since v 3.2.1 |
Number
|
|
This option helps you specify the position of the thousand separator. For more details, please see Advanced Charting > Number Formatting > Basics page.
|
|
inDecimalSeparator
|
String
|
Character
|
In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, the chart accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the decimal separator. For more details, please see Advanced Charting > Number Formatting section. |
|
inThousandSeparator
|
String
|
Character
|
In some countries, commas are used as decimal separators and dots as thousand separators. In XML, if you specify such values, it will give an error while converting to number. So, the chart accepts the input decimal and thousand separator from user, so that it can convert it accordingly into the required format. This attribute lets you input the thousand separator. For more details, please see Advanced Charting > Number Formatting section. |
|
decimals
|
Number
|
0-10
|
Number of decimal places to which all numbers on the chart would be rounded to. For more details, please see Advanced Charting > Number Formatting section. |
|
forceDecimals
|
Boolean
|
0-1
|
Whether to add 0 padding at the end of decimal numbers. For example, if you set decimals as 2 and a number is 23.4. If forceDecimals is set to 1, the number will automatically be converted to 23.40 (note the extra 0 at the end). For more details, please see Advanced Charting > Number Formatting section. |
|
yAxisValueDecimals
|
Number
|
0-10
|
If you have opted to not adjust div lines, you can specify the div line values decimal precision using this attribute. For more details, please see Advanced Charting > Number Formatting section. |
| forceYAxisValueDecimals
Since v 3.2 |
Boolean |
0/1 |
Whether to forcefully attach decimal places to all y-axis values. For example, If you limit the maximum number of decimal digits to 2, a number like 55.345 will be rounded to 55.34. This does not mean that all y-axis numbers will be displayed with a fixed number of decimal places. For instance 55 will not be displayed as 55.00 and 55.1 will not become 55.10. In order to have fixed number of decimal places attached to all y-axis numbers, set this attribute to 1. For more details, please see Advanced Charting > Number Formatting section. |
Back to top  |
|
baseFont
|
String
|
Font Name
|
This attribute lets you set the font face (family) of all the text (data labels, values etc.) on chart. If you specify outCnvBaseFont attribute also, then this attribute controls only the font face of text within the chart canvas bounds.
|
|
baseFontSize
|
Number
|
0-72
|
This attribute sets the base font size of the chart, that is, all the values and the names in the chart which lie on the canvas will be displayed using the font size provided here.
|
|
baseFontColor
|
Color
|
|
This attribute sets the base font color of the chart, that is, all the values and the names in the chart which lie on the canvas will be displayed using the font color provided here.
|
|
outCnvBaseFont
|
String
|
Font Name
|
This attribute sets the base font family of the chart font which lies outside the canvas, that is, all the values and the names in the chart which lie outside the canvas will be displayed using the font name provided here.
|
|
outCnvBaseFontSize
|
Number
|
0-72
|
This attribute sets the base font size of the chart, that is, all the values and the names in the chart which lie outside the canvas will be displayed using the font size provided here.
|
|
outCnvBaseFontColor
|
Color
|
|
This attribute sets the base font color of the chart, that is, all the values and the names in the chart which lie outside the canvas will be displayed using the font color provided here.
|
Back to top  |
|
captionPadding |
Number |
In Pixels |
This attribute lets you control the space (in pixels) between the sub-caption and top of the chart canvas. If the sub-caption is not defined, it controls the space between caption and top of chart canvas. If neither caption, nor sub-caption is defined, this padding does not come into play. |
|
xAxisNamePadding |
Number |
In Pixels |
Using this, you can set the distance between the top end of x-axis title and the bottom end of data labels (or canvas, if data labels are not to be shown). |
|
yAxisNamePadding |
Number |
In Pixels |
Using this, you can set the distance between the right end of y-axis title and the start of y-axis values (or canvas, if the y-axis values are not to be shown). |
|
yAxisValuesPadding |
Number |
In Pixels |
This attribute helps you set the horizontal space between the canvas left edge and the y-axis values or trend line values (on left or right side). This is particularly useful, when you want more space between your canvas and y-axis values. |
|
labelPadding |
Number |
In Pixels |
This attribute sets the vertical space between the labels and canvas bottom edge. If you want more space between the canvas and the x-axis labels, you can use this attribute to control it. |
|
valuePadding |
Number |
In Pixels |
It sets the vertical space between the end of columns and start of value textboxes. This basically helps you control the space you want between your columns or anchors and the value textboxes. |
|
legendPadding |
Number |
In Pixels |
Padding of legend from right or bottom side of canvas |
|
plotSpacePercent |
Number |
0-80 (In Percent) |
On a column chart, there is spacing defined between two columns. By default, the spacing is set to 20% of canvas width. If you intend to increase or decrease the spacing between columns, you can do so using this attribute. For example, if you wanted all columns to stick to each other without any space in between, you can set plotSpacePercent to 0. Similarly, if you want very thin columns, you can set plotSpacePercent to its max value of 80. |
|
chartLeftMargin |
Number |
In Pixels |
Amount of empty space that you want to put on the left side of your chart. Nothing is rendered in this space. |
|
chartRightMargin |
Number |
In Pixels |
Amount of empty space that you want to put on the right side of your chart. Nothing is rendered in this space. |
|
chartTopMargin |
Number |
In Pixels |
Amount of empty space that you want to put on the top of your chart. Nothing is rendered in this space. |
|
chartBottomMargin |
Number |
In Pixels |
Amount of empty space that you want to put on the bottom of your chart. Nothing is rendered in this space. |
| canvasLeftMargin |
Number |
In Pixels |
This attribute lets you control the space between the start of chart canvas and the start (x) of chart. In case of 2D charts, the canvas is the visible rectangular box.
