FusionCharts XT can effectively be used in ASP.NET AJAX Update Panel to plot dynamic data-driven charts. In this example, we will show a few basic examples to help you get started.
We will cover the following examples here:
- Using FusionCharts in an Update Panel taking data from a database.
- Using two FusionCharts, one of which affects the other chart in the Update panel.
Let's quickly see each of them.
Before you go further with this page, we recommend you to please see the previous section, Basic Examples, and other subsequent pages as we start off from concepts explained in that page.
We will create three UpdatePanels:
- First on top with RadioButtonList control to select Factory Name (ID: FactorySelector)
- Left - with a GridView control showing selected Factory's output data -(ID: GridUP)
- Right - with a Column2D chart (using FusionCharts XT) to show factory output data (ID: FusionChartsUP)
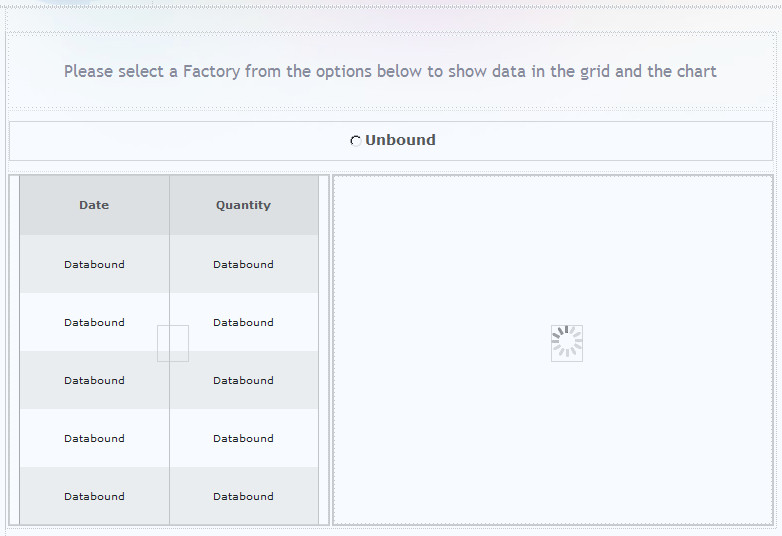
The design view will look like this :

In the HTML head section we load both FusionCharts.js and jquery.min.js. Please note that jQuery is required to run this example.
<script type="text/javascript" src=../FusionCharts/jquery.min.js"></script> <script type="text/javascript" src="../FusionCharts/FusionCharts.js"></script>
Let's look at the UpdatePanel code for the FactorySelector: (Sample1.aspx)
<asp:UpdatePanel ID="FactorySelector" runat="server">
<ContentTemplate>
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" Height="40px"
OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged" Width="400px"
RepeatDirection="Horizontal" Style="font-weight: bold; font-size: 14px; font-family: Verdana" ForeColor="#404040">
</asp:RadioButtonList>
</ContentTemplate>
</asp:UpdatePanel>Here, we set a code behind function to be called when selection changes. Since AutoPostBack is set to true it will invoke AJAX call.
We also add a JavaScript reference updatepanelhook.fusioncharts.js to the Script Manager. This script adds Update Client Side event listeners and takes care of the final rendering of the chart in the browser. The code to add this reference is as follows:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="~/UpdatePanel/updatepanelhook.fusioncharts.js" />
</Scripts>
</asp:ScriptManager>
The UpdatePanel code that will contain the chart is simpler.
<asp:UpdatePanel ID="FusionChartsUP" runat="server">
<ContentTemplate>
<asp:Panel ID="Panel1" runat="server" Height="350px" Width="440px"></asp:Panel>
</ContentTemplate>
</asp:UpdatePanel>Here we place a Panel control where the chart will be loaded.
Now let's find out what happens in the code-behind (Sample1.aspx.cs) function RadioButtonList1_SelectedIndexChanged() when a Factory is selected :
'When the radio button selection changes, that is, selected factory changes Protected Sub RadioButtonList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs) 'Update FusionCharts and gridview with as per selected factory updateChart() End Sub
It calls the UpdateChart() function. Let's trace it:
Private Sub updateChart() 'Get factory details depending on FactoryID from selected Radio Button Dim strSQL As String = "select DatePro, Quantity from Factory_Output where FactoryId=" & RadioButtonList1.SelectedValue.ToString() & " order by DatePro" 'Create data reader to bind data with GridView Dim rs As New DbConn(strSQL) 'Fillup gridview with data from datareader GridView1.DataSource = rs.ReadData ' binding the data GridView1.DataBind() 'Create database connection to get data for chart Dim oRs As New DbConn(strSQL) 'Create FusionCharts XML Dim strXML As New StringBuilder() 'Create chart element strXML.Append("<chart caption='Factory " & RadioButtonList1.SelectedValue.ToString() & "' showborder='0' bgcolor='FFFFFF' bgalpha='100' subcaption='Daily Production' xAxisName='Day' yAxisName='Units' rotateLabels='1' placeValuesInside='1' rotateValues='1' >") 'Iterate through database While oRs.ReadData.Read() 'Create set element 'Also set date into d/M format strXML.Append("<set label='" & Convert.ToDateTime(oRs.ReadData("DatePro")).ToString("d/M") & "' value='" & oRs.ReadData("Quantity").ToString() & "' />") End While 'Close chart element strXML.Append("</chart>") 'outPut will store the HTML of the chart rendered as string Dim outPut As String = ""
'when an ajax call or 'When the page is loaded for the first time, we call RenderChart() outPut = FusionCharts.RenderChart("../FusionCharts/Column2D.swf", "", strXML.ToString(), "chart1", "445", "350", False, True) 'Clear panel which will contain the chart Panel1.Controls.Clear() 'Add Literal control to Panel which adds the chart from outPut string
Panel1.Controls.Add(New LiteralControl(outPut)) ' close Data Reader oRs.ReadData.Close() End Sub
In the above code we do the following:
- Open database connection to get data for the selected factory
- Update the GridView control with data from database
- Create the chart XML
- Use the InfoSoftGlobal.FusionCharts.RenderChart method to generate HTML for the chart to be displayed
- Update the Panel control in the FusionChartsUP Update Panel with this HTML for the chart
- At client-side, the updatepanelhook.fusioncharts.js script finally renders the chart
Note: Please note that jQuery is required to make updatepanelhook.fusioncharts.js script work.
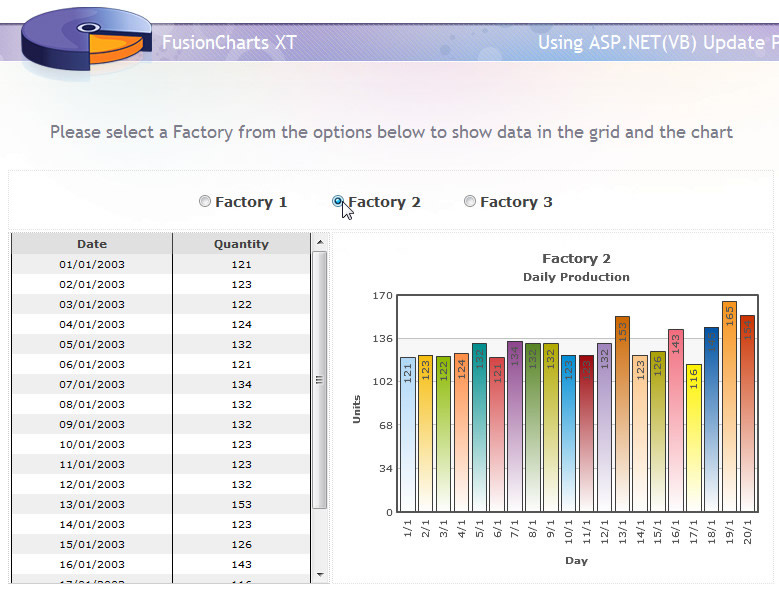
Thus, the chart gets updated in UpdatePanel, using AJAX, each time a factory is selected from the Radio buttons list. Here goes a screenshot of one instance :

We now modify the sample above to insert two charts. One on the left, a pie chart with summarized data, showing total production of each Factory in each slice. On clicking a slice, that is, selecting a Factory, another chart will show up in an UpdatePanel. This Column2D chart, like the previous example, will show the details of the selected factory.
Let's see how the design is modified: (Sample2.aspx)

Here, we put only one UpdatePanel, that is, FusionChartsUP that will load up the chart. The HTML code for this remains the same as the previous example. The left part will contain the Pie chart that will load up once, when the page is loaded first. But we also have an added Javascript snippet to include in this page:
<script language="javascript" type="text/javascript"> //Call Ajax PostBack Function function updateChart(factoryId){ //Call drillDown VB function by Ajax //we pass the name of the function ('drillDown') to call //and the parameter (i.e., factoryId) to be passed to it //both separated by a delimiter(here we use $, you can use anything) __doPostBack("Panel1","drillDown$" + factoryId); } </script>
This function is actually invoked when a pie slice is clicked. The factory ID is passed to the function. This function uses the ASP.NET.AJAX 's __doPostBack() function. __doPostBack() function takes two parameters. The first one is the name of the control where post-back updates will be reflected. Through the second parameter, we pass the name of the code-behind function to be called and also add the parameter to be passed to this code-behind function. The parameter will be passed to the code-behind script contained in a request variable named __EVENTARGUMENT.
To know more on how to evoke JavaScript functions form a chart please refer to the Drill Down Charts section.
Let's now see how the request is treated in the code-behind file Sample2.aspx.cs:
Private Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'This will execute first time the page loads and not on ajax post back calls
If IsPostBack = False Then
' Show a blank Column2D Chart at first
showColumnChart()
Else
' Handle Ajax PostBack Call
' store Asp.Net Ajax special HTTP request
' __EVENTARGUMENT holds value passed by JS function -__doPostBack
' The value can be like "drillDown$1"
'We take $ as delimiter so we get drillDown as the function to call
'and 1 as the factory id. It can vary depending on the pie slice clicked.
Dim sEventArguments As String = Request("__EVENTARGUMENT")
If sEventArguments <> "" Then
'extract arguments passed to the HTTP Request
Dim iDelimiter As Integer = sEventArguments.IndexOf("$")
Dim sArgument As String = sEventArguments.Substring(iDelimiter + 1)
' extract the name of the post back function
If sEventArguments.StartsWith("drillDown") = True Then
' call the post back function passing the argument(s)
drillDown(sArgument)
End If
End If
End If
End Sub The above code is executed whenever a page is loaded or when an AJAX call is made. It does the following :
- It loads a blank Column2D chart (through the showColumnChart() function) when the page is loaded for the first time
- On post-back or AJAX calls, it parses the __EVENTARGUMENT request and extracts the name of the function to be called and the argument to be passed to the function. Here, the argument will be the Factory ID.
- Accordingly, the function name that the Request variable provides here, is DrillDown and the drillDown() function is called.
- The DrillDown() function is same as the updateChart() function of the previous example, which creates chart XML as per the selected Factory and sets the panel with the chart HTML created using the InfoSoftGlobal.FusionCharts.RenderChart function
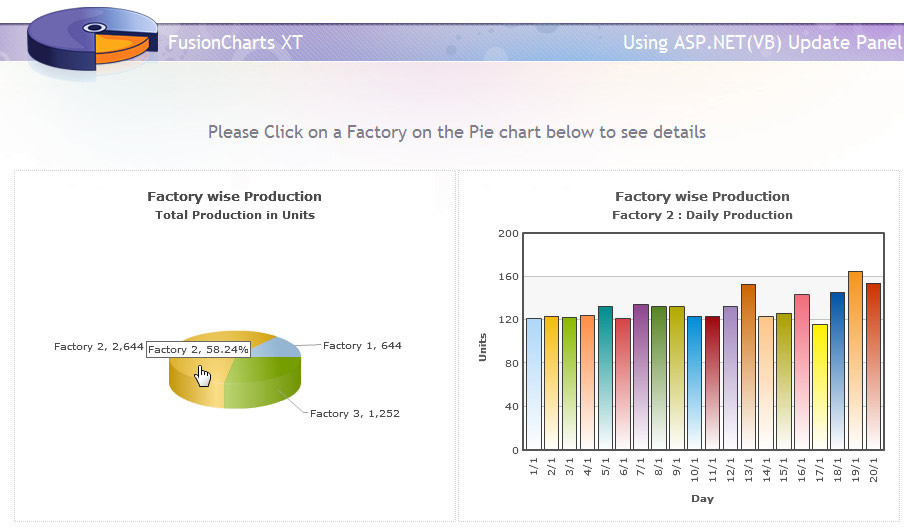
The final output will look similar to this when a Factory Pie slice is clicked: