In our previous example, we had combined FusionCharts, JSP and JavaScript to create client side dynamic charts. We were updating the chart by asking it to fetch new data from server and update itself, without incurring any page refreshes.
In this example, instead of asking the chart to get XML data from server, we'll provide updated XML data to chart using JavaScript functions. The chart will simply accept that XML data and render.
This method can effectively be used in your AJAX applications, where your JavaScript code gets the updated XML from server and then provides it to charts locally. You can process the data received from AJAX Calls, build XML from it and finally provide it to the chart.
Before you proceed with the contents in this page, we strictly recommend you to please go through the sections "How FusionCharts works?" and "Basic Examples", as we'll directly use a lot of concepts defined in those sections.
The code discussed in this example is present in Download Package > Code > J2EE > DB_JS folder.
We'll carry on from our previous "JSP, JavaScript and dataURL" example and convert it to use JavaScript + XML, so that the new XML is provided to the chart using JavaScript functions - the charts NO longer directly request data from server. To attain this, we send all the pertinent data from our server to the end viewer as JavaScript arrays in the same page. The JavaScript arrays are dynamically generated by bean and used by JSP pages at run-time and filled with data.
Effectively, we will do the following:
- Contain both the pie chart (summary) and column chart (detailed) in one page (Default.jsp).
- When the page loads, the pie chart would use dataStr method to show summary of all factories. This data will be built in FactoriesWithJSLinkBean.
- There will be a JavaScript array named as data in this page. This array will contain detailed data for the factories. The array will be dynamically built by the bean and then outputted as JavaScript code.
- Apart from the data in JavaScript, we'll also have a local JavaScript function updateChart(), which would process the data in this array and convert it to XML data document, for direct usage by the column chart.
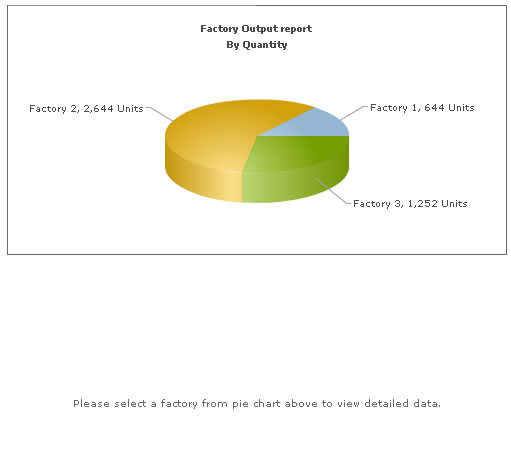
- The column chart would initialize with no data, as the user has not selected a factory initially. We'll customize the "No data to display" message of the chart to show a friendly message.
- The pie chart would have JavaScript links defined for each pie slice. This JavaScript links refer to updateChart() JavaScript function present on the same page. We'll later see how to hand code this function. When a pie is clicked, the index of this factory in the javascript array is passed to this function.
- The updateChart() function is responsible for updating the column chart. It generates the XML data from data stored in JavaScript data array and conveys it to the column chart.
- The column chart would now accept this XML data, parse it and finally render.
Both the charts and JavaScript functions to manipulate the charts is contained in Default.jsp. It has the following code:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="tags" tagdir="/WEB-INF/tags"%>
<%@ taglib uri="http://www.fusioncharts.com/jsp/core" prefix="fc"%>
<jsp:useBean id="factoriesBean"
class="com.fusioncharts.sampledata.FactoriesWithJSLinkBean" />
<jsp:useBean id="chart2Data"
class="com.fusioncharts.sampledata.EmptyRenderData" />
<c:set var="folderPath" value="../../FusionCharts/" />
<c:set var="title" value="FusionCharts - Database + JavaScript Example"
scope="request" />
<c:set var="header1"
value="FusionCharts Database + JavaScript Example"
scope="request" />
<c:set var="jsPath" value="${folderPath}" scope="request"/>
<tags:template2>
<SCRIPT LANGUAGE="JavaScript">
//Here, we use a mix of server side code (jsp) and JavaScript to
//render our data for factory chart in JavaScript variables. We'll later
//utilize this data to dynamically plot charts.
//All our data is stored in the data array. From jsp, we iterate through
//each resultset of data and then store it as nested arrays in this data array.
var data = new Array();
/*
Write the data as JavaScript variables here
The data is now present as arrays in JavaScript. Local JavaScript functions
can access it and make use of it. We'll see how to make use of it.