Using this attribute, you can control the amount of empty space between the chart left side and canvas left side. By default, the chart automatically calculates this space depending on the elements to be placed on the chart. However, if you want to over-ride this value with a higher value, you can use this attribute to specify the same. Please note that you cannot specify a margin lower than what has been calculated by the chart.
This attribute is particularly useful, when you have multiple charts placed in a page and want all their canvas start position to align with each other - so in such a case, you can set same margin value (a value large enough that it does not get rejected by chart owing to it being lower than the calculated value) for all such charts in the page. |
| canvasRightMargin |
Number |
In Pixels |
Like canvasLeftMargin, this attribute lets you set the space between end of canvas and end of chart. |
| canvasTopMargin |
Number |
In Pixels |
Like canvasLeftMargin, this attribute lets you set the space between top of canvas and top of chart. |
| canvasBottomMargin |
Number |
In Pixels |
Like canvasLeftMargin, this attribute lets you set the space between bottom of canvas and bottom of chart. |
Back to top  |
|
color |
Color |
Hex Color |
This attribute defines the color of vertical separator line. |
|
thickness |
Number |
In Pixels |
Thickness in pixels of the vertical separator line. |
|
alpha |
Number |
0-100 |
Alpha of the vertical separator line. |
|
dashed |
Boolean |
0/1 |
Whether the vertical separator line should appear as dashed. |
|
dashLen |
Number |
In Pixels |
If the vertical separator line is to appear as dashed, this attribute defines the length of dash. |
|
dashGap |
Number |
In Pixels |
If the vertical separator line is to appear as dashed, this attribute defines the length of dash gap. |
| label |
String |
|
Label for the vertical separator line, if to be shown. |
| showLabelBorder |
Boolean |
0/1 |
Whether to show a border around the vLine label. |
| linePosition |
Number |
0-1 |
Helps configure the position of vertical line, that is, if a vLine is to be plotted between 2 points Jan and Feb, user can set any position between 0 and 1 to indicate the relative position of vLine between these two points (0 means Jan and 1 means Feb). By default, it is 0.5 to show in between the points. |
| labelPosition |
Number |
0-1 |
Helps configure the position of the vLine label by setting a relative position between 0 and 1. In vertical charts, 0 means top of canvas and 1 means bottom. In horizontal charts, 0 means left of canvas and 1 means right. |
| labelHAlign |
String |
left, center, right |
Horizontal anchor point for the alignment of vLine label. |
| labelVAlign |
String |
top, middle, bottom |
Vertical anchor point for the alignment of vLine label. |
Back to top  |
|
seriesName
|
String
|
|
Lets you specify the series name for a particular data-set. For example, if you are plotting a chart to indicate monthly sales analysis for 2005 and 2006, the seriesName for the first dataset would be 2005 and that of the second would be 2006. The seriesName of a data-set is shown in legend.
|
|
color
|
Color
|
Hex Code (Or Comma separated list)
|
This attribute sets the color using which columns, lines, area of that data-set would be drawn. For column chart, you can specify a list of comma separated hex codes to get a gradient plot.
|
|
alpha
|
Number
|
0-100
|
This attribute sets the alpha (transparency) of the entire data-set.
|
|
ratio
|
String
|
Comma separated list of ratios
|
If you have opted to show columns as gradients, this attribute lets you control the ratio of each color. Please see Advanced Charting > Using Gradients to get more information. |
|
showValues
|
Boolean
|
0/1
|
Whether to show the values for this data-set.
|
|
dashed
|
Boolean
|
0/1
|
Whether this data-set would appear as dashed.
|
|
includeInLegend
|
Boolean
|
0/1
|
Whether to include the seriesName of this data-set in legend. This can be particularly useful when you are using combination charts and you have used the Area or Line chart to plot a trend, and you do not want the seriesName of that trend to appear in legend.
|
Back to top  |
|
value |
Number |
|
Numerical value for the data item. This value would be plotted on the chart. |
|
color |
Color |
Hex Code |
For Multi-series charts, you can define the color of data-sets at dataset level. However, if you wish to highlight a particular data element, you can specify it's color at "set" level using this attribute. This attribute accepts hex color codes without #. |
|
ratio |
String |
Comma separated list of ratios |
If you have opted to show individual columns as gradients, this attribute lets you control the ratio of each color. Please see Advanced Charting > Using Gradients to get more information. |
| displayValue |
String |
|
If instead of the numerical value of this data, you wish to display a custom string value, you can specify the same here. Examples are annotation for a data item etc. |
|
link |
String |
|
You can define links for individual data items. That enables the end user to click on data items (columns, lines, bars etc.) and drill down to other pages. To define the link for data items, use the link attribute.
You can define links that open in same window, new window, pop-up window or frames. Please see Advanced Charting > Drill Down Charts for more information.
Also, you'll need to URL Encode all the special characters (like ? and &) present in the link. |
|
toolText |
String |
|
By default, PowerCharts XT shows the series Name, Category Name and value as tool tip text for that data item. But, if you want to display more information for the data item as tool tip, you can use this attribute to specify the same. |
|
showValue |
Boolean |
0/1 |
You can individually opt to show or hide values of individual data items using this attribute. This value over-rides the data-set level value. |
|
dashed |
Boolean |
0/1 |
Whether the border of this data item should appear as dashed. This is particularly useful when you want to highlight a data (such as forecast or trend etc.). This value over-rides the data-set level value. |
|
alpha |
Number |
0-100 |
For Multi-series charts, you can define the alpha of data-sets at dataset level. However, if you wish to highlight a particular data element, you can specify it's alpha at "set" level using this attribute. |
Back to top  |
|
startValue |
Number |
Numeric Value |
The starting value for the trend line. Say, if you want to plot a slanted trend line from value 102 to 109, the startValue would be 102. |
|
endValue |
Number |
Numeric Value |
The ending y-axis value for the trend line. Say, if you want to plot a slanted trend line from value 102 to 109, the endValue would be 109. If you do not specify a value for endValue, it would automatically assume the same value as startValue. |
|
displayValue |
String |
|
If you want to display a string caption for the trend line by its side, you can use this attribute. Example: displayValue='Last Month High'.
When you don't supply this attribute, it automatically takes the value of startValue. |
|
color |
String |
Hex Code |
Color of the trend line and its associated text. |
|
isTrendZone |
Boolean |
0/1 |
Whether the trend would display a line, or a zone (filled colored rectangle). |
|
showOnTop |
Boolean |
0/1 |
Whether the trend line or zone would be displayed over data plots or behind them. |
|
thickness |
Number |
In Pixels |
If you have opted to show the trend as a line, this attribute lets you define the thickness of trend line. |
|
alpha |
Number |
0-100 |
Alpha of the trend line. |
|
dashed |
Boolean |
0/1 |
If you have opted to show the trend as a line, this attribute lets you define whether the trend line would appear as dashed. |
|
dashLen |
Number |
In Pixels |
If you have opted to show trend line as dash, this attribute lets you control the length of each dash. |
|
dashGap |
Number |
In Pixels |
If you have opted to show trend line as dash, this attribute lets you control the length of each dash gap. |
|
valueOnRight |
Boolean |
0/1 |
Whether to show the trend line value on left side or right side of chart. This is particularly useful when the trend line display values on the chart are colliding with divisional lines values on the chart. |
| toolText |
String |
|
Custom tool-text for this trend line or zone. |
Back to top  |
 Functional Attributes
Functional Attributes Titles and Axis Names
Titles and Axis Names Chart Cosmetics
Chart Cosmetics Divisional Lines/Grids
Divisional Lines/Grids Legend
Legend Tool-tip
Tool-tip Paddings and Margins
Paddings and Margins <categories> element
<categories> element <category> element
<category> element <dataset> element
<dataset> element <set> element
<set> element Plot Cosmetics
Plot Cosmetics Number Formatting
Number Formatting Font Properties
Font Properties Vertical Lines
Vertical Lines Trend Lines
Trend Lines