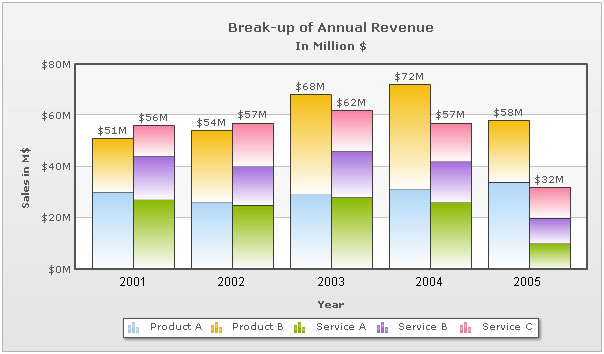
Multi-series stacked charts are useful when you have to show clustered stacked columns per x-axis category. An example is shown below:

The XML looks as under:
<chart caption='Break-up of Annual Revenue' subcaption='In Million $' xaxisname='Year'
Yaxisname='Sales in M$' numdivlines='3' numberPrefix='$' numberSuffix='M' showSum='1'>
<categories font='Arial' fontSize='12' fontColor='000000'>
<category label='2001'/>
<category label='2002'/>
<category label='2003'/>
<category label='2004'/>
<category label='2005'/>
</categories>
<dataset>
<dataSet seriesName='Product A' color='AFD8F8' showValues='0'>
<set value='30' />
<set value='26' />
<set value='29' />
<set value='31' />
<set value='34' />
</dataSet>
<dataSet seriesName='Product B' color='F6BD0F' showValues='0'>
<set value='21' />
<set value='28' />
<set value='39' />
<set value='41' />
<set value='24' />
</dataSet>
</dataset>
<dataset>
<dataset seriesname='Service A' color='8BBA00' showValues='0'>
<set value='27' />
<set value='25' />
<set value='28' />
<set value='26' />
<set value='10' />
</dataset>
<dataset seriesname='Service B' color='A66EDD' showValues='0'>
<set value='17' />
<set value='15' />
<set value='18' />
<set value='16' />
<set value='10' />
</dataset>
<dataset seriesname='Service C' color='F984A1' showValues='0'>
<set value='12' />
<set value='17' />
<set value='16' />
<set value='15' />
<set value='12' />
</dataset>
</dataset>
</chart>
The XML structure of multi-series stacked chart is similar to that of a normal multi series chart except for a few elements.
Since multi-series stacked charts have multiple stacked columns category, all the series which form one stacked column are grouped together using nested dataset. This is done for each such cluster of stacked columns.
For example, in the above chart, we have two stacked dataplots in each category. The first dataplot comprises of two data series with series name Product A and Product B. So the XML of the first dataplot represents one dataset with two nested datasets each with series name Product A and Product B respectively.
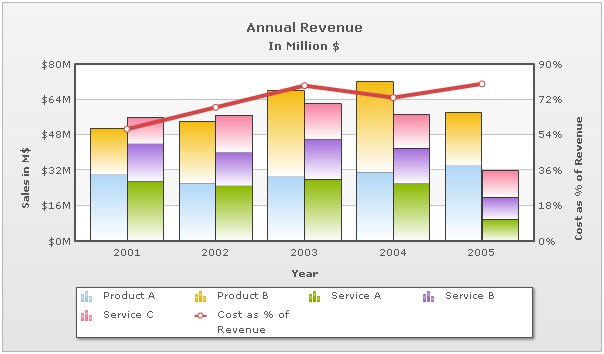
An example of a Multi-series Stacked Column 2D Line Dual Y Combination Chart is given below:

The XML of the above chart looks as under:
<chart caption='Annual Revenue' subcaption='In Million $' xaxisname='Year' PYaxisname='Sales in M$'
SYAxisName='Cost as % of Revenue' decimals='0' numberPrefix='$' numberSuffix='M' sNumberSuffix='%25' >
<categories>
<category label='2001'/>
<category label='2002'/>
<category label='2003'/>
<category label='2004'/>
<category label='2005'/>
</categories>
<dataset>
<dataset seriesName='Product A' color='AFD8F8' showValues='0'>
<set value='30' />
<set value='26' />
<set value='29' />
<set value='31' />
<set value='34' />
</dataset>
<dataset seriesName='Product B' color='F6BD0F' showValues='0'>
<set value='21' />
<set value='28' />
<set value='39' />
<set value='41' />
<set value='24' />
</dataset>
</dataset>
<dataset>
<dataset seriesname='Service A' color='8BBA00' showValues='0'>
<set value='27' />
<set value='25' />
<set value='28' />
<set value='26' />
<set value='10' />
</dataset>
<dataset seriesname='Service B' color='A66EDD' showValues='0'>
<set value='17' />
<set value='15' />
<set value='18' />
<set value='16' />
<set value='10' />
</dataset>
<dataset seriesname='Service C' color='F984A1' showValues='0'>
<set value='12' />
<set value='17' />
<set value='16' />
<set value='15' />
<set value='12' />
</dataset>
</dataset>
<lineset seriesname='Cost as % of Revenue' showValues='0' lineThickness='4' >
<set value='57' />
<set value='68' />
<set value='79' />
<set value='73' />
<set value='80' />
</lineset>
</chart>
The XML structure of multi-series Stacked Column 2D Line Dual Y Combination Charts is similar to that of a multi-series Stacked Column 2D Chart with the addition of <lineset> element. There can be multiple <lineset> elements per chart, each indicating a series of line to be plotted over column chart.
Also, since this chart has dual y-axis, you'll need to configure the titles, limits, number formatting and prefix/suffix for each axis separately.