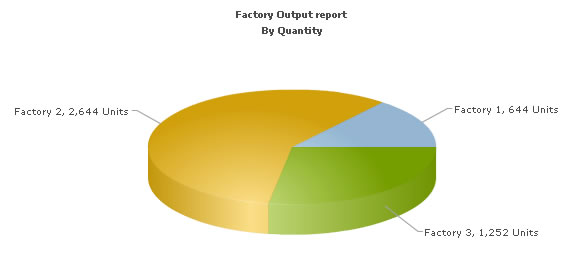
In this section, we'll show you how to use FusionCharts and PHP to plot charts from data contained in a database. We'll create a pie chart to show "Production by Factory" using:
- A simple method first.
- Thereafter, we'll convert this chart to use dataURL method.
We've used MySQL database here. The database dump is present in Download Package > Code > PHPClass > DB folder. You can, however, use any database with FusionCharts including MS SQL, Oracle, Access etc.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.
The code examples contained in this page are present in Download Package > Code > PHPClass > DBExample folder. The MySQL database dump is present in Download Package > Code > PHPClass > DB.

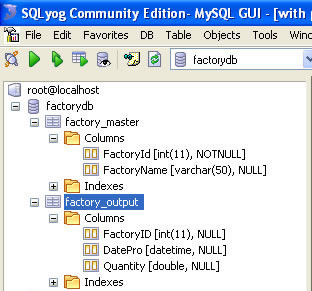
The database contains just 2 tables:
- Factory_Master: To store the name and id of each factory (Columns : FactoryID & FactoryName ) .
- Factory_Output: To store the number of units produced by each factory for a given date.(Columns : FactoryId, DatePro, Quantity) .
For demonstration, we've fed some dummy data in the database. Let's now shift our attention to the PHP page that will interact with the database, fetch data and then render a chart.
<?php
//We've included ../Includes/FusionCharts_Gen.php, which contains
//FusionCharts PHP Class to help us easily embed charts
//We've also used ../Includes/DBConn.php to easily connect to a database.
include("../Includes/FusionCharts_Gen.php");
include("../Includes/DBConn.php");
?>
<HTML>
<HEAD>
<TITLE>
FusionCharts v3 - Database Example
</TITLE>
<?php
//You need to include the following JS file, if you intend to embed the chart using JavaScript.
//Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
//When you make your own charts, make sure that the path to this JS file is correct.
//Else, you would JavaScript errors.
?>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<BODY>
<CENTER>
<?php
//In this example, we show how to connect FusionCharts to a database.
//For the sake of ease, we've used an MySQL databases containing two
//tables.
// Connect to the Database
$link = connectToDB();
# Create pie 3d chart object using FusionCharts PHP Class
$FC = new FusionCharts("Pie3D","650","450");
# Set Relative Path of chart SWF file.
$FC->setSwfPath("../../FusionCharts/");
# Define chart attributes
$strParam="caption=Factory Output report;subCaption=By Quantity;pieSliceDepth=30; showBorder=1;numberSuffix= Units;
# Set chart attributes
$FC->setChartParams($strParam);
// Fetch all factory records using SQL Query
// Store chart data values in 'total' column/field and category names in 'FactoryName'
$strQuery = "select a.FactoryID, b.FactoryName, sum(a.Quantity) as total from Factory_output a, Factory_Master b where a.FactoryId=b.FactoryId group by a.FactoryId,b.FactoryName";
$result = mysql_query($strQuery) or die(mysql_error());
//Pass the SQL Query result to the FusionCharts PHP Class function
//along with field/column names that are storing chart values and corresponding category names
//to set chart data from database
if ($result)
{
$FC->addDataFromDatabase($result, "total", "FactoryName");
}
mysql_close($link);
# Render the chart
$FC->renderChart();
?>
</CENTER>
</BODY>
</HTML>
- Include FusionCharts_Gen.php, DBConn.php and FusionCharts.js files for easy chart rendering and database connection set up. DBConn.php contains connection parameters to connect to MySQL database.
- Create an object of FusionCharts PHP class for Pie 3D chart.
- Set relative path of chart SWF file.
- Store chart attributes in a variable $strParam .
- Set chart attributes through setChartParams() function.
- Fetch factory records and store in $result. The query result creates a column/field total to store chart data and another column FactoryName to store category names.
- Add data using addDataFromDatabase() function passing the column names that store chart data values and category names.
- Close database connection.
- Render chart by renderChart() function.

Let's now convert this example to use dataURL method. As previously explained, in dataURL mode, you need two pages:
- Chart Container Page - The page which embeds the HTML code to render the chart. This page also tells the chart where to load the data from. We'll name this page as Default.php.
- Data Provider Page - This page provides the XML data to the chart. We'll name this page as PieData.php
The pages in this example are contained in Download Package > Code > PHPClass > DB_dataURL folder.
<?php
//We've included ../Includes/FusionCharts.php, which contains functions
//to help us easily embed the charts.
include("../Includes/FusionCharts.php");
?>
<HTML>
<HEAD>
<TITLE>
FusionCharts v3 - dataURL and Database Example
</TITLE>
<?php
//You need to include the following JS file, if you intend to embed the chart using JavaScript.
//Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
//When you make your own charts, make sure that the path to this JS file is correct.
//Else, you would get JavaScript errors.
?>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<BODY>
<CENTER>
<?php
//In this example, we show how to connect FusionCharts to a database
//using FusionCharts PHP class. In our other examples, we've used dataXML method
//where the XML is generated in the same page as chart. Here, the XML data
//for the chart would be generated in PieData.php.
//For the sake of ease, we've used an MySQL databases containing two tables.
//the php script in piedata.php interacts with the database,
//converts the data into proper XML form and finally
//relays XML data document to the chart
$strDataURL = "PieData.php";
//Create the chart - Pie 3D Chart with dataURL as strDataURL
echo renderChart("../../FusionCharts/Pie3D.swf", $strDataURL, "", "FactorySum", 650, 450, false, false);
?>
</CENTER>
</BODY>
</HTML>
- Included FusionCharts.js JavaScript class that uses codes to easily render FusionCharts.
- Included FusionCharts.php, a PHP wrapper class to load charts easily.
- Store the return value of PieData.php in $strDataURL.
- Finally, we render the chart using renderChart() method using dataURL method.
<?php
//We've included ../Includes/DBConn.php, which contains functions
//to help us easily connect to a database.
include("../Includes/DBConn.php");
//We've included ../Includes/FusionCharts_Gen.php, which contains FusionCharts PHP Class
//to help us easily embed the charts.
include("../Includes/FusionCharts_Gen.php");
//This page generates the XML data for the Pie Chart contained in
//Default.php.
//For the sake of ease, we've used an MySQL databases containing two
//tables..
//Connect to the Database
$link = connectToDB();
# Create a pie 3d chart object
$FC = new FusionCharts("Pie3D","650","450");
# Set Relative Path of SWF file.
$FC->setSwfPath("../../FusionCharts/");
#Store chart attributes in a variable
$strParam="caption=Factory Output report;subCaption=By Quantity;pieSliceDepth=30;showBorder=1;numberSuffix= Units";
#Set chart attributes
$FC->setChartParams($strParam);
// Fetch all factory records using SQL Query
// Store chart data values in 'total' column/field and category names in 'FactoryName'
$strQuery = "select a.FactoryID, b.FactoryName, sum(a.Quantity) as total from Factory_output a, Factory_Master b where a.FactoryId=b.FactoryId group by a.FactoryId,b.FactoryName";
$result = mysql_query($strQuery) or die(mysql_error());
//Pass the SQL Query result to the FusionCharts PHP Class function
//along with field/column names that are storing chart values and corresponding category names
//to set chart data from database
if ($result)
{
$FC->addDataFromDatabase($result, "total", "FactoryName");
}
mysql_close($link);
//Set Proper output content-type
header('Content-type: text/xml');
//Just write out the XML data
//NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
print $FC->getXML();
?>
- We include FusionCharts_Gen.php and DBConn.php files.
- Set connection to database through connectToDB() function.
- Create an object of FusionCharts PHP class for Pie 3D chart.
- Set relative path of chart SWF file.
- Store chart attributes in $strParam variable.
- Set chart attributes using setChartParams() function.
- Fetch records from database and store the query output in $result.
- Pass $result to addDataFromDatabase() function to add chart data.
- Write the XML to output stream.