Setting backgrounds for charts
FusionCharts allows you to easily set a background image/movie for your chart. You can use this option to embed background images (progressive JPEG only) or other SWF Files as your chart background.
To embed an image, all you need to do is set bgSWF property of <graph> element as shown below.
<graph
bgSWF='nectarBg.jpg' canvasBgColor='e4b84b'
canvasBgAlpha='20' canvasBorderColor='7B3F00' canvasBorderThickness='0'
divLineColor='a82925' caption='Sales Figures' baseFont='Arial Black'
baseFontSize='12' baseFontColor='fDe3bB' outCnvBaseFontSize='12' outCnvBaseFont='Arial'
outCnvBaseFontColor='FFFAF0' chartTopMargin='55' showNames='1' showValues='1'
decimalPrecision='0' numberPrefix='$' formatNumberScale='0' yaxismaxvalue='2000'>
<set name='Strawberry Delight' value='1305' color='da2625' alpha='70' />
<set name='Sweet Grape' value='1890' color='a17da9' alpha='70'/>
<set name='Summer Lemon' value='480' color='a9c120' alpha='70'/>
<set name='Pure Orange' value='1500' color='ed9f01' alpha='70' />
</graph>
In the above code, we're:
- Loading a background imagenectarBg.jpg by setting it as bgSWF attribute. If your image file is in a different location, you'll need to specify the full path. Also, due to security restrictions, your image file has to reside on the same sub-domain as chart SWF File.
- Setting canvas alpha as 20, so that it becomes see-through for the background to appear.
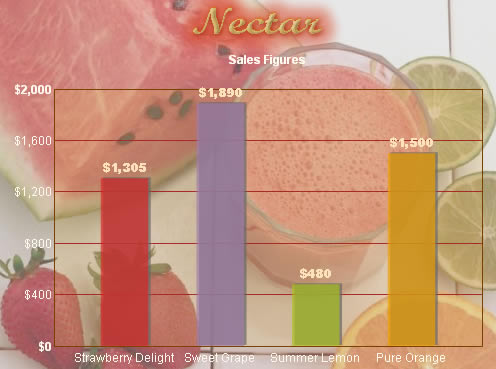
When you view this chart (with the background image), you'll get something as under:

Simple and effective - isn't it?
For best results, you need to make sure that the background image and your chart have the same dimensions (width and height). Else, the loaded image would align at top left of the chart.