Using FusionCharts with PHP > Basic Examples
FusionCharts can effectively be used with PHP to plot dynamic data-driven charts. In this section, we'll show a few basic examples to help you get started.
We'll cover the following examples here:
- We'll use FusionCharts in PHP with a pre-built Data.xml (which contains data to plot)
- We'll then change the above chart into a single page chart using dataXML method.
- Finally, we'll use FusionCharts JavaScript class to embed the chart.
Let's quickly see each of them. Before you proceed with the contents in this page, we strictly recommend you to please go through the section "How FusionCharts works?".
Let's now get to building our first example. In this example, we'll create a "Monthly Unit Sales" chart using dataURL method. For a start, we'll hard code our XML data in a physical XML document Data.xml and then utilize it in our chart contained in an PHP Page (BasicChart.php).
Let's first have a look at the XML Data document:
<set name='Jan' value='462' color='AFD8F8' />
<set name='Feb' value='857' color='F6BD0F' />
<set name='Mar' value='671' color='8BBA00' />
<set name='Apr' value='494' color='FF8E46' />
<set name='May' value='761' color='008E8E' />
<set name='Jun' value='960' color='D64646' />
<set name='Jul' value='629' color='8E468E' />
<set name='Aug' value='622' color='588526' />
<set name='Sep' value='376' color='B3AA00' />
<set name='Oct' value='494' color='008ED6' />
<set name='Nov' value='761' color='9D080D' />
<set name='Dec' value='960' color='A186BE' />
</graph>
This XML is stored as Data.xml in Data Folder under BasicExample folder. It basically contains the data to create a single series chart to show "Monthly Unit Sales". We'll plot this on a Column 3D Chart. Let's see how to do that.
To plot a Chart that consumes this data, you need to include the HTML code to embed a Flash object and then provide the requisite parameters. To make things simpler for you, we've put all this functionality in an PHP function named as renderChartHTML(). This function is contained in Download Package > Code > PHP > Includes > FusionCharts.php file. So, whenever you need to work with FusionCharts in PHP, just include this file in your page and then you can work with FusionCharts very easily.
Let's see it in example. BasicChart.php contains the following code to render the chart:
<?php
//We've included ../Includes/FusionCharts.php, which contains functions
//to help us easily embed the charts.
include("../Includes/FusionCharts.php");
?>
<HTML>
<HEAD>
<TITLE>FusionCharts Free - Simple Column 3D Chart</TITLE>
</HEAD>
<BODY>
<?php
//Create the chart - Column 3D Chart with data from Data/Data.xml
echo renderChartHTML("../../FusionCharts/FCF-Column3D.swf", "Data/Data.xml", "", "myFirst", 600, 300);
?>
</BODY>
</HTML>
As you can see above, we've first included FusionCharts.php to help us easily create charts. After that, we've simply invoked the renderChartHTML function to render the chart. To this function, you can pass the following parameters (in same order):
| Parameter | Description |
| chartSWF | SWF File Name (and Path) of the chart which you intend to plot. Here, we are plotting a Column 3D chart. So, we've specified it as ../../FusionCharts/FCF_Column3D.swf |
| strURL | If you intend to use dataURL method for the chart, pass the URL as this parameter. Else, set it to "" (in case you are using dataXML method by using strXML parameter). In this case, we're using Data.xml file, so we specify Data/Data.xml |
| strXML | If you intend to use dataXML method for this chart, pass the XML data as this parameter. Else, set it to "" (in case you are using dataURL method by using strURL parameter). Since we're using dataURL method, we specify this parameter as "". |
| chartId | Id for the chart, using which it will be recognized in the HTML page. Each chart on the page needs to have a unique Id. |
| chartWidth | Intended width for the chart (in pixels) |
| chartHeight | Intended height for the chart (in pixels) |
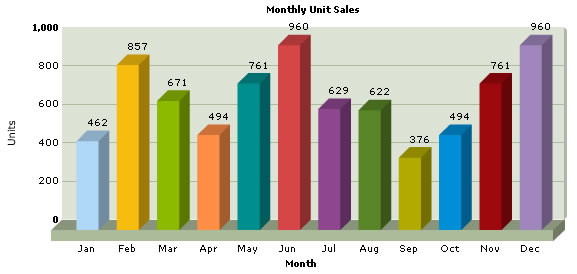
When you now run this page, you'll see a chart like the one below.
If you do not see a chart like the one below, please follow the steps listed in Debugging your Charts section of this documentation.

<?php
//We've included ../Includes/FusionCharts.php, which contains functions
//to help us easily embed the charts.
include("../Includes/FusionCharts.php");
?>
<HTML>
<HEAD>
<TITLE>FusionCharts Free - Simple Column 3D Chart using dataXML method</TITLE>
</HEAD>
<BODY>
<?php
//Create an XML data document in a string variable
$strXML = "";
$strXML .= "<graph caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units'
decimalPrecision='0' formatNumberScale='0'>";
$strXML .= "<set name='Jan' value='462' color='AFD8F8' />";
$strXML .= "<set name='Feb' value='857' color='F6BD0F' />";
$strXML .= "<set name='Mar' value='671' color='8BBA00' />";
$strXML .= "<set name='Apr' value='494' color='FF8E46' />";
$strXML .= "<set name='May' value='761' color='008E8E' />";
$strXML .= "<set name='Jun' value='960' color='D64646' />";
$strXML .= "<set name='Jul' value='629' color='8E468E' />";
$strXML .= "<set name='Aug' value='622' color='588526' />";
$strXML .= "<set name='Sep' value='376' color='B3AA00' />";
$strXML .= "<set name='Oct' value='494' color='008ED6' />";
$strXML .= "<set name='Nov' value='761' color='9D080D' />";
$strXML .= "<set name='Dec' value='960' color='A186BE' />";
$strXML .= "</graph>";
//Create the chart - Column 3D Chart with data from strXML variable using dataXML method
echo renderChartHTML("../../FusionCharts/FCF_Column3D.swf", "", $strXML, "myNext", 600, 300);
?>
</BODY>
</HTML>
As you can see above, we:
- Include FusionCharts.php file to render charts easily
- Create the XML data document in an PHP variable strXML using string concatenation. Here, we're hard-coding the data. In your applications, you can build this data dynamically after interacting with databases or external sources of data.
- Finally, create the chart and set the dataXML parameter as strXML. We leave dataURL parameter blank.
When you see this chart, you'll get the same results as before.

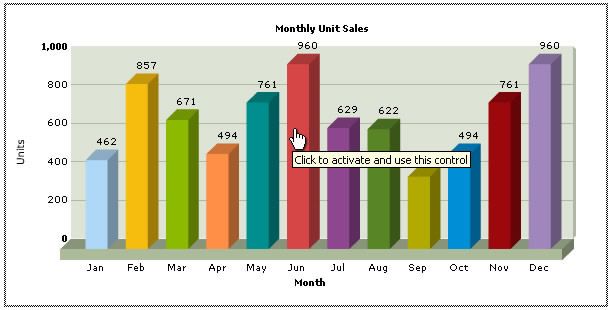
Internet Explorer asks you to "Click and activate..." to use the chart. This is happening because of a technical issue in Internet Explorer on part of Microsoft Corporation. As such, all Flash movies need to be clicked once before you can start interacting with them.
However, the good news is that there's a solution to it. This thing happens only when you directly embed the HTML code of the chart. It would NOT happen when you use JavaScript to embed the chart. To see how to embed using JavaScript at code level, please see Creating Your First Chart > JavaScript Embedding Section.
Again, to make things simpler for you, we've provided an PHP function called renderChart() which helps you wrap this JavaScript function in PHP function, so that you don't have to get your hands dirty with JavaScript, Flash and HTML. This function is contained in the previously used FusionCharts.php file.
Let's now quickly put up a sample to show the use of this function. We create another PHP page SimpleChart.php to use this function to plot a chart from data contained in our previously created Data.xml file. It contains the following code:
<?php
//We've included ../Includes/FusionCharts.php, which contains functions
//to help us easily embed the charts.
include("../Includes/FusionCharts.php");
?>
<HTML>
<HEAD>
<TITLE>FusionCharts - Simple Column 3D Chart</TITLE>
<?php
//You need to include the following JS file, if you intend to embed the chart using JavaScript.
//Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
//When you make your own charts, make sure that the path to this JS file is correct. Else, you
//would get JavaScript errors.
?>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<BODY>
<?php
//Create the chart - Column 3D Chart with data from Data/Data.xml
echo renderChart("../../FusionCharts/FCF_Column3D.swf", "Data/Data.xml", "", "myFirst", 600, 300);
?>
</BODY>
</HTML>
As you can see above, we've:
- Included FusionCharts.js file, which is required when using the JavaScript method.
- Included FusionCharts.php file.
- Created the chart using renderChart() method.
The renderChart() method takes in the following parameters:
| Parameter | Description |
| chartSWF | SWF File Name (and Path) of the chart which you intend to plot. Here, we are plotting a Column 3D chart. So, we've specified it as ../../FusionCharts/FCF_Column3D.swf |
| strURL | If you intend to use dataURL method for the chart, pass the URL as this parameter. Else, set it to "" (in case you are using dataXML method by using strXML parameter). In this case, we're using Data.xml file, so we specify Data/Data.xml |
| strXML | If you intend to use dataXML method for this chart, pass the XML data as this parameter. Else, set it to "" (in case you are using dataURL method by using strURL parameter). Since we're using dataURL method, we specify this parameter as "". |
| chartId | Id for the chart, using which it will be recognized in the HTML page. Each chart on the page needs to have a unique Id. |
| chartWidth | Intended width for the chart (in pixels) |
| chartHeight | Intended height for the chart (in pixels) |