*/
<c:out value="${factoriesBean.factoryDetailsJsArrAsStr}" escapeXml="false"/>
/**
* updateChart method is invoked when the user clicks on a pie slice.
* In this method, we get the index of the factory, build the XML data
* for that that factory, using data stored in data array, and finally
* update the Column Chart.
* @param factoryIndex Sequential Index of the factory.
* @param factoryName For display purpose
*/
function updateChart(factoryIndex,factoryName){
//Storage for XML data document
var strXML = "<chart palette='2' caption='Factory: " + factoryName + " Output '
subcaption='(In Units)' xAxisName='Date' showValues='1' labelStep='2' >";
//Add <set> elements
var i=0;
for (i=0; i<data[factoryIndex].length; i++){
strXML +="<set label='" + data[factoryIndex][i][0] + "' value='" + data[factoryIndex][i][1] + "' />";
}
//Closing Chart Element
strXML = strXML + "</chart>";
//Get reference to chart object using Dom ID "FactoryDetailed"
var chartObj = FusionCharts('FactoryDetailed');
//Update its XML
chartObj.setXMLData(strXML);
}
</SCRIPT>
<!-- Create the chart - Pie 3D Chart with data contained in bean -->
<fc:render chartId="${factoriesBean.chartId}"
swfFilename="${folderPath}${factoriesBean.filename}"
width="${factoriesBean.width}" height="${factoriesBean.height}"
debugMode="false" registerWithJS="true" xmlData="${factoriesBean.xml}" />
<!--
Column 2D Chart with changed "No data to display" message
We initialize the chart with <chart></chart>
-->
<fc:render chartId="${chart2Data.chartId}"
swfFilename="${folderPath}${chart2Data.filename}${chart2Data.noDataParameter}"
width="${chart2Data.width}" height="${chart2Data.height}"
debugMode="false" registerWithJS="true" xmlData="${chart2Data.xml}" />
</tags:template2>
Now, before we get to the JavaScript functions, let's first see what we're doing in our JSP Code.
- Output the javascript array obtained from the bean.
- Write the javascript code for updating the chart.
- Render two charts - first pie chart with factories' summary and another Column chart for selected factory details.
In this page, before rendering any HTML code, we first generate all the data in database as JavaScript array. To do so, we use string concatenation in bean to store all data as JavaScript array code. This is present in the factoriesBean.factoryDetailsJsArrAsStr variable. Once the JavaScript code is built in our JSP variable, we write it out in the <SCRIPT> section of HTML <HEAD>.
/*Write the data as JavaScript variables here
The data is now present as arrays in JavaScript. Local JavaScript functions
can access it and make use of it. We'll see how to make use of it.
*/
<c:out value="${factoriesBean.factoryDetailsJsArrAsStr}" escapeXml="false"/>
If you run this page and view the source JavaScript code, you'll see the following:
var data = new Array();
data[1] = new Array();
data[1].push(new Array('1/1',21));
data[1].push(new Array('2/1',23));
data[1].push(new Array('3/1',22));
data[1].push(new Array('4/1',24));
data[1].push(new Array('5/1',32));
data[1].push(new Array('6/1',21));
data[1].push(new Array('7/1',34));
data[1].push(new Array('8/1',32));
data[1].push(new Array('9/1',32));
data[1].push(new Array('10/1',23));
data[1].push(new Array('11/1',23));
data[1].push(new Array('12/1',32));
data[1].push(new Array('13/1',53));
data[1].push(new Array('14/1',23));
data[1].push(new Array('15/1',26));
data[1].push(new Array('16/1',43));
data[1].push(new Array('17/1',16));
data[1].push(new Array('18/1',45));
data[1].push(new Array('19/1',65));
data[1].push(new Array('20/1',54));
data[2] = new Array();
data[2].push(new Array('1/1',121));
data[2].push(new Array('2/1',123));
data[2].push(new Array('3/1',122));
data[2].push(new Array('4/1',124));
data[2].push(new Array('5/1',132));
data[2].push(new Array('6/1',121));
data[2].push(new Array('7/1',134));
data[2].push(new Array('8/1',132));
data[2].push(new Array('9/1',132));
data[2].push(new Array('10/1',123));
data[2].push(new Array('11/1',123));
data[2].push(new Array('12/1',132));
data[2].push(new Array('13/1',153));
data[2].push(new Array('14/1',123));
