Annotations let you create your own custom objects (shapes, images, text, etc.) in the widgets. You can create various shapes like polygons, rectangles, circles, arcs, etc., render annotation text at required positions, and load external GIF/JPEG/PNG images or other Flash movies in the widget itself.
The main features of annotations are:
- Rendering of lines, rectangle, circle, arc, or any polygon at any position of the widget
- Gradient fill support
- Support for loading of external .gif, .jpeg, .swf, and .png files and dynamically scaling them after loading
- Rendering of text, with customizable properties, at any position of the widget
- Ability to manipulate the layer depth of various objects, and to control whether the individual objects would be shown above the widget or below it
- Option to add tool text for each annotation group
- Ability to link each annotation group to an external URL
- Can be linked with STYLEs to apply effects and animation
- Applicable for all the widgets
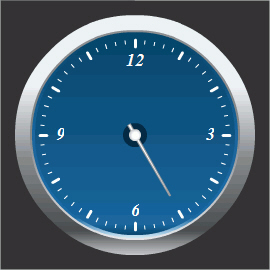
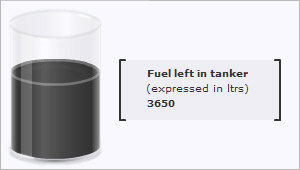
Shown below are a few samples where we've applied annotation over widgets:
 |
 |
The circles below the gauge is created using annotations |
The content box and the text in it is created using annotations |
<chart bgColor='333333' bgAlpha='100' gaugeStartAngle='90' gaugeEndAngle='-270' lowerLimit='0' upperLimit='12' lowerLimitDisplay=' ' upperLimitDisplay='12' majorTMNumber='12' majorTMThickness='3' majorTMColor='FFFFFF' majorTMHeight='7' minorTMNumber='4' minorTMColor='FFFFFF' minorTMHeight='4' placeValuesInside='1' tickValueStep='3' tickValueDistance='20' gaugeOuterRadius='95' gaugeInnerRadius='95' showShadow='0' pivotRadius='6' pivotFillColor='FFFFFF' annRenderDelay='0'>
<dials>
<dial value='5' color='FFFFFF' baseWidth='3' topWidth='1' radius='70' rearExtension='12'/>
</dials>
<annotations>
<!--circles behind the gauge-->
<annotationGroup id='Grp1' showBelow='1'>
<annotation type='circle' x='135' y='135' color='EBF0F4,85898C,484C4F,C5C6C8' fillRatio='30,30,30,10' fillAngle='270' radius='120' fillPattern='linear' />
<annotation type='circle' x='135' y='135' color='8E8E8E,83878A,E7E7E7' fillAngle='270' radius='105' fillPattern='linear' />
<annotation type='circle' x='135' y='135' color='07476D,19669E,186AA6,D2EAF6' fillRatio='5,45,40,10' fillAngle='270' radius='103' fillPattern='linear' />
<annotation type='circle' x='135' y='135' color='07476D,19669E,07476D' fillRatio='5,90,5' fillAngle='270' radius='100' fillPattern='linear' />
</annotationGroup>
<!--Circle behind the pivot-->
<annotationGroup id='Grp2' showBelow='1'>
<annotation type='circle' x='135' y='135' radius='12' color='012A46' />
</annotationGroup>
</annotations>
<styles>
<definition>
<style name='TTipFont' type='font' color='FFFFFF' bgColor='706C11' borderColor='706C11' font='Verdana' size='10' />
<style name='ValueFont' font='Times New Roman' italic='1' type='font' size='18' color='FFFFFF' bold='1' />
</definition>
<application>
<apply toObject='TOOLTIP' styles='TTipFont' />
<apply toObject='TICKVALUES' styles='ValueFont' />
<apply toObject='LIMITVALUES' styles='ValueFont' />
</application>
</styles>
</chart>
The <annotations> element signifies the start of annotations in the XML data. All the code to generate the annotations is enclosed within <annotations> and </annotations>.
Each annotation has to be placed within one annotation group or the other. An annotation group is created using the <annotationGroup> element. Each annotation group necessarily has to have an ID, and that too a unique one. This ID comes into use when you are using STYLEs, Alert manager or JavaScript API.
Individual annotation objects can be placed within the annotation group using the <annotation> element. The <annotation> element has some essential properties like type, x, y, etc. and lots of other cosmetic and functional properties.
Let us take a look at each of these elements in greater detail now.
<annotationGroup> elements are used to consolidate a number of annotations under one group. For example, say that you've created your company logo using custom objects, and you want the logo to be present on all the widgets (on the top left corner). Now, your company logo consists of two polygons, one rectangle, three lines, and two text boxes. So, you can group all of these individual annotations under an <annotationGroup>. Therefore, whenever you need to re-position the logo on the widget or scale it, you can directly assign the new position to the annotation group itself, instead of applying the same to all the annotations within.
Also, if you need to show an annotation below the widget, you can set the layering depth of the same using annotation group only. For example, suppose you've created a textured background using annotations and now you want all your widgets to have that textured background. However, by default if you just place the widget within an annotation group, the background will appear over the widget. With the showBelow property of the annotationGroup element, you can configure to display the entire annotation group below the widget.
In an annotation group, the annotation, which has been defined first will appear at the bottom-most within that respective group and the one, which has been defined last will appear at the top-most. If the widget contains more than one annotation group, then the stacking order of various annotation groups is also determined similarly.
Let's study the attributes supported by <annotationGroup> element in detail:
- x='Numerical Value' - The x co-ordinate of the annotation group. All the annotations in this group would start drawing from this x co-ordinate + the x co-ordinate of the annotation itself (if defined). Thus, when you have to re-position a group of annotations, lets say the company logo we talked about earlier, then instead of re-positioning each and every annotation in the company logo, we can re-position the entire annotation group itself using this attribute.
Whenever, you have to use x-scaling or y-scaling for annotations, then you should place the annotation at (0,0) within that annotation group. Then x-scale the annotation as per requirement and after that position the annotation group to where the annotation was supposed to be. This is required because if we had instead placed the annotation at the required position and then x-scaled it, then the distance from the starting position of the annotation group to the starting position of the annotation will also be x-scaled and hence the annotation won't end up at the required x position.
- y='Numerical Value'- Just like x sets the x position of the object group, this attribute sets the y position of the object group.
- alpha='Numerical Value' - This attribute helps you set the alpha of all the objects in an object group by specifying at just one place - the object group.
- origW='Number' - This attribute helps you define the original width of the widget - the width of the widget when you had first created the annotation group. So when you change the widget size later and want the annotations in the annotation group to be scaled accordingly, you can use the auto-scale feature, which in turn uses the origW attribute.
- origH='Number' - Similar to origW attribute, it helps you specify the original height of the widget.
- autoScale='0/1' - Allows you to auto-scale the annotation group taking into account the change in width and height of the widget.
The scaling is constrained by default.
- constrainedScale='0/1' - Whether to use constrained scaling or not. If the width and height of the widget have changed by different values and you use the auto-scale feature, then the annotation would have constrained scaling by default, i.e. the dimensions of the annotation would change such that the shape of the annotation doesn't become distorted. But if you wish to have unconstrained scaling which might result in the annotation becoming distorted in shape, then you can set this attribute to 0.
- scaleImages='0/1' - If autoScale='1', then this attribute allows you to define whether the images in the annotation group (if any) also have to be auto-scaled.
- scaleText='0/1' - If autoScale='1', then this attribute allows you to define whether the text in the annotation group (if any) also have to be auto-scaled.
- grpXShift='Number (both positive and negative)' - Even after using the auto-scale feature, if you need to shift the annotation group to the left or right, you can do the same using this attribute.
- grpYShift='Number (both positive and negative)' - Even after using the auto-scale feature, if you need to shift the annotation group above or below, you can do the same using this attribute.
- showBelow='0/1' - Whether the annotation group would be shown above the widget or below it?
- visible='0/1' - Whether the annotation group would be visible on the widget or not?
- toolText='String' - This attribute allows you to define the tool-text for all the annotations in the annotation group.
- link='Link in FusionCharts format' - This attribute sets up a link to the given URL for all the annotations in the annotation group. For more on varius types of links supported, see the "Flex Examples by Case > Drill Down Example" section.
- xScale='Numerical Value'- This attribute helps you increase the width % of the custom object group. Say, you had your logo drawn using custom objects and now you want to double its size. Doubling means increasing the width and height of the object group to 200%. So, this attribute helps you increase the width - you can set it as 200 to double the width of the logo.
- yScale='Numerical Value'- Just like xScale helps you set the width %, this attribute helps you set the height %.
You can have as many number of annotation groups as you want - however, it is wise to group related annotations under one group, rather than creating groups at random.
Now that you're clear with annotation groups, let's have a look at the main element of annotations - the <annotation> element.
Each <annotation> element helps you specify an annotation for the widget. And for each annotation, there are a lot of properties, which you can define using the attributes of this element. The most important attribute of this element is type, which helps you define what kind of annotation needs to be drawn.
Example:
<annotation type='line' .... />
The type attribute of <annotation> element can take the following values:
- line
- rectangle
- circle
- polygon
- rectangle
- arc
- text
- image
Pretty self explanatory - each of these type helps you create that shape on the widget.
Every annotation needs a few other parameters to function properly. Like the rectangle needs to know where to start from and where to end. Also, it needs the cosmetic properties like border color, fill color, etc. It's not necessary to define all the properties, as FusionWidgets will take the default value for all those attributes whose value you've not specified.
Let's now delve into the attributes for each annotation type that can help you control the annotation better.