In the previous section we discussed the basics of using FusionCharts with JSP. In the current section, we will see how we can make the charts transparent. We will extend our previous example and only add a few more lines of code to make the chart transparent.
We will build two Column 3D charts, both using the same data-source. We take the exsiting SimpleChart.jsp and Data.xml (present in Data folder) and modify these to acheive our goal. We modify SimpleChart.jsp to render two column 3D charts.
Let's first have a look at the modified code for SimpleChart.jsp: ( We save the it as TransparentChart.jsp)
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib uri="http://www.fusioncharts.com/jsp/core" prefix="fc" %>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags" %>
<jsp:useBean id="chartData" class="com.fusioncharts.sampledata.TransparentRenderData"/>
<c:set var="folderPath" value="../../FusionCharts/"/>
<c:set var="title" value="FusionCharts - Transparent Column 3D Chart" scope="request"/>
<c:set var="header1" value="FusionCharts - Examples" scope="request"/>
<c:set var="header2" value="FusionCharts - Transparent Column 3D Chart" scope="request"/>
<c:set var="jsPath" value="${folderPath}" scope="request"/>
<%-- This page demonstrates the ease of generating charts using FusionCharts.
For this chart, we've used a pre-defined Data.xml (contained in /Data/ folder)
Ideally, you would NOT use a physical data file. Instead you'll have
your own code virtually relay the XML data document. Such examples are also present.
For a head-start, we've kept this example very simple.
--%>
<%--
chartId="myFirstChart_Transparent";
filename = "../../FusionCharts/Column3D.swf";
url="Data/Data_Transparent.xml";
width="600";
height="300";
--%>
<%-- Create the chart - Column 3D Chart with data from Data/Data.xml --%>
<tags:template2>
<div style="padding:40px; background-color:#9d7fbd; border:1px solid #745C92; width: 600px;">
<c:catch var="fcTagError">
<fc:render chartId="${chartData.chartId}" swfFilename="${folderPath}${chartData.swfFilename}" width="${chartData.width}" height="${chartData.height}" debugMode="false" registerWithJS="false" xmlUrl="${chartData.url}" windowMode="transparent" />
</c:catch>
<c:catch var="fcTagError2">
<fc:renderHTML chartId="${chartData.chartId2}" swfFilename="${folderPath}${chartData.swfFilename}" width="${chartData.width}" height="${chartData.height}" debugMode="false" xmlUrl="${chartData.url}" windowMode="opaque" />
</c:catch>
</div>
<c:if test="${not empty fcTagError}">
Tag Error: <br/>${fcTagError}
</c:if>
<c:if test="${not empty fcTagError2}">
Tag Error: <br/>${fcTagError2}
</c:if>
</tags:template2>
As you can see above, we did the following:
- We've first added the attribute windowMode="transparent". This sets the chart to transparent mode. By transparent mode, it means that now the chart is preapared to be in transparent mode. Hence , the first chart rendered would be rendered in transparent mode.
- For the second chart, we have added the attribute windowMode="opaque".This will set the chart to be in opaque mode. By opaque mode, it means that the chart can no longer be renderd transparent.
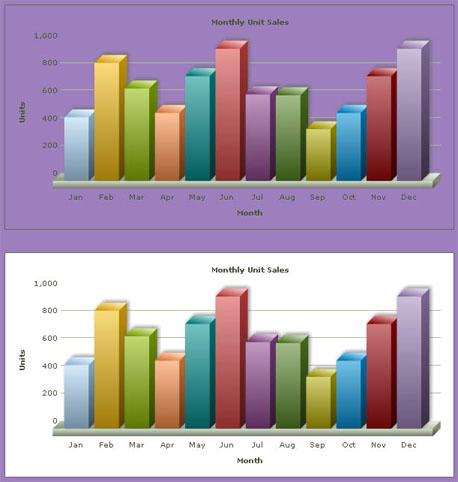
- Moreover, we have placed the charts inside a purple coloured container to make sure that the charts rendered are truly transparent or not.
As you have noticed, we have used Data_Transparent.xml file as the dataURL source for both the charts. We did a little modificaiton to the existing Data.xml file to set the background of the chart transparent and saved it as Data_Transparent.xml.
Let us have a look at the modified XML:
showValues='0' formatNumberScale='0' showBorder='1' canvasBgAlpha='0' bgAlpha='0'>
<set label='Jan' value='462' />
<set label='Feb' value='857' />
<set label='Mar' value='671' />
<set label='Apr' value='494' />
<set label='May' value='761' />
<set label='Jun' value='960' />
<set label='Jul' value='629' />
<set label='Aug' value='622' />
<set label='Sep' value='376' />
<set label='Oct' value='494' />
<set label='Nov' value='761' />
<set label='Dec' value='960' />
</chart>
This XML is identical to our previous SimpleChart.jsp example except for the bgAlpha and canvasBgAlpha attributes. bgAlpha sets the opacity of the chart's main background while canvasBgAlpha sets the opacity of the chart's 3D canvas. The attributes are set to 0 to declare full transparency.
The resultant charts would look as follows: