FusionCharts for Flex > Quick Chart Configuration > 3D Chart Attributes
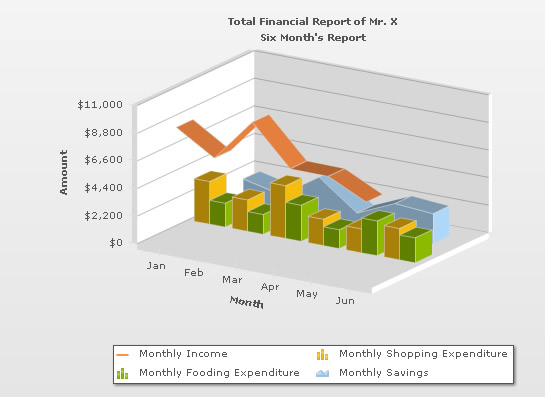
The 3D Combination chart is a true 3D chart, which offers features like viewing from a specific camera angle, definition of light source, use of dynamic lighting, rotation etc. In this section, we will explain how to set these options using XML attributes.
The various elements of a 3D Combination chart are shown below:
3D Animation
By default, the 3D chart is rendered with a default animation. If you wish not to show the initial plot animation, you can set animate3D attribute to 0.
To globally set off all animation use animation='0'. This would not only set off 3D animations, but also disable all animations applied using <styles>. The additional use of animate3D can override this value. Hence, a combination of animation='0' and animate3D='1' would disable all animations applied using <styles> but, enable animation of the 3D canvas. Again, animation='1' and animate3D='0' would enable all animations applied using <styles> but disable animation of 3D canvas. This setting would also disable chart canvas' rotation while using JavaScript API functions like view2D(), resetView(), and rotateView(). The view would be updated instantly without any rotation or animation.
There is another attribute, exeTime, which influences the time that the chart takes to animate. It sets the time in seconds (can accept decimals) taken by the 3D elements of the chart to animate when the chart is rendered initially. This attribute also sets the time taken by the chart canvas to animate when the chart is transformed to any view (View3D, View 2D, Reset View) using context menu (right click menu). This is also applicable while using JavaScript APIs - view2D(), resetView(), and rotateView().
Specifying camera angles
Since this is a true 3D chart, it is rendered as a 3D model that is viewed from a specific camera angle. The camera can simply be defined as the eye of a real viewer. When you have set animate3D to 0, you can define the camera angle using two attributes - cameraAngX and cameraAngY.
When you use animation, you can also set up the starting camera view from which the camera view starts animating, and the final camera view to which the chart would finally be rotated. For this, you need to use startAngX, startAng, endAngX, and endAngY attributes.
Angle values for both sets (cameraAngY, cameraAngY, and endAngX, endAngY) are same.
Camera Angle definitions: (when animate3D='0')
| Attribute | Range | Description |
|---|---|---|
| cameraAngX | 0 to 360/0 to -360 | cameraAngX attribute lets you specify the camera angle (for view around the chart vertically) from which the chart is viewed initially in no animation mode. If not specified, the default value is 30. |
| cameraAngY | 0 to 360/0 to -360 | cameraAngY attribute lets you specify the camera angle (for view around the chart horizontally) from which the chart is viewed initially in no animation mode. If not specified, the default value is -45. |
Camera angle definitions: (when animate3D='1')
| Attribute | Range | Description |
|---|---|---|
| startAngX | 0 to 360/0 to -360 | This attribute lets you specify the view angle (for view around the chart vertically) at which rotation of the chart starts (when the chart is initialized). The rotation stops at endAngX. If not specified, the default values for both the attributes are 30. |
| endAngX | 0 to 360/0 to -360 | This attribute lets you specify the view angle (for view around the chart vertically) at which rotation of the chart ends (when the chart is initialized). The rotation starts at startAngX. If not specified, the default values for both the attributes are 30. |
| startAngY | 0 to 360/0 to -360 | This attribute lets you specify the view angle (for view around the chart horizontally) from which rotation of the chart starts (when the chart is initialized). The rotation stops at endAngY. If not specified, the default values for both the attributes are -45. |
| endAngY | 0 to 360/0 to -360 | This attribute lets you specify the view angle (for view around the chart horizontally) at which rotation of the chart ends (when the chart is initialized). The rotation starts at startAngY. If not specified, the default values for both the attributes are -45. |
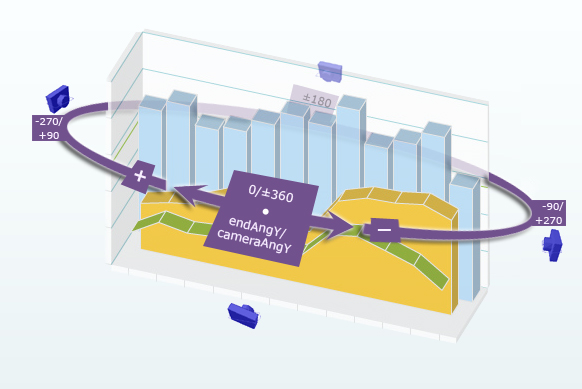
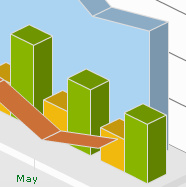
cameraAngY/startAngY/endAngY
The picture below shows a rotational motion (the curved arrows) horizontally around the chart. When the chart is viewed from the front, Y angle is 0. From this position, when the camera moves towards the right face of the chart, camera Y angle increases with positive values. When Y angle is 90, the camera views the right face of the chart. When Y angle is set to 180, the camera views the back face of the chart. The camera returns to zero angle position when a complete rotation of 360 is made.
From zero position again, when camera moves towards the left face of the chart, Y angle increases with negative values. Y angle would be equal to -90 when the camera exactly faces the left face of the chart. Similarly, Y angle would be -180 when the camera comes in front of the chart's back face and -360 when camera returns to the zero position.

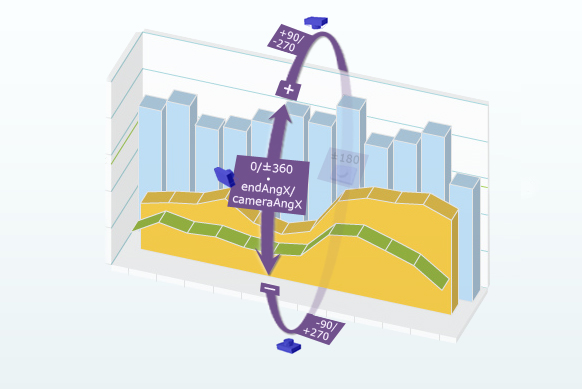
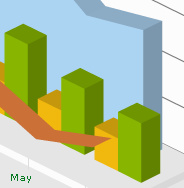
cameraAngX/startAngX/endAngX
The picture below shows a rotational motion (the curved arrows) vertically around the chart. When the chart is viewed from the front, X angle is 0. From this position, when the camera moves towards the right face of the chart, camera X angle increases with positive values. When X angle is 90, the camera views the right face of the chart. When X angle is set to 180, the camera views the back face of the chart. The camera returns to zero angle position when a complete rotation of 360 is made.
From zero position again, when camera moves towards the left face of the chart, X angle increases with negative values. X angle would be equal to -90 when the camera exactly faces the left face of the chart. Similarly, X angle would be -180 when the camera comes in front of the chart's back face and -360 when camera returns to the zero position.

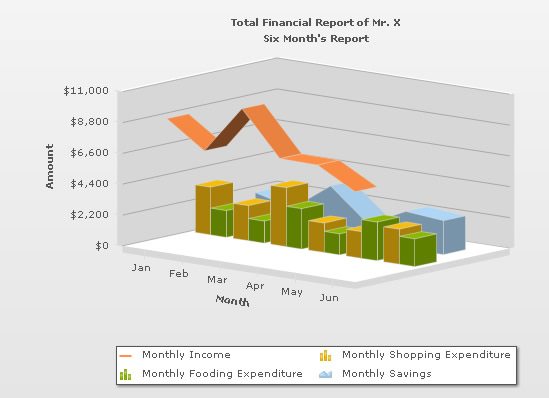
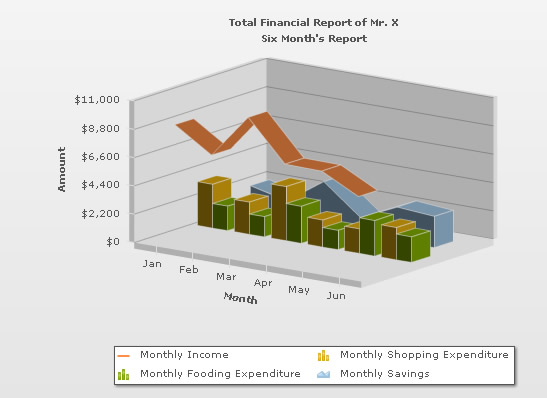
Shown below are the charts with specified custom angles. For example, if you set endAngX = "10" and endAngY="60", the chart will look like the following image. Same view would be shown when animate3D='0' and cameraAngX = "10" and cameraAngY="60".
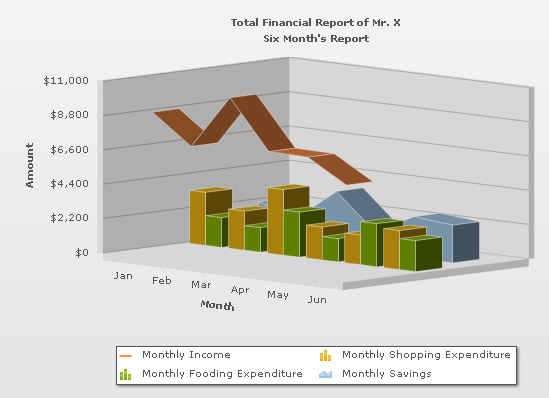
Likewise, if you set endAngY="-160" and endAngX="190", the chart will look similar to the image shown below. Same view would be shown when animate3D='0' and cameraAngX = "-160" and cameraAngY="190".
Please note that the default value for cameraAngX/startAngX/endAngX is 30 and the default value for cameraAngY/starAngY/endAngY is -45.
Applying dynamic shading
The Combination 3D Chart has two lighting systems using which, the chart elements are lighted up. The light source may be fixed outside the chart, or you might address it as "Chart World". This causes only those sides of the chart to get the light, which face the light source. Thus, when the chart is manually rotated, dynamic shades are created on the chart surfaces. This system of lighting system is called "Dynamic shading".
Another type of lighting system is there where the light source is fixed with the chart. You may call it world lighting. In this case, the light source rotates with the rotation of the chart. Hence, the surface facing the light source gets lightened and continues to be in the bright side despite any manual rotation of the chart being made, whereas the surface not facing the light keeps remaining in darkness with every chart rotation.
By default, the chart is set in world mode. However, the dynamicShading attribute lets you decide whether to keep the chart in world mode or non-world mode. If you set dynamicShading to 1, the chart will be in dynamic shading/non-world mode.
XML Example:
<chart dynamicShading="1">
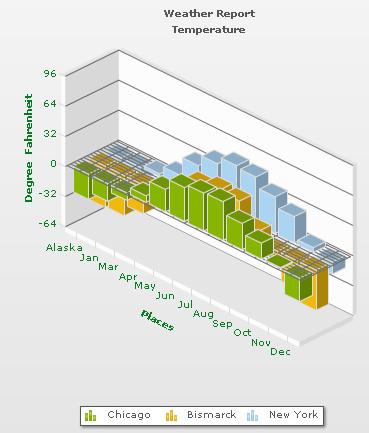
Let's compare the following two charts: one with dynamicShading="0" and the other with dynamicShading="1".
Initially, there is no difference between the two charts. The charts are rendered in the same way. Same surfaces of both the charts are facing the light source.
(From a particular point of view, the two charts are looking same after being rendered, although the left one is in world mode and the right one is in non-world. Note that the reference viewpoint will be same in all the cases discussed below. )
| dynamicShading="0" | dynamicShading="1" |
Shown below is the compared sequence of the two charts, manually rotated by same angles.
| dynamicShading="0" | dynamicShading="1" |
Notice, that for both the charts the light source is somewhere near the top right corner of the chart center. In case of the chart with dynamicShading="1" (charts on the right hand side), the light source is fixed in that place. It keeps on lighting up the chart surfaces in front of it. On the other hand, the left chart, with dynamicShading="0", keeps the remaining in darkness when any rotation occurs.
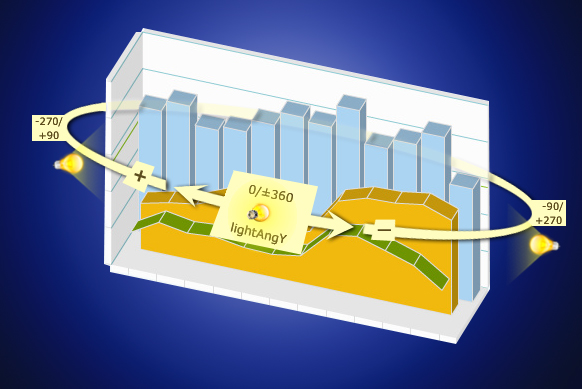
Setting light source angles
In the simulated 3D world of the chart, you can specify the light source w.r.t the chart world coordinate system. You can do this using the following attributes.
| Attribute | Range | Description |
|---|---|---|
| lightAngX | 0 to 360/ 0 to -360 | Using this, you can specify the angular position of the light source (for X-axis) w.r.t the chart world coordinate system. |
| lightAngY | 0 to 360/ 0 to -360 | This attribute allows you to specify the angular position of the light source (for Y-axis) w.r.t the chart world coordinate system. |
The values of lightAngX and lightAngY are same as cameraAngX/startAngX/endAngX and cameraAngY/startAngY/endAngY, as discussed earlier in this section i.e., "Specifying Camera Angles" section.
To get a clear picture, let us go through a visual tour and see how the light source can be placed using X and Y angles.


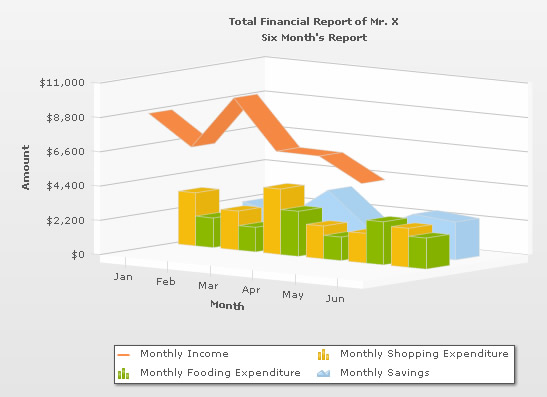
The following three images show how a chart will look with different light angle definitions:
XML Example:
<chart lightAngX="0" lightAngY="-90">

XML Example:
<chart lightAngX="90" lightAngY="0">

XML Example:
<chart lightAngX="0" lightAngY="90">

XML Example:
<chart lightAngX="180" lightAngY="0">

Using bright2D option
bright2D attribute provides maximum brightness to the chart while being rendered in 2D mode. This is applicable only when you've set dynamicShading to 1. However, once you set this attribute to 1, it won't allow you to use lightAngX and lightAngY attributes. Rather, it automatically sets up the light sources to give the brightest view of the chart in 2D mode.
XML Example:
<chart bright2D="1">
Controlling light intensity
You can control the intensity of the light that falls on the chart elements. The intensity attribute will enable you to do so. The range of this attribute lies between 0 to 10. 10 would provide light with maximum intensity, and you will get the brightest view of the chart. If you set the value to 0, light will be provided with least intensity. However, the chart will never appear in full darkness even you set intensity to 0. A faint light is always made available. By default, the value is set to 2.5.
XML Example:
<chart intensity="10">
If you set intensity="10", i.e., to the maximum, the chart rendered will look like:

Setting the wall depth
3D chart has 3 walls namely, XY, YZ, and XZ. You can set the depth of the chart walls using the following set of attributes.
| Attribute | Description |
|---|---|
| YZWallDepth | It determines the depth of the YZ wall of 3D chart. |
| ZXWallDepth | It determines the depth of the ZX wall of 3D chart. |
| XYWallDepth | It determines the depth of the XY wall of 3D chart. |
XML Example:
<chart YZWallDepth="55" ZXWallDepth="45" XYWallDepth="35">
If you specify the values given in the above XML example, the chart will look like:
If all the attributes are set to 0, the chart will look like:
You can see above that each wall is looking like a thin plane.
Maintaining a gap between two different dataplots
In a 3D combination chart, more than one DATAPLOT types exist due to different datasets. Therefore, to get a distinct view of all the plotted datasets you may want to specify a gap between them. The zGapPlot attribute will let you do so.
XML Example:
<chart zGapPlot="100">
If you assign a value to zGapPlot, a gap between the plotted datasets will be created. For example, if you set zGapPlot="100", the chart will look like:
On the other hand, if you assign 0 to zGapPlot, the chart will take the following shape, with no gap between the dataplots:
3D thickness of the DATAPLOT objects
You can set the depth (3D thickness) of each DATAPLOT object using zDepth attribute.
XML Example:
<chart zDepth="75" >
Shown below is a chart with each dataplot's thickness value equals to 75.
Setting the mode of the chart column
In a Combination 3D chart, you can plot multiple numbers of datasets, which can be rendered as Column. These column sets can be arranged in the chart in 2 modes: clustered or manhattan. The clustered attribute lets you choose any one of them. By default, the value of clustered is 0, i.e. the chart appears in non-clustered mode. To change the mode to clustered mode, you need to set clustered='1'.
XML Example:
<chart clustered = "1">
If clustered is set to 1, the chart columns will be in clustered mode. This image below shows a chart in clustered mode:
On the other hand, if clustered is set to 0, the chart columns will appear in manhattan mode, as shown in the image below:
Applying effect to divisional lines and trendlines
You can apply emboss or bevel effect to both divisional lines and trendlines. The divLineEffect attribute lets you do this. You can specify one of the three values: "EMBOSS", "BEVEL" or "NONE".
XML Example:
<chart divLineEffect="none"> or
<chart divLineEffect="emboss"> or
<chart divLineEffect="bevel">
Zero Plane settings
The following attributes lets you configure the zero plane settings.
| Attribute | Description |
|---|---|
| zeroPlaneColor | Color for the Zero Plane. Zero Plane is the line/plane that appears at 0 y-position on canvas, when negative data is being shown on the chart. |
| zeroPlaneAlpha | Alpha of zero plane. (Value Range 0-100) |
| zeroPlaneMesh | Whether to draw a mesh or not. If set to 1, a mesh on the zero plane of the chart will be drawn. |
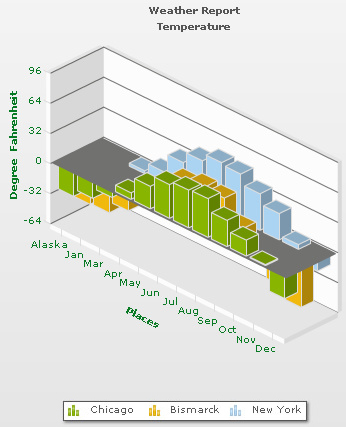
By default, a gray mesh is shown as zero plane.

If you set zeroPlaneMesh to 0, the chart will have a non-meshed plane as shown below:
XML Example:
<chart zeroPlaneMesh="0">

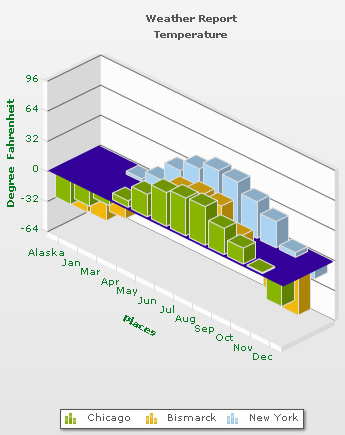
You can set a color to zero plane using zeroPlaneColor attribute. For example, if you set zeroPlaneColor="330099", the chart looks:
XML Example:
<chart zeroPlaneColor="330099" zeroPlaneMesh="0">

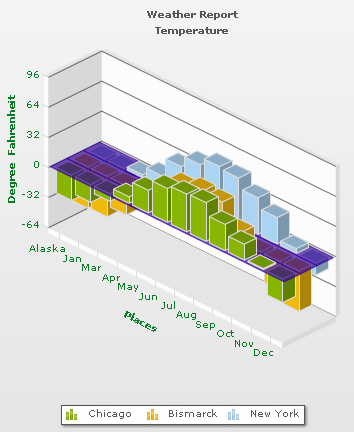
You can change the alpha of zero plane using zeroPlaneAlpha attribute.
XML Example:
<chart zeroPlaneColor="330099" zeroPlaneAlpha="30" zeroPlaneMesh="0">

Border around the dataplots
You can set border around the dataplots. This improves the data interpretation quality of the chart. The showPlotBorder attribute lets you decide whether to draw a border or not. By default, dataplot borders are drawn.
XML Example:
<chart showPlotBorder="0">
The difference between a chart with and without dataplot border is shown below.
If showPlotBorder is set to 1, the chart will look similar to the one shown below:

On the other hand, if showPlotBorder is set to 0, the chart will look similar to the one shown below:

Rendering as a 2D chart
You can render a combination 3D chart as a 2D chart initially. You need to use is2D attribute for this.
XML Example:
<chart is2D="1">
As shown below, if is2D is set to 1, a 2D chart will get rendered initially.
Chart on top
The chart area can overlap the extra chart elements (caption, sub-caption, and legend) at the time of scaling (zooming) or at 100% view. If you set chartOnTop attribute to 1 the chart area would be placed above these elements. On the other hand, if you set chartOnTop to 0, caption, sub-caption and legend would always appear on the top of the chart.
XML Example:
<chart chartOnTop="1">
As shown below, the chart area overshadows the extra chart elements when you zoom in using the mouse scroller. This is possible only if you set chartOnTop to 1.
On the other hand, if chartOnTop is set to 0, the chart will look similar to the one shown below:
As shown above, the chart area now goes under the extra chart elements.
Creating label gap
To improve chart’s visibility you may want to create a gap (vertical space) between the X-axis and X-axis labels. Similarly, you might need to specify gaps between Y-axis & Y-axis values. The following two attributes lets you do the same.
| Attribute | Description |
|---|---|
| xLabelGap | Creates a vertical space between the X-Axis and X-Axis labels |
| yLabelGap | Creates a horizontal space between the Y-Axis and Y-Axis values |
XML Example:
<chart xGapLabel="50" yGapLabel="50">
Now, for example, if you set xGapLabel="50", the X-Axis labels would maintain a gap of 50 from the X-Axis, as shown in the image below:
Similarly, if you set yGapLabel="50", the chart will create a gap of 50 between the Y-Axis values and the Y-Axis. The gap would look like the figure shown below: