FusionCharts XT allows you to easily set a background image or movie for your chart. You can use this option to embed background images (GIF, JPEG or PNG), other SWF Files, or data tables (in image format) as your chart background.
To embed an image, all you need to do is set bgImage property of <chart> element. Additionally, you can also do a lot more configurations like setting transparency, scale, stretch, tile etc. We will learn about each of these in details soon in this page.
Click here to explore all the configurable options of background image using an interactive demo.
Let us first see how we may use the bgImage property in a chart, as shown below:
<chart caption='Pizza Mania' subcaption='Consumption' bgImage='pizza.jpg'
canvasBorderAlpha='0' canvasbgAlpha='0' numDivlines='0' showYAxisValues='0'
numberPrefix='' paletteColors='880000' plotgradientcolor='fba71a'
showLabels='0' placevaluesinside='1' showplotBorder='0' plotfillalpha='90,90' >
<set label='Joel' value='900' displayValue=' Joel'/>
<set label='Tyler' value='500' displayValue=' Tyler'/>
<set label='Clarke' value='700' displayValue=' Clarke'/>
<set label='Pablo' value='1000' displayValue=' Pablo'/>
<set label='Carl' value='500' displayValue=' Carl'/>
<set label='Regina' value='200' displayValue=' Regina'/>
<set label='Craig' value='400' displayValue=' Craig' />
<styles>
<definition>
<style name='myAnimation' type='animation' DURATION='3'
easing='bounce' start='0' param='_xscale'/>
<style name='myFont' type='font' color='ffffff'/>
<style name='myFontCaption' type='font' size='18' color='ffffff' />
<style name='myFontSubCaption' type='font' size='12' color='ffffff'/>
<style name='myShadow' type='shadow' color='333333' angle='45' strength='3'/>
</definition>
<application>
<apply toObject='Dataplot' styles='myAnimation'/>
<apply toObject='Datavalues' styles='myFont,myShadow'/>
<apply toObject='caption' styles='myFontCaption,myShadow'/>
<apply toObject='subcaption' styles='myFontSubCaption,myShadow'/>
</application>
</styles>
</chart>{
"chart": {
"caption": "Pizza Mania",
"subcaption": "Consumption",
"bgimage": "pizza.jpg",
"canvasborderalpha": "0",
"canvasbgalpha": "0",
"numdivlines": "0",
"showyaxisvalues": "0",
"numberprefix": "",
"palettecolors": "880000",
"plotgradientcolor": "fba71a",
"showlabels": "0",
"placevaluesinside": "1",
"showplotborder": "0",
"plotfillalpha": "90,90"
},
"data": [
{
"label": "Joel",
"value": "900",
"displayvalue": " Joel"
},
{
"label": "Tyler",
"value": "500",
"displayvalue": " Tyler"
},
{
"label": "Clarke",
"value": "700",
"displayvalue": " Clarke"
},
{
"label": "Pablo",
"value": "1000",
"displayvalue": " Pablo"
},
{
"label": "Carl",
"value": "500",
"displayvalue": " Carl"
},
{
"label": "Regina",
"value": "200",
"displayvalue": " Regina"
},
{
"label": "Craig",
"value": "400",
"displayvalue": " Craig"
}
],
"styles": {
"definition": [
{
"name": "myAnimation",
"type": "animation",
"duration": "3",
"easing": "bounce",
"start": "0",
"param": "_xscale"
},
{
"name": "myFont",
"type": "font",
"color": "ffffff"
},
{
"name": "myFontCaption",
"type": "font",
"size": "18",
"color": "ffffff"
},
{
"name": "myFontSubCaption",
"type": "font",
"size": "12",
"color": "ffffff"
},
{
"name": "myShadow",
"type": "shadow",
"color": "333333",
"angle": "45",
"strength": "3"
}
],
"application": [
{
"toobject": "Dataplot",
"styles": "myAnimation"
},
{
"toobject": "Datavalues",
"styles": "myFont,myShadow"
},
{
"toobject": "caption",
"styles": "myFontCaption,myShadow"
},
{
"toobject": "subcaption",
"styles": "myFontSubCaption,myShadow"
}
]
}
}
In the above code, we are:
- Loading a background image pizza.jpg by setting it as the value of the bgImage attribute. If your image file is in a different location, you will need to specify the relative path. Note that due to security restrictions, your image file has to reside on the same sub-domain as that of the chart SWF File and a relative path to the same has to be specified.
- Setting canvas background of the chart as transparent to get a full view of the background image
- Defining styles for formatting of other chart elements
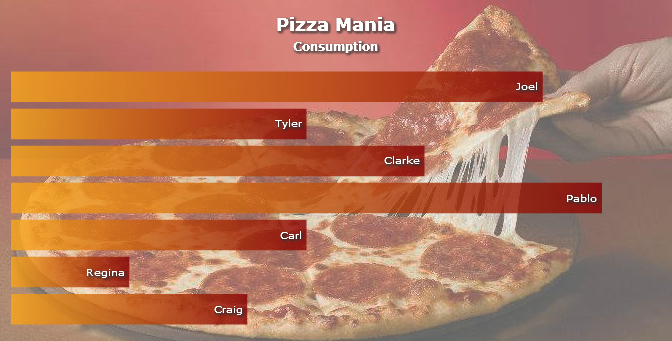
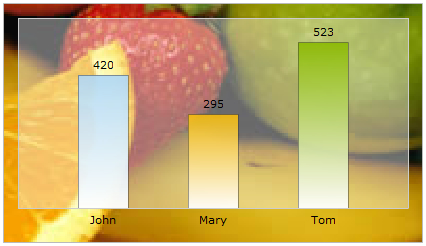
When you view this chart (with the background image), you will get something as under:

Simple and effective - isn't it?
In the following sections of this page we will learn how the background image can be configured.
FusionCharts XT allows you to configure the background images. You can configure the following:
In the following sections, we will discuss how to implement the above given configurations on the background image.
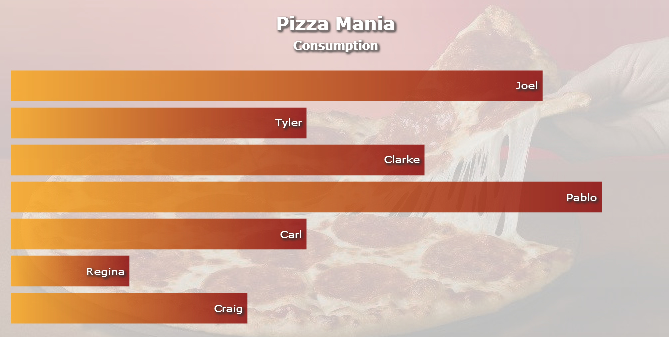
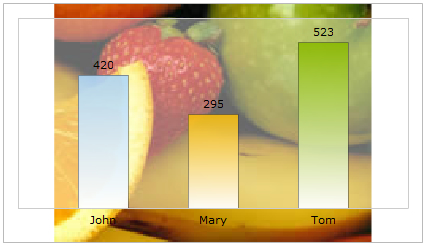
You can set the transparency of the image using the bgImageAlpha attribute.The default value of this attribute is '100'. The image remains fully opaque when 100 is set. 0 (zero) turns the image completely transparent. An example code setting the background image 30% transparent is shown as under:
In the above code, we have added the attribute bgImageAlpha='30'. The chart will look as under:

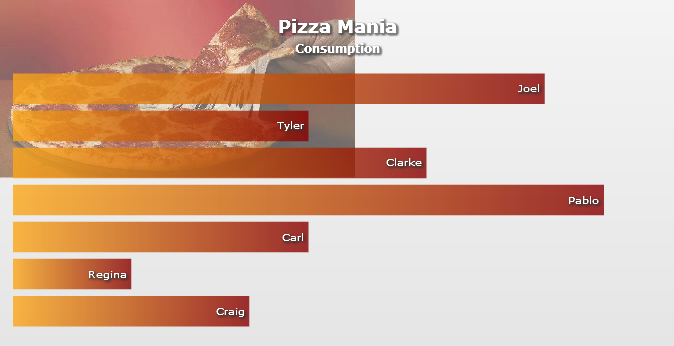
You can also increase or decrease the magnification of the background image. To customize the magnification of the background image the attribute bgImageScale is used. The value of this attribute can be anything between 0-300. The default value of the attribute is 100. Any value less than 100 will reduce the size of the background image and any value more than 100 will increase the size of the background image.
The chart for the above code will look as under:

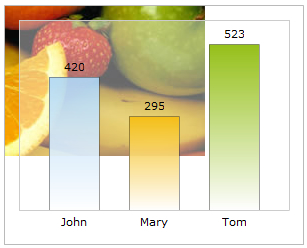
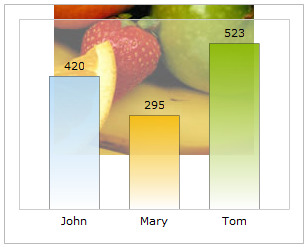
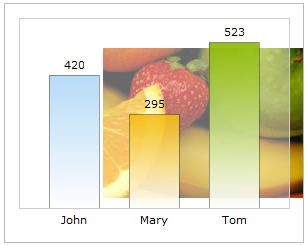
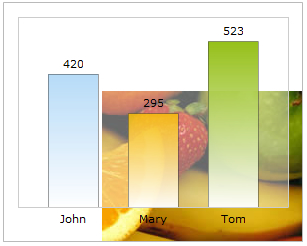
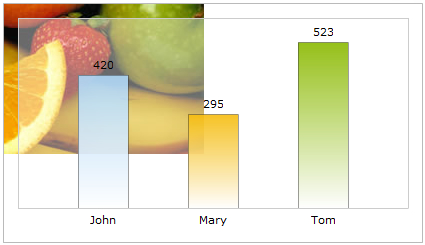
You can set the position of the background image on the chart according to your choice by altering the vertical and horizontal alignments of the background image. The two attributes used to set the alignments are bgImageVAlign (top, middle, bottom) and bgImageHAlign (left, middle, right). The default value of these two attributes are bgImageVAlign='top' and bgImageHALign='left'. By default, the background image will appear on the top-left position of the chart.
 |
 |
 |
| bgImageVAlign='top' bgImageHAlign='left' |
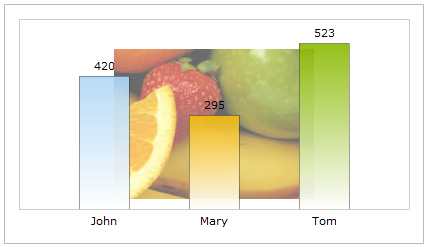
bgImageVAlign='top' bgImageHAlign='middle' |
bgImageVAlign='top' bgImageHAlign='right' |
 |
 |
 |
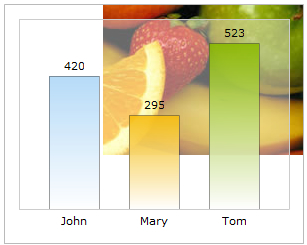
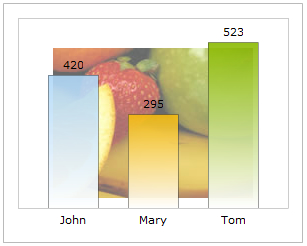
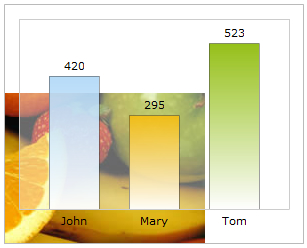
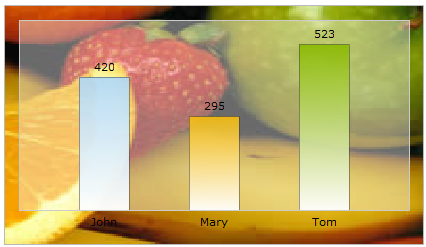
| bgImageVAlign='middle' bgImageHAlign='left' |
bgImageVAlign='middle' bgImageHAlign='middle' |
bgImageVAlign='middle' bgImageHAlign='right' |
 |
 |
 |
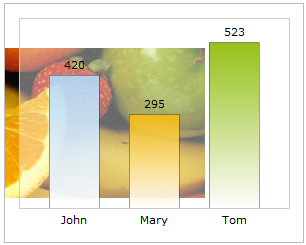
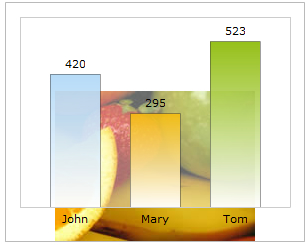
| bgImageVAlign='bottom'
bgImageHAlign='left' |
bgImageVAlign='bottom' bgImageHAlign='middle' |
bgImageVAlign='bottom' bgImageHAlign='right' |
A background image can be displayed using one of the various modes of display. The form can be changed using the bgImageDisplayMode attribute. The values of this attribute are none, center, stretch, tile, fit and fill. By default, the value of the attribute is set to none. Examples with different display modes are shown below:
 |
| none - The original image is placed at the top left corner of the background (default mode) |
 |
| Center - The image is positioned at the center of the chart area |
 |
| Stretch - Expands the image to fit the entire chart area, without maintaining original image constraints |
 |
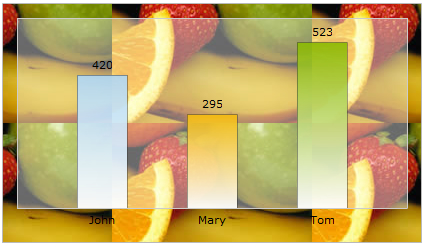
| Tile - The image is repeated as a pattern on the entire chart area |
 |
| Fit - Fits the image proportionately on the chart area |
 |
| Fill - Proportionately fills the entire chart area with the image |