FusionCharts for Flex > Quick Chart Configuration > Pie & Doughnut charts
Pie & doughnut charts are used for showing data composition. Here, you’ll find information on usage of various attributes meant for customizing the functional and aesthetic aspects of pie/doughnut charts.
 |
 |
 |
 |
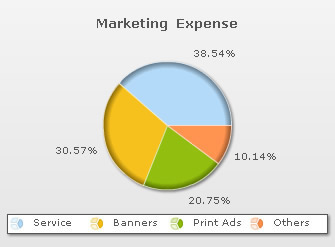
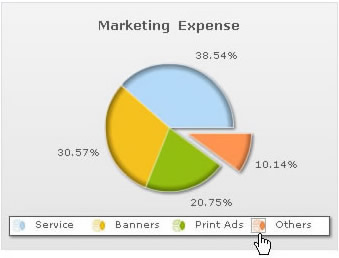
Interactive Legend
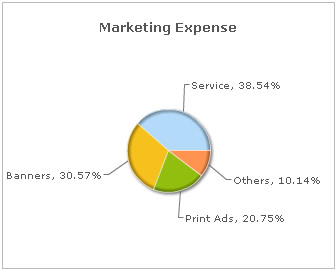
Starting FusionCharts for Flex v1.3, interactive legend feature has been added to pie/doughnut charts. The legend is an alternative way of labeling a pie/doughnut chart. As the legend is interactive, clicking on a legend key causes the corresponding pie/doughnut section to slide-out. Re-clicking the same key will cause the pie/doughnut section to slide-in.
 |
 |
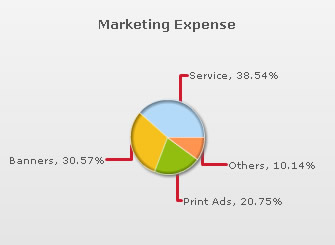
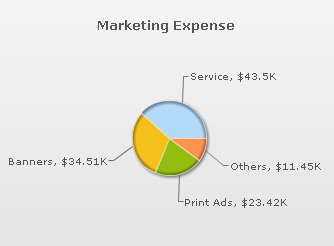
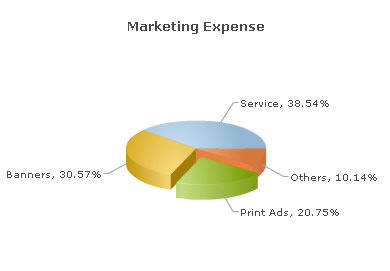
The XML for the above chart looks as under:
<chart showvalues="1" caption="Marketing Expense" numberprefix="$" showlegend="1" enablesmartlabels="0" showlabels="0" showpercentvalues="1" > <set value="43500" label="Service"/> <set value="34510" label="Banners"/> <set value="23420" label="Print Ads"/> <set value="11450" label="Others"/> </chart>
Smart Labels & Lines
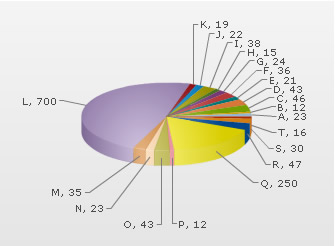
Smart labels help in identifying each sector of the plot. If your chart contains a lot of data then it is better to use smart labels in place of standard labels. Since smart labels are connected to their respective plot sections by a line (called smart line), they make the chart clutter free and easy to read. Smart lines are displayed on pie/doughnut charts by default.

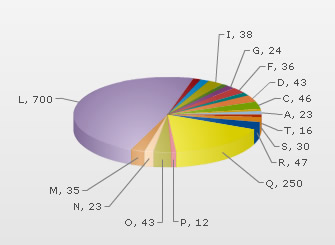
Skipping Overlap labels
If you have too many labels in your chart then chances are that your chart will look cluttered even with the smart labels. FusionCharts prevents this clutter by automatically skipping overlapping labels. This feature is active by default, but it can be disabled by declaring skipOverlapLabels attribute of the <chart> element as shown below:
<chart skipOverlapLabels='0'... >
 |
 |
| Chart that has skipped labels with least values | Chart with all labels visible |
Managing label display
Starting FusionCharts for Flex v1.3, pie/doughnut charts allow label wrapping. To enable that, you set:
<chart manageLabelOverflow='1' ..>
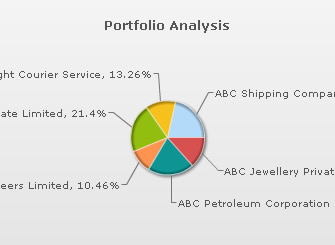
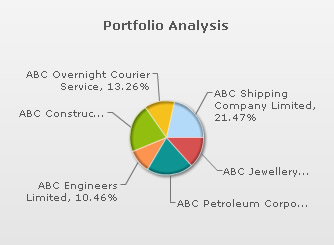
By default, this attribute is set to 0. Essentially, use of this attribute causes division of the chart into imaginary quadrants. Data labels are either wrapped or truncated depending on their length and also the quantity of data labels contained in the quadrant. If a quadrant contains many data labels, then long labels will be truncated (with ellipses, and then tool-tips are enabled for that label) and not wrapped owing to unavailability of overhead space.
Example:
<chart manageLabelOverflow='1' ... >
 |
 |
| manageLabelOverflow='0' | manageLabelOverflow='1' |
Customization of smart line cosmetics
Following attributes can be used for cosmetic customization of smart lines:
| Attribute Name | Range | Description |
| smartLineColor | Hex Code | Sets the color of smart lines |
| smartLineThickness | In Pixels | Sets the thickness of smart lines |
| smartLineAlpha | 0-100 | Sets the transparency of smart lines |
| isSmartLineSlanted | 0/1 | The smart lines can appear in two ways: Slanted or Straight. This attribute lets you choose between them. |
Example:
<chart smartLineColor='D11B2D' smartLineThickness='3' smartLineAlpha='75' isSmartLineSlanted='0'...>
This yields the following output:

Disabling smart labels
If the chart is composed of fewer data items, then you might want to disable the smart lines in order to make the chart bigger. This can be done by declaring the enableSmartLabels attribute in the following way:
<chart enableSmartLabels='0'...>

Different modes of displaying data values
Data values on charts
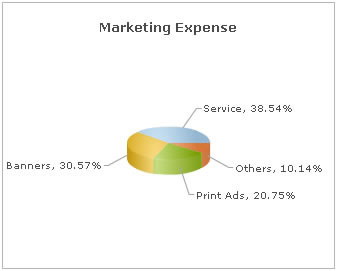
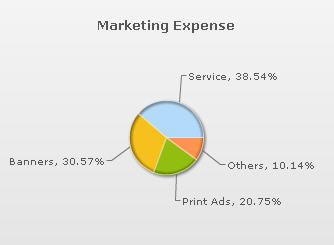
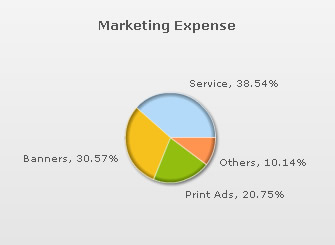
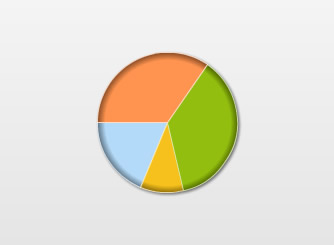
You can determine whether you want to display the actual values of the dataplots along with their respective labels or display values converted into percentage. By default, the actual values are displayed as shown in the chart shown below:

To show data values in percentage form, you must declare showPercentValues attribute of the <chart> tag.
<chart showPercentValues='1' ... >
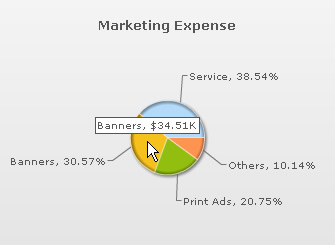
Data values in tooltips
Example:
<chart showPercentInToolTip='0'...>
This results in:

Slicing and rotation (end-user interactivity)
Pie and doughnut charts support end-user interactivity, the charts can be sliced and rotated through simple mouse actions (this feature is exclusive to pie and doughnut charts).
 |
 |
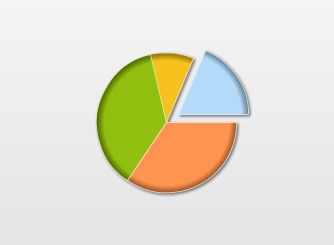
The user can click a pie/doughnut section to slice it out of the chart, and re-clicking will cause the section to return to its original position. It is also possible to display some pie/doughnut sections as sliced, at the time of rendering. This is done by declaring isSliced attribute of the respective <set> elements.
Let's take a look at the following example:
<chart caption="Marketing Expense" showPercentValues="1" pieRadius='70'>
<set label='Service' value='43500' />
<set label='Banners' value='34510'/>
<set label='Print Ads' value='23420' isSliced='1'/>
<set label='Others' value='11450' />
</chart>

By default, the chart is in slicing mode, so rotation is not possible. In order to rotate the chart, the chart must be switched to rotation mode which can be done from the chart’s context menu. However, it is also possible to make rotation active by default. This is done by declaring the enableRotation attribute in the following way:
<chart enableRotation ='1'...>
 |
 |
Customizing the radius
Changing the radius does not affect the size of the chart's background.
Example:
<chart pieRadius='75'...>
 |
 |
| pieRadius='60' | pieRadius='80' |
Applying bevel effect
Example:
<chart radius3D='90'...>
 |
 |
| radius3D='45' | radius3D='80' |
Setting the starting angle
Example:
<chart startingAngle ='180'...>
 |
 |
| startingAngle ='0' | startingAngle ='180' |
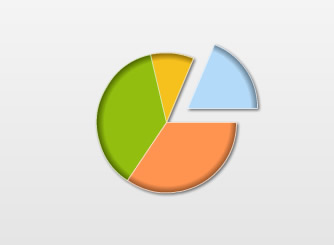
Configuring the slicing distance
Example:
<chart slicingDistance ='20'...>
 |
 |
| slicingDistance ='15' | slicingDistance ='25' |