FusionCharts for Flex > Quick Chart Configuration > Tool Tip
A tooltip is displayed when the mouse is hovered over a particular data point. It shows the following information:
- Single series chart (except pie & doughnut): Name & value
- Pie & Doughnut: Name & value/percentage
- Multi-series & combination chart: Series Name, Category Name, and Data Value

You can opt not to show the tooltip by setting showToolTip='0' attribute.
<chart showToolTip='0'...>
To display the tooltip without shadow, set:
<chart showToolTipShadow='0' ...>
Custom Tool Text
You can set a custom tooltip for any of the data points using tooltext attribute of the <set> element, which is used to define the individual data elements.
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'>
<set label='Jan' value='220000' toolText='Highest'/>
<set label='Feb' value='90000' />
...
</chart>
The above code would yield the following result:

Customizing the tool tip
You can customize the background and border color of the tool tip using the toolTipBorderColor and toolTipBgColor attributes respectively. The colors should be without the '#' symbol.
<chart ... toolTipBorderColor='D9E5F1' toolTipBgColor='D9E5F1'>
This code would yield the following result:

Using Styles to specify font properties for tool tip
Using STYLES, you can set individual font properties for different text on the chart.
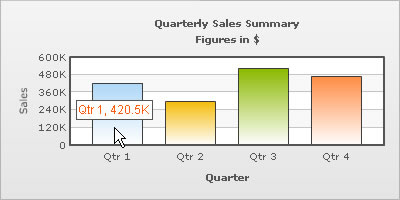
Here, we will customize the font properties of the tooltip using STYLES to have the following end result:

The XML for the above chart is as follows:
<chart caption='Quarterly Sales Summary' subcaption='Figures in $' xAxisName='Quarter' yAxisName='Sales' showValues='0' >
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<styles>
<definition>
<style name='myToolTipFont' type='font' font='Arial' size='12' color='FF5904'/>
</definition>
<application>
<apply toObject='ToolTip' styles='myToolTipFont' />
</application>
</styles>
</chart>
To read more on Styles, please go through the "For Web Developers > FusionCharts and STYLES" section.
Tool Tip in multiple lines
FusionCharts allows you to put your tooltips in multiple lines with a little manual tweaking. Consider the XML below:
<chart>
<set label='John' value='420' tooltext='John Miller{br}Score: 420{br}Rank:2'/>
<set label='Mary' value='295' tooltext='Mary Evans{br}Score: 295{br}Rank:3'/>
<set label='Tom' value='523' tooltext='Tom Bowler{br}Score: 523{br}Rank:1'/>
</chart>
In the above XML, we've used the pseudo code {br} to add a line break in the tooltip.
When you run the code the following chart will be generated:
