Let us now see how we can show multilingual text in FusionCharts using PHP. FusionCharts supports UTF-8 (Unicode Transformation Format-8) encoded multilingual character set.
In this section we will be discussing three different methods to add multilingual text in FusionCharts. These are :
- Using simple dataXML method,
- Using Simple dataURL method and
- Using data from database (using dataURL method)
Before you proceed with the contents in this page, we recommend you to go through the section "Basic Examples" and "Plotting from Database Example", as we'll directly use a lot of concepts defined in those sections.
The code examples contained in this page are present
in Download Package > Code > PHP > UTF8Examples folder.
The Access database used in this example is present in Download
Package > Code > PHP > DB.
The data-sources referred by the examples are present
in the Download Package > Code > PHP > UTF8Examples > Data folder.
Things to remember before we start
FusionCharts requires UTF-8 encoded XML to have byte-order mark at the header of the XML file. So, to display UTF-8 characters in your charts, you need to stamp the UTF-8 encoded XML file with a byte-order mark.
WARNING
Do not rely on specifying the encoding for your XML file in the XML header region.
<?xml version="1.0" encoding="UTF-8"?>
The thumb rule - UTF-8 BOM stamp in the header is a MUST.
FusionCharts supports only left-to-right languages as of now. It doesn't have native support for right-to-left languages like Hebrew. So, if you want to use Hebrew with FusionCharts, you'll have to programmatically change the text sequence and then provide the data to FusionCharts.
Using dataXML method
We will be modifying our previous example file FirstChart.php present in the BasicExample folder. The two files are almost equivalent except for the fact that our file will be marked with a byte order mark and will have UTF-8 characters. To insert the byte order mark-
- Open the file in question in a text-editor that supports UTF-8 encoding with BOM stamp (Example – Windows Notepad).
- Open the save menu and specify file name, file type, encoding and BOM mark (if the option is available).
- Save the file.
<?php
//This page demonstrates the ease of generating charts containing UTF-8 encoded
//multilingual text using FusionCharts PHP Class.
//For this chart, we've created a chart object used FusionCharts PHP Class
//supply chart data and configurations to it and render chart using the instance
//Here, we've kept this example very simple.
# Create column 2d chart object
$FC = new FusionCharts("Column2D","500","400");
# Set Relative Path of swf file.
$FC->setSWFPath("../../FusionCharts/");
# Set Chart attributes
$FC->setChartParams("caption=Monthly Sales Summary;subcaption=For the year 2008;");
$FC->setChartParams("xAxisName=Month;yAxisName=Sales;numberPrefix=$;showLabels=1;");
$FC->setChartParams("showValues=0;animation=1;");
$FC->setChartParams("baseFontColor=666666;lineColor=FF5904;lineAlpha=85;");
$FC->setChartParams("valuePadding=10;labelDisplay=rotate;useRoundEdges=1");
#add chart data values and category names
$FC->addChartData("17400","Label=januári");
$FC->addChartData("19800","Label=Fevruários");
$FC->addChartData("21800","Label=مارس");
$FC->addChartData("23800","Label=أبريل");
$FC->addChartData("29600","Label=五月");
$FC->addChartData("27600","Label=六月");
$FC->addChartData("31800","Label=תִּשׁרִי");
$FC->addChartData("39700","Label=Marešwān");
$FC->addChartData("37800","Label=settèmbre");
$FC->addChartData("21900","Label=ottàgono");
$FC->addChartData("32900","Label=novèmbre");
$FC->addChartData("39800","Label=décembre");
# apply style
$FC->defineStyle("myCaptionFont","Font","size=12");
$FC->applyStyle("DATALABELS","myCaptionFont");
# Render Chart
$FC->renderChart();
?>
The modified file is dataXML.php file present at the UTF8Examples folder.
Using dataURL method
We will be modifying our previous example file SimpleChart.php present in the BasicExample folder. In fact, no modifications will be made to this file but rather to the Data.php file present in the Data folder. For the dataURL method of providing chart data, the Url data source must begin with the BOM stamp.
In this example, we will use the same method of creating data as in our dataXML method.
<?php
...
//Set Proper output content-type
header('Content-type: text/xml');
// Write BOM
echo pack ( "C3" , 0xef, 0xbb, 0xbf );
// Now write the XML
print $FC->getXML();
?>
In the above code we have set the content type and then write the byte order mark. We then retrieve the string for FusionCharts using the getXML call and write it using response writer. You can get the modified file in the UTF8Examples/Data folder as Data.asp.
Database as data-source
For this example we have added 'monthly_utf8' table to our FactoryDB schema. The table holds the attribute fields 'month_name' and 'amount', of which 'month_name' contains UTF-8 characters.The data retrieval and encoding process is the same as our previous example BasicDBExample.asp in the DBExample folder. We just need to add a BOM mark before outputting any data.
<?php
...
//Set Proper output content-type
header('Content-type: text/xml');
// Write BOM
echo pack ( "C3" , 0xef, 0xbb, 0xbf );
...
?>
The above code sets the content type and writes the byte order mark. The modified file is in the UTF8Examples/Data folder as getXMLFromDatabase.asp.
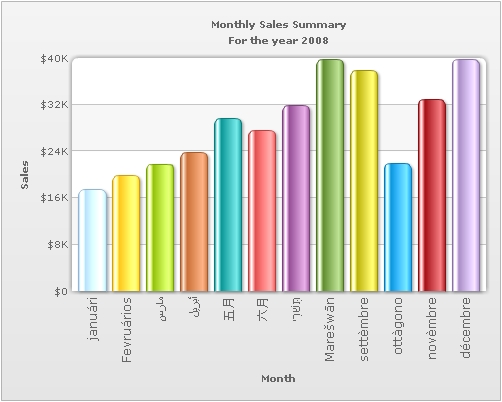
The chart with UTF-8 characters
The image below shows our sample chart rendered with UTF-8 characters.