If you do not wish the exported image to be sent back to browser, but instead want it to be saved on the server, you need to make the following changes from the previous example, where the file was downloaded:
Note: Starting FusionCharts XT v3.3.0, JavaScript charts can be exported and saved to a server disk. To do so, you need to configure your own server. The sever should support PHP and JAVA (1.3 or above). Also, you need to place the FusionCharts PHP export handler and Apache Batik SVG Rasterizer library in your server.
- Open the Server-side Export Handler and configure the path of write-enabled folder in which images will be saved, as well as set the HTTP URL representation of that folder in the code. The handlers also allow a few advanced configuration with respect to file naming.
- Change exportAction='save' in the XML.
- Remove exportTargetWindow attribute from your XML. As there are no downloads returned, there is no question of which window to return it in.
- Create a JavaScript method in your web page that gets called once the image has been saved on server. Specify the name of this function in exportCallback attribute of XML. If you do not specify any names here, by default, a JavaScript function named FC_Exported is called.
To aid your understanding of this section, we will recommend you to go through the Overview page of Exporting Charts as PDF or Images > Server-side export
Let us first start with Step 1, where you configure the path of your temporary save folder on server and set the HTTP reference for the same.
In the Export Handler, you will need to configure the following:
- Configure the folder on your server where the images/PDFs will be saved. Make sure that this folder has proper write permissions, as otherwise the Export Handlers will not be able to write to the file system. For checking and setting security settings on your server, consult the web server's documentation (i.e., IIS, Apache etc. docs)
- You need to specify the HTTP mapping of this folder path, if you need your JavaScript functions to directly access this saved images. For example, say you saved your image on the server at c:\inetpub\wwwroot\yoursite\temp (or /users/{you}/www/temp) and the images saved here can be reached through http://www.yoursite.com/temp, you need to specify the URL "http://www.yoursite.com/temp" as mapping HTTP URL for this folder path.
- Configure the file name settings - by default, FusionCharts Export Handlers uses GUID for automatic file name generation. At the end of this, you can opt to append current timestamp of server, or a random number to avoid over-riding of any files (in case of thousands of concurrent files being saved at a given second). You can also configure whether the files will be over-written in that folder or not (which is the default).
Depending on which export handler you're using, follow the steps below:
If you want to export JavaScript charts, you need to have Java (1.3 or above) running in your server and Apache Batik SVG Rasterizer library available. You can freely download Apache Batik SVG Rasterizer library from http://xmlgraphics.apache.org/batik/
- index.php (accepts initial export data and loads format specific export modules)
- Resources/FCExporter_RLE2IMG.php (Export module to export Flash charts to PNG/JPG)
- Resources/FCExporter_RLE2PDF.php (Export module to export Flash charts to PDF)
- Resources/FCExporter_SVG2ALL.php (Export module to export JavaScript charts with the help of Java Batik library)
- Apache Batik SVG Rasterizer library(download)
Server configurations to export JavaScript charts
- Create a directory called temp in the same directory as index.php. If you have Linux or Unix servers, chmod this new directory to 777.
- Download the Apache Batik SVG Rasterizer library (as a compressed file) from here.
- Extract the Batik library in a temporary location and upload batik-rasterizer.jar and the entire lib directory to a location on your web server.
- Edit Resources/FCExporter_SVG2ALL.php and set the path to batik-rasterier.jar in the options section provided at the top of the php file as shown below:
// Options define ('BATIK_PATH', 'batik-rasterizer.jar');
- Set the path to the index.php in the exportHandler attribute of your chart's XML/JSON data as shown below:
<chart ExportHandler='http://myserver.com/exporter/index.php' ...>
- Enable Export using exportEnabled ='1' in your chart's XML/JSON data.
- Open index.php, scroll down, and make the changes in following lines:
- Specify the location where the exported files will be saved
- Whether to overwrite existing files or to apply intelligent file naming when a file with the same name already exists
- Specify the web path of the saved file
/* ----------------------- EXPORT PATH & URL -------------------------------- */ /** * IMPORTANT: You need to change the location of folder where * the exported chart images/PDFs will be saved on your * server. Please specify the path to a folder with * write permissions in the constant SAVE_PATH below. */ define ( "SAVE_PATH", "./" ); /* Place your folder path here.*//** * IMPORTANT: This constant HTTP_URL stores the HTTP reference to * the folder where exported charts will be saved. * Please enter the HTTP representation of that folder * in this constant e.g., http://www.yourdomain.com/images/ */ define ( "HTTP_URL", "http://www.yourdomain.com/images/" ); /* Define your HTTP Mapping URL here. *//** * OVERWRITEFILE sets whether the export handler will overwrite an existing file * the newly created exported file. If it is set to false the export handler will * not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler * will add a suffix to the new file name. The suffix is a randomly generated UUID. * Additionally, you add a timestamp or random number as additional suffix. * */ define ( "OVERWRITEFILE", false ); define ( "INTELLIGENTFILENAMING", true ); define ( "FILESUFFIXFORMAT", "TIMESTAMP" ) ;// can be TIMESTAMP or RANDOM/* Define file over-write, auto-naming and naming suffix configuration here.*/
Open FCExporter.aspx.cs and edit the following:
/// <summary> /// IMPORTANT: You need to change the location of folder where /// the exported chart images/PDFs will be saved on your /// server. Please specify the path to a folder with /// write permissions in the constant SAVE_PATH below. /// /// Please provide the path as per ASP.NET path conventions. /// You can use relative or absolute path. /// /// Special Cases: /// '/' means 'wwwroot' directory. /// '. /' ( without the space after .) is the directory where the FCExporter.aspx file resides. /// /// Absolute Path : /// /// can be like this : "C:\\myFolders\\myImages" /// ( Please never use single backslash as that will stop execution of the code instantly) /// or "C:/myFolders/myImages" /// /// You may have a // or \ at end : "C:\\myFolders\\myImages\\" or "C:/myFolders/myImages/" /// /// You can also have mixed slashes : "C:\\myFolders/myImages" /// /// /// </summary> /// directory where the FCExporter.aspx file resides private const string SAVE_PATH = "./"; /* Place your folder path here.*/ /// <summary> /// IMPORTANT: This constant HTTP_URL stores the HTTP reference to /// the folder where exported charts will be saved. /// Please enter the HTTP representation of that folder /// in this constant e.g., http://www.yourdomain.com/images/ /// </summary> private const string HTTP_URL = "http://www.yourdomain.com/images/"; /* Define your HTTP Mapping URL here. */ /// <summary> /// OVERWRITEFILE sets whether the export handler will overwrite an existing file /// the newly created exported file. If it is set to false the export handler will /// not overwrite. In this case, if INTELLIGENTFILENAMING is set to true the handler /// will add a suffix to the new file name. The suffix is a randomly generated GUID. /// Additionally, you add a timestamp or a random number as additional suffix. /// </summary> private bool OVERWRITEFILE = false; private bool INTELLIGENTFILENAMING = true; private string FILESUFFIXFORMAT = "TIMESTAMP";// value can be either 'TIMESTAMP' or 'RANDOM' /* Define file over-write, auto-naming and naming suffix configuration here. */
For exporting the chart as image/PDF at server side using JSP, the following library files (can be acquired from FusionCharts Download Pack > ExportHandlers > J2EE folder) are required on your server:
- fcexporter.jar (contains all the dependency classes)
- fcexporthandler.jar (contains the Export Handler servlet and resources)
- /classes/fusioncharts_export.properties (configuration file)
Setup
- Step 1: Copy the above mentioned files.
Place the export jars fcexporter.jar and fcexporthandler.jar in WEB-INF/lib and fusioncharts_export.properties in WEB-INF/classes folder.
FusionCharts Exporter has been tested with JDK 1.5.
Note that the FusionCharts Exporter jars for jdk1.4.2 is also available in ExportHandlers/JDK1.4 folder
- Step 2: Edit web.xml and add the following servlet mapping in your application's web.xml :
<servlet> <display-name>FCExporter</display-name> <servlet-name>FCExporter</servlet-name> <servlet-class>com.fusioncharts.exporter.servlet.FCExporter</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>FCExporter</servlet-name> <url-pattern>/JSP/ExportExample/FCExporter</url-pattern> </servlet-mapping>
- Modify the URL-pattern as per your application needs.
- Step3: Specify the xml attribute exportHandler='FCExporter' assuming that the jsp rendering the chart is present in /JSP/ExportExample folder
- Step4: Configuration of save folder for server-side save: Open fusioncharts_export.properties file present in the Classes directory and make changes in the following values there:
Make sure that the folder path that you specify has write permissions to it.
#Please specify the path to a folder with write permissions relative to web application root SAVEPATH=./images/ #This constant HTTP_URL stores the HTTP reference to #the folder where exported charts will be saved. #Please enter the HTTP representation of that folder #in this constant e.g., http://www.yourdomain.com/images/ HTTP_URL=http://www.yourdomain.com/images/ #OVERWRITEFILE sets whether the export handler will overwrite an existing file #the newly created exported file. If it is set to false the export handler will #not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler #will add a suffix to the new file name. The suffix is a randomly generated UUID. #Additionally, you can add a timestamp or random number as additional prefix. OVERWRITEFILE=false INTELLIGENTFILENAMING=true FILESUFFIXFORMAT=TIMESTAMP
Open lib/fusioncharts/exporter/properties.rb and make changes in the following values there.
#IMPORTANT: You need to change the location of folder where # the exported chart images/PDFs will be saved on your # server. Please specify the path to a folder with # write permissions in the constant SAVE_PATH below. # This path is relative to the web application root @@SAVEPATH = "./images/" #Used to show as message in SWF #This constant HTTP_URL stores the HTTP reference to #the folder where exported charts will be saved. #Please enter the HTTP representation of that folder #in this constant e.g., http://www.yourdomain.com/images/ @@HTTP_URL = "http://www.yourdomain.com/images/" =begin ---------------------------- Export Settings ------------------------------- OVERWRITEFILE sets whether the export handler will overwrite an existing file the newly created exported file. If it is set to false the export handler will not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler will add a suffix to the new file name. The suffix is a randomly generated UUID. Additionally, you add a timestamp or random number as additional suffix. =end #Values allowed are true or false @@OVERWRITEFILE = false #Values allowed are true or false @@INTELLIGENTFILENAMING = true #Values allowed are "TIMESTAMP" or "RANDOM" @@FILESUFFIXFORMAT = "TIMESTAMP"
As previously mentioned, we just need to do the following changes to XML:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportAtClient='0' exportAction='save' exportHandler='http://www.yoursite.com/ExportHandlers/index.php'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart> This instructs the chart to save the exported image on server.
Note that we have not provided a file name here. If not provided, it takes the default value of "FusionCharts". You can, however, specify your file name using exportFileName attribute of <chart> element. However, since in this case, the server path could already have another file name with the same name, the following conditional logic takes place:
- If the folder path specified on server does not have a file name that matches this file, the image/PDF is created using this file name.
- However, if another file with the same name exists, the over-writing is dependent on whether you have changed the over-write flag (as described above) in your Server-side Export Handler.
- If you have set it to yes, the export handler blindly over-writes the old file.
- If you have set it no, the new name depends on whether you have opted for smart auto-naming.
- If yes, the new name is decided by combining your specific file name + GUID + time stamp or random value (as chosen by value)
- If auto-naming is set to off (when over-write is set to off as well), the Export Handler throws an error, as it does not have any option left.
Now that everything else is setup, the only thing left is to define a JavaScript callback function handler. This callback function is invoked when the chart gets a response back from server - in both success and failure cases.
To specify your callback function to chart, you need to specify the function name as exportCallback attribute of <chart> element as under:
<chart ... exportCallback='myCallBackFunction' ...>
And you then need to define this function in your JavaScript code. However, if you do not define any call back function in your XML, the default callback function FC_Exported is invoked. In either case, an object is passed to the function as FC_Exported(objRtn) or myCallBackFunction(objRtn), which contains the following parameters (returned from server):
- statusCode - Has the value of 1 in case of success, and 0 in case of failure.
- statusMessage - In case of failure, this parameter contains a string description of the error (returned by server)
- fileName - If saving was successful, this parameter contains the HTTP reference to the image/PDF file saved on server
- width & height - If saving was successful, these parameters contain the width/height of saved image. Else, they contain 0.
- DOMId - DOM Id of the chart that was successfully exported.
Let us quickly see an example code where a callback function has been implemented. In this example, once we receive the confirmation from server, we just show it in a JavaScript alert.
<html>
<body> <script language="JavaScript" src="../../FusionCharts/FusionCharts.js"></script> <script type="text/javascript"> //Callback handler method which is invoked after the chart has saved image on server. function FC_Exported(objRtn){ if (objRtn.statusCode=="1"){ alert("The chart was successfully saved on server. The file can be accessed from " + objRtn.fileName); }else{ alert("The chart could not be saved on server. There was an error. Description : " + objRtn.statusMessage); } } </script> </head> <body bgcolor="#ffffff"> <div id="chartdiv" align="center">The chart will appear within this DIV. This text will be replaced by the chart.</div> <script type="text/javascript"> // Create the chart. Make sure registerWithJS is set to 1, else callback cannot happen. var myChart = new FusionCharts( "../../FusionCharts/Column2D.swf", "myChartId", "400", "300", "0", "1" ); myChart.setXMLUrl("SaveData.xml"); myChart.render("chartdiv"); </script> </body> </html>
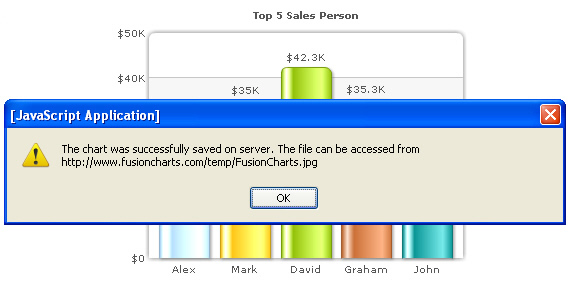
In the above code, note how the default FC_Exported method is called once the Server-side export of chart is completed.
When you run this code, you will get the following output.

Here, since we have just one chart in the page, we did not put any if-then block to check the DOMId of the chart. However, if you have multiple charts in a page, you can do use if-then statements (based on DOM Id string match) to take a different course of action when each chart in the page has been saved.