In this section, we'll show you how to use FusionCharts with ASP.NET to plot data collected in forms.
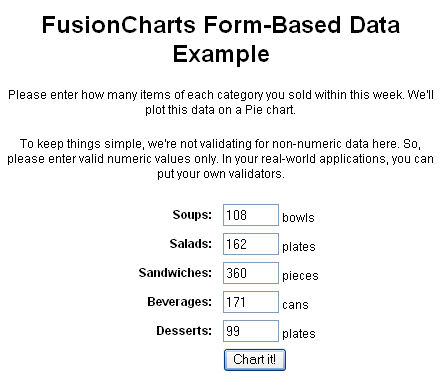
We'll build a simple restaurant sales example, where the user will enter the items sold by a restaurant in a given week. This data will be submitted in a form to the server. We'll acquire this data and plot in on a chart. For the sake of simplicity, we wouldn't do any processing on this data. However, your real life applications might process data before presenting it on the chart.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.

The work of requesting the data from submitted form and creating the chart is done in the code behind page Default.aspx.vb.
'We first request the data from the form (Default.aspx)
Dim desserts As String
Dim soups As String
Dim salads As String
Dim sandwiches As String
Dim beverages As String
soups = TextBoxSoups.Text
salads = TextboxSalads.Text
sandwiches = TextboxSandwiches.Text
beverages = TextboxBeverages.Text
desserts = TextboxDesserts.Text
'In this example, we're directly showing this data back on chart.
'In your apps, you can do the required processing and then show the
'relevant data only.
'Now that we've the data in variables, we need to convert this into XML.
'The simplest method to convert data into XML is using string concatenation.
Dim xmlData As New StringBuilder()
'Initialize <chart> element
xmlData.Append("<chart caption='Sales by Product Category' subCaption='For this week' showPercentValues='0' pieSliceDepth='30' showBorder='1'>")
'Add all data
xmlData.Append("<set label='Soups' value='" & soups & "' />")
xmlData.Append("<set label='Salads' value='" & salads & "' />")
xmlData.Append("<set label='Sandwiches' value='" & sandwiches & "' />")
xmlData.Append("<set label='Beverages' value='" & beverages & "' />")
xmlData.Append("<set label='Desserts' value='" & desserts & "' />")
'Close <chart> element
xmlData.Append("</chart>")
'Create the chart - Pie 3D Chart with data from xmlData
LiteralChart.Text = FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", xmlData.ToString(), "Sales", "500", "300", False, False)
End Sub
As you can see in the above code, we're doing the following:
- Requesting data from the submitted form and storing it in local variables when the button 'Chart it' is pressed.
- Creating an XML data document using string concatenation and storing it in xmlData variable
- Creating a Pie 3D chart using FusionCharts.RenderChart() function and passing xmlData as dataXML for the chart.
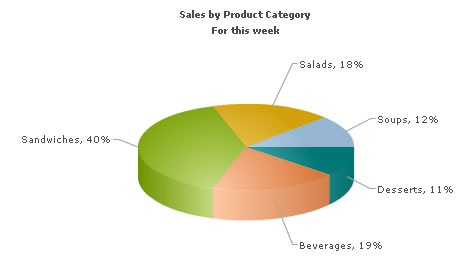
When you finally run the code, you'll see a chart as under: