The Zoom Line chart is essentially a multi-series line chart with intuitive zooming, scrolling and pinning capabilities. It can handle large datasets (comprising of tens of thousands of data points) easily.
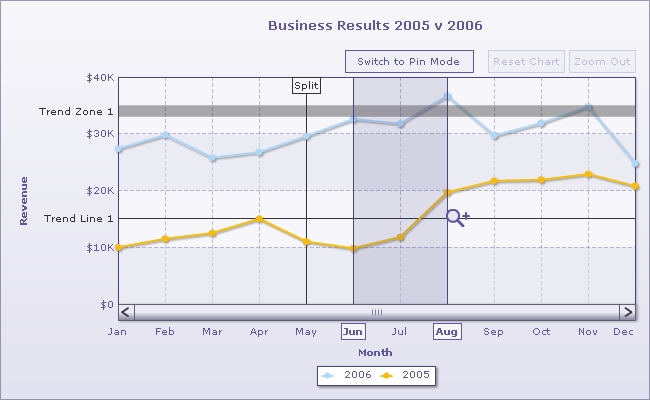
Shown below is an example of a Zoom Line chart:

Zoom Line Chart can accept XML data in two formats:
- Standard Multi-series XML Data: The advantage of this format is that you do not have to change your existing code. Additionally, you can specify displayValue and toolText for each data point. This format must be used when you've less than 1,000 data points to plot. Using this format for very large datasets will result in longer parsing time
- Compact XML data: This is a new data format specifically introduced for zoom line chart. Using this format, you can provide tens of thousands of data points. This format reduces the XML size and parsing time. Use this format when you've more than 1,000 data points to show on the chart
Since the standard Multi-series XML format has already been discussed, we will skip that and just show the compact format. Shown below is the structure of the compact XML format:
<chart compactDataMode="1" dataSeparator="|" caption="Business Results 2005 v 2006" xaxisname="Month" yaxisname="Revenue" showvalues="0" numberprefix="$" paletteThemeColor='5D57A5' divLineColor='5D57A5' divLineAlpha='40' vDivLineAlpha='40'>
<categories>Jan|Feb|Mar|Apr|May|Jun|Jul|Aug|Sep|Oct|Nov|Dec</categories>
<dataset seriesname="2006">27400|29800|25800|26800|29600|32600|31800|36700|29700|31900|34800|24800</dataset>
<dataset seriesname="2005">10000|11500|12500|15000|11000|9800|11800|19700|21700|21900|22900|20800</dataset>
<trendlines> <line startvalue="15000" displayvalue="Trend Line 1" /> <line startvalue="33000" endvalue="35000" istrendzone="1" displayvalue="Trend Zone 1" showontop="1" valueonright="0" /> </trendlines>
<vtrendlines> <line startindex="5" displayalways="1" displayvalue="Split" valueontop="1" /> <line index="30" displayalways="0" displaywhencount="20" displayvalue="Dividend" dashed="1" showontop="1" color="FF5904" thickness="2" dashlen="3" dashgap="3" /> </vtrendlines> </chart>
When specifying data in compact mode, you'll necessarily need to specify following two attributes:
- compactDataMode="1" : This tells the chart that data has been specified in compact mode
- dataSeparator="|" : This specifies the data separator character that is used for separating labels and data. In the example above, we've used the | (pipe) character. However, you can use comma, semi-colon or any other character - just make sure that character is not part of your data label or value.
The Zoom Line chart supports horizontal trend lines, which can be defined in the same way as they are defined in multi-series charts. Vertical trendlines, based on data index, are also supported. Vertical trendlines can be displayed conditionally based on level of zoom the chart is viewed at.
Consider the XML below:
<line startIndex='5' displayAlways='1' displayValue='Split' valueOnTop='1'/>
The above vertical trendline has an attribute displayAlways='1' which instructs the chart to show the vertical trendline at all times, irrespective of the level of zoom applied to the chart. Also, the position of trend line is specified as indexes (startIndex and endIndex). Index refers to the order of precedence of data points - from left to right on the x-axis (<category>). For instance, the first x-axis label has an index of 1.
Here is the XML code for another vertical trendline:
<line index='30' displayAlways='0' displayWhenCount='20' displayValue='Dividend' dashed='1' showOnTop='1' color='FF5904' thickness='2' dashLen='3' dashGap='3' />
This line has an additional attribute displayWhenCount='20' which instructs the chart to show the trend-line only when user has zoomed into the chart such that 20 or lesser number of dataplots are visible on a single screen.
Since the zoom line chart plots very large datasets, certain features/attributes which are available in most of the charts of FusionCharts Suite are not supported in zoom line chart. These are:
- Compact data format does NOT support displayValue and toolText for each data item. However, standard data format does support this.
- Input number formatting is not present in this chart (i.e., where numbers could be provided in European format and the chart converted them to standard numeric format)
- Linking of each data item is not supported in this chart, as click action causes zooming
- vLines are not supported in this chart, you can use vTrendLines instead
- Tooltips are not supported for trend lines
- Animation is not supported in this chart
- Individual <set> anchors cannot be customized, customization can only be done at <dataset> level