Combination charts are helpful when you want to plot multiple chart types on the same chart, or use two different scales for two different axes. FusionCharts XT offers two categories of Combination Charts:
- Single Y Axis Combination Chart: In these charts, there is only one y-axis and all the data sets are plotted against this axis.
- Dual Y Axis Combination Chart: In these charts, there are two y-axes, which can represent different scales (for example, revenue and quantity or visits and downloads, etc.). The axis on the left of the chart is called primary axis and the one on right is called secondary axis (though, you can reverse this in few charts by configuring the same in the XML).
FusionCharts XT has both 2D and 3D combination charts. Shown below is a 2D Single Y Combination Chart.

In the above chart, all the data-series are plotted against the same (primary) y-axis. Each dataset has an attribute renderAs that specifies whether the series has to be rendered as column, line or area.
The XML for the above chart looks as under:
<chart caption='Business Results 2005 v 2006' xAxisName='Month' yAxisName='Revenue' showValues='0' numberPrefix='$'>
<categories>
<category label='Jan' />
<category label='Feb' />
<category label='Mar' />
<category label='Apr' />
<category label='May' />
<category label='Jun' />
<category label='Jul' />
<category label='Aug' />
<category label='Sep' />
<category label='Oct' />
<category label='Nov' />
<category label='Dec' />
</categories>
<dataset seriesName='2006'>
<set value='27400' />
<set value='29800' />
<set value='25800' />
<set value='26800' />
<set value='29600' />
<set value='32600' />
<set value='31800' />
<set value='36700' />
<set value='29700' />
<set value='31900' />
<set value='34800' />
<set value='24800' />
</dataset>
<dataset seriesName='2005' renderAs='Area'>
<set value='10000' />
<set value='11500' />
<set value='12500' />
<set value='15000' />
<set value='11000' />
<set value='9800' />
<set value='11800' />
<set value='19700' />
<set value='21700' />
<set value='21900' />
<set value='22900' />
<set value='20800' />
</dataset>
<dataset seriesName='2004' renderAs='Line'>
<set value='7000' />
<set value='10500' />
<set value='9500' />
<set value='10000' />
<set value='9000' />
<set value='8800' />
<set value='9800' />
<set value='15700' />
<set value='16700' />
<set value='14900' />
<set value='12900' />
<set value='8800' />
</dataset>
<trendlines>
<line startValue='22000' color='91C728' displayValue='Target' showOnTop='1'/>
</trendlines>
<styles>
<definition>
<style name='CanvasAnim' type='animation' param='_xScale' start='0' duration='1' />
</definition>
<application>
<apply toObject='Canvas' styles='CanvasAnim' />
</application>
</styles>
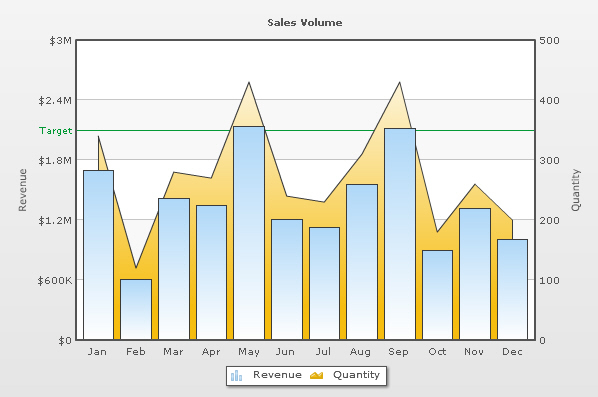
</chart>An example of a 2D Dual Y Combination Chart looks as under:

As you can see in the image above, we are plotting a monthly sales and quantity chart. On the x-axis, we have the month names. Now, we have two y-axes in this chart:
- The primary y-axis (left) representing the Revenue figure. The columns in this chart are plotted against the primary y-axis.
- The secondary y-axis (right) representing the Quantity figure. The area dataset on this chart adheres to the secondary axis.
For Dual Y Axis combination charts, it is necessary to provide at least two datasets - one for the primary axis and the other for the secondary axis. If you do not provide this, the chart will not render properly.
The XML for the above Dual Y Axis chart looks as under:
<chart caption='Sales Volume' PYAxisName='Revenue' SYAxisName='Quantity' showvalues='0' numberPrefix='$' areaOverColumns='0'>
<categories> <category label='Jan' />
<category label='Feb' />
<category label='Mar' />
<category label='Apr' /> <category label='May' />
<category label='Jun' />
<category label='Jul' />
<category label='Aug' /> <category label='Sep' />
<category label='Oct' />
<category label='Nov' />
<category label='Dec' /> </categories>
<dataset seriesName='Revenue' parentYAxis='P'>
<set value='1700000' />
<set value='610000' />
<set value='1420000' /> <set value='1350000' />
<set value='2140000' />
<set value='1210000' />
<set value='1130000' /> <set value='1560000' />
<set value='2120000' />
<set value='900000' />
<set value='1320000' /> <set value='1010000' />
</dataset>
<dataset seriesName='Quantity' parentYAxis='S' renderAs='Area'> <set value='340' />
<set value='120' />
<set value='280' />
<set value='270' /> <set value='430' />
<set value='240' />
<set value='230' />
<set value='310' /> <set value='430' />
<set value='180' />
<set value='260' />
<set value='200' /> </dataset>
<trendLines> <line startValue='2100000' color='009933' displayvalue='Target' />
</trendLines>
<styles>
<definition> <style name='CanvasAnim' type='animation' param='_xScale' start='0' duration='1' />
</definition>
<application>
<apply toObject='Canvas' styles='CanvasAnim' />
</application>
</styles>
</chart>
The XML structure for a combination chart is very similar to that of multi-series chart. So, we will not be discussing it all over again. Rather we'll discuss the differences between them.
Single Y Axis Combination Charts allow you to plot multiple datasets as different types of plots (columns, lines or areas), but against the same y-axis (primary). Since all the datasets belong to the same primary axis, the number formatting properties do not change across them.
To select which dataset should be rendered as what plot type, you can use the renderAs property as under:
<dataset seriesName='2005' renderAs='Area'>
<dataset seriesName='2004' renderAs='Line'>
<dataset seriesName='2003' renderAs='Column'>
Dual Y Axis Combination Charts have two y-axes. Each y-axis can have its own scale and number formatting properties. You can also explicitly set the y-axis lower and upper limits for both the axes.
You choose the axis for each dataset using the parentYAxis property of the <dataset> element. This attribute can take a value of P or S. P denotes primary axis and S denotes secondary axis. Like, in our above example, we have the revenue dataset set on primary axis:
<dataset seriesName='Revenue' parentYAxis='P'>
and the Quantity dataset set on secondary axis:
<dataset seriesName='Quantity' parentYAxis='S'>
In Dual Y 3D Combination Charts, the column chart by default plots on the primary axis and lines on the secondary. To switch this, you can use <chart primaryAxisOnLeft='0' ...>. You can have more than one primary or secondary datasets but at least one of each is required.
Each trend-line also needs to be associated with an axis, against which it will be plotted. Example:
<trendLines> <line parentYAxis='S' or 'P' ... startValue='324' .../>
</trendLines>
By default, they conform to the primary axis.