You might often want to plot charts with incomplete data points - that is, missing data. For example, when plotting a monthly sales chart, you might not have data for all the months. So, you might just want to indicate the missing data with a blank space on the chart not plotting anything at that particular place. FusionCharts XT lets you do this very easily.
Consider the following XML:
<chart >
<set label='Jan' value='420' />
<set label='Feb' value='295' />
<set label='Mar' value='523' />
<set label='Apr' value='473' />
<set label='May' />
<set label='Jun' />
<set label='Jul' value='354' />
<set label='Aug' value='457' />
<set label='Sep' value='127' />
<set label='Oct' value='354' />
<set label='Nov' value='485' />
<set label='Dec' value='486' />
</chart>{
"chart":{},
"data":[{
"label":"Jan",
"value":"420"
},
{
"label":"Feb",
"value":"295"
},
{
"label":"Mar",
"value":"523"
},
{
"label":"Apr",
"value":"473"
},
{
"label":"May"
},
{
"label":"Jun"
},
{
"label":"Jul",
"value":"354"
},
{
"label":"Aug",
"value":"457"
},
{
"label":"Sep",
"value":"127"
},
{
"label":"Oct",
"value":"354"
},
{
"label":"Nov",
"value":"485"
},
{
"label":"Dec",
"value":"486"
}
]
}
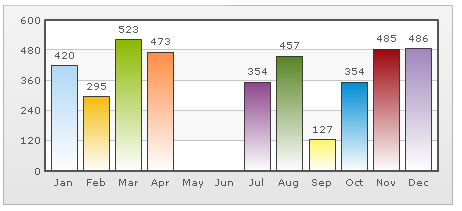
Here, we do not have data for May and June. So, we are not providing any value attribute for the same. The chart will look as under:

You can see that there are no columns for May and June in this chart.
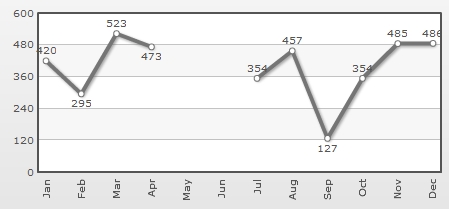
If you run the same data against a Line chart, you will see the following output:

The line chart shows a break for May and Jun, as there is no data for the same. If you do not even have data labels for the missing data, you can write empty set elements for the missing data as under:
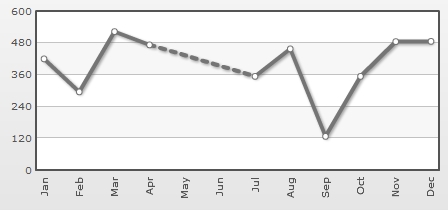
In our above Line chart, we were showing a break for the months of May and June. If you do not want to show this break for May and Jun, and want April to directly connect to July, you can do so using the connectNullData attribute.
To do so, you just need to set <chart ... connectNullData='1' ..> and the chart will now look as under:

This attribute is valid for all the Line and Area charts.
The complete XML data for chart reproduced again, as under:
<chart showValues='0' connectNullData='1'>
<set label='Jan' value='420' />
<set label='Feb' value='295' />
<set label='Mar' value='523' />
<set label='Apr' value='473' />
<set label='May' />
<set label='Jun' />
<set label='Jul' value='354' />
<set label='Aug' value='457' />
<set label='Sep' value='127' />
<set label='Oct' value='354' />
<set label='Nov' value='485' />
<set label='Dec' value='486' />
</chart>{
"chart":{
"showvalues":"0",
"connectnulldata":"1"
},
"data":[{
"label":"Jan",
"value":"420"
},
{
"label":"Feb",
"value":"295"
},
{
"label":"Mar",
"value":"523"
},
{
"label":"Apr",
"value":"473"
},
{
"label":"May"
},
{
"label":"Jun"
},
{
"label":"Jul",
"value":"354"
},
{
"label":"Aug",
"value":"457"
},
{
"label":"Sep",
"value":"127"
},
{
"label":"Oct",
"value":"354"
},
{
"label":"Nov",
"value":"485"
},
{
"label":"Dec",
"value":"486"
}
]
}
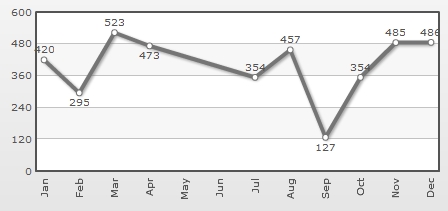
Or, if you want to highlight this break while connecting, you can use the dashed feature as under:
<chart showValues='0' connectNullData='1' lineDashGap='6'>
<set label='Jan' value='420' />
<set label='Feb' value='295' />
<set label='Mar' value='523' />
<set label='Apr' value='473' dashed='1'/>
<set label='May' />
<set label='Jun' />
<set label='Jul' value='354' />
<set label='Aug' value='457' />
<set label='Sep' value='127' />
<set label='Oct' value='354' />
<set label='Nov' value='485' />
<set label='Dec' value='486' />
</chart>{
"chart":{
"showvalues":"0",
"connectnulldata":"1",
"linedashgap":"6"
},
"data":[{
"label":"Jan",
"value":"420"
},
{
"label":"Feb",
"value":"295"
},
{
"label":"Mar",
"value":"523"
},
{
"label":"Apr",
"value":"473",
"dashed":"1"
},
{
"label":"May"
},
{
"label":"Jun"
},
{
"label":"Jul",
"value":"354"
},
{
"label":"Aug",
"value":"457"
},
{
"label":"Sep",
"value":"127"
},
{
"label":"Oct",
"value":"354"
},
{
"label":"Nov",
"value":"485"
},
{
"label":"Dec",
"value":"486"
}
]
}
This will result in the following chart: