In FusionMaps XT, you could export your maps as images, PDFs, and also choose whether to export at client-side or server-side.
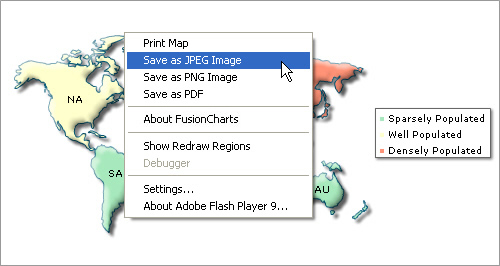
Shown below is an example image, where users can export the map using the context menu of map.

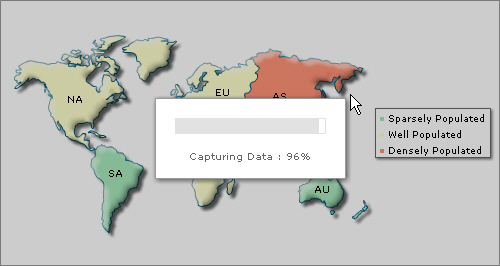
When users select an export format, they get a screen as under:

Once the capturing process is complete, the data is sent to our export handlers which in turn return the image/PDF to you.
Now, before we jump into the instruction of the usage, let us first see what all can be made possible using FusionCharts Export Component.
Using FusionMaps XT export maps routine, you can do the following:
- Export maps as images (JPEG, PNG) or PDFs at client-side or server-side. In either case, the map first needs to render in browser. You cannot directly export the map as images/PDFs on server until the map has rendered in browser.
- When using server-side export, you can save the exported output on server's disk at a configurable location. This allows you to later embed those maps in your emails or reports.
- When using client-side export, you can use our batch export process to export all maps present on a page as a single image or PDF in just one click.
- Configure callback JavaScript functions that get invoked after the export process is completed. This helps you show a custom waiting message to the user during the map export process and also integrate your export process with dynamic scripts and AJAX components.
- Configure cosmetic properties of the client-side export handler User Interface. The client-side export handler is the component used to convert maps as images when opting for client-side export.
FusionMaps XT allows Export of JavaScript(HTML5) based maps as image/PDF. During export of the pure JavaScript maps, the map data is sent to FusionCharts servers for processing and converting to image/PDF. User must have an active internet connection for this feature to work. In case you want to process the exported data on your own server, you may setup the map to send the data to your own server. For this you will require PHP and JAVA (1.3 or above) support at your server. Also you will require FusionCharts PHP export handler and Apache Batik SVG Rasterizer library. The details of how to do the same has been explained later.

Please take note of the few limitations regarding customizability and features, when using the pure JavaScript(HTML5) Export method, listed below:
- Pure client-side export is currently not supported
- Export component currently does not have an equivalent JavaScript fallback
- Server-side export feature requires a separate setup and implementation
- Export of JavaScript maps is possible only using FusionCharts PHP export handler
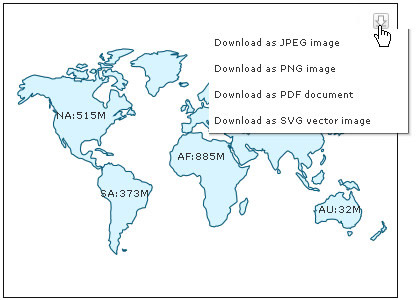
When rendered using JavaScript (HTML5), there is only one mode of export - at server-side. By default, JavaScript (HTML5) maps use FusionCharts server to get exported image. However you can place the PHP and JAR files on your servers and then over-ride the URL.
To know more about the present possibilities and limitations of exporting process using pure JavaScript maps, refer to Exporting Pure JavaScript Maps.