data[2].push(new Array('15/1',126));
data[2].push(new Array('16/1',143));
data[2].push(new Array('17/1',116));
data[2].push(new Array('18/1',145));
data[2].push(new Array('19/1',165));
data[2].push(new Array('20/1',154));
data[3] = new Array();
data[3].push(new Array('1/1',54));
data[3].push(new Array('2/1',56));
data[3].push(new Array('3/1',89));
data[3].push(new Array('4/1',56));
data[3].push(new Array('5/1',98));
data[3].push(new Array('6/1',76));
data[3].push(new Array('7/1',65));
data[3].push(new Array('8/1',45));
data[3].push(new Array('9/1',75));
data[3].push(new Array('10/1',54));
data[3].push(new Array('11/1',75));
data[3].push(new Array('12/1',76));
data[3].push(new Array('13/1',34));
data[3].push(new Array('14/1',97));
data[3].push(new Array('15/1',55));
data[3].push(new Array('16/1',43));
data[3].push(new Array('17/1',16));
data[3].push(new Array('18/1',35));
data[3].push(new Array('19/1',78));
data[3].push(new Array('20/1',75));You can clearly see that our JSP code has outputted JavaScript code that can now locally create an array and feed it with requisite data.
Before we look into the javascript functions, let us quickly glance at the bean which creates the javascript array as a string and the xml string for the first chart.
public String getFactoryDetailsJsArrAsStr(){
String jsVarString="";
try{
DBConnection dbConn = new DBConnection();
Connection oConn= dbConn.getConnection();
//Database Objects - Initialization
Statement st1=null,st2=null;
ResultSet rs1=null,rs2=null;
String strQuery="";
//Iterate through each factory
strQuery = "select * from Factory_Master";
st1=oConn.createStatement();
rs1=st1.executeQuery(strQuery);
String factoryId=null;
String quantity="";
java.sql.Date date=null;
java.util.Date uDate=null;
String uDateStr="";
int indexCount=0;
while(rs1.next()) {
indexCount+= 1;
factoryId=rs1.getString("FactoryId");
//Create JavaScript code to add sub-array to data array
//data is an array defined in JavaScript (see below)
//We've added \t & \n to data so that if you View Source of the
//output HTML, it will appear properly. It helps during debugging
jsVarString += "\t\t"+ "data[" + indexCount + "] = new Array();\n" ;
//Now create second recordset to get details for this factory
strQuery = "select * from Factory_Output where FactoryId=" +factoryId+ " order by DatePro Asc ";
st2=oConn.createStatement();
rs2 = st2.executeQuery(strQuery);
while(rs2.next()){
date=rs2.getDate("DatePro");
quantity=rs2.getString("Quantity");
if(date!=null) {
uDate=new java.util.Date(date.getTime());
SimpleDateFormat sdf=new SimpleDateFormat("dd/MM");
uDateStr=sdf.format(uDate);
}
//Put this data into JavaScript as another nested array.
//Finally the array would look like data[factoryIndex][i][dataLabel,dataValue]
jsVarString +="\t\t"+"data[" + indexCount + "].push(new Array('" + uDateStr + "'," +quantity+"));" +"\n\r";
}
}
//close the resultset,statement,connection
//enclose them in try catch block
// code omitted here
}catch(java.sql.SQLException e){
System.out.println("Could not close the statement");
}
return jsVarString;
} In the above code, we iterate through all the factories present in Factory_Master table and for each of these factories, we get the output data from Factory_Output table and store the date and the quantity output as an element in a 2-dimensional array. The index of the array is used to identify the factory.
The xml for the first Pie chart is also created in the same bean. This method is shown below:
private String getFactoryXML(){
//strXML will be used to store the entire XML document generated
String strXML="";
try{
DBConnection dbConn = new DBConnection();
Connection oConn= dbConn.getConnection();
//Database Objects - Initialization
Statement st1=null,st2=null;
ResultSet rs1=null,rs2=null;
String strQuery="";
Map<String,String> chartAttributes=new HashMap<String, String>();;
chartAttributes.put("caption", "Factory Output report");
chartAttributes.put("subCaption", "By Quantity");
chartAttributes.put("pieSliceDepth", "30");
chartAttributes.put("showBorder", "1");
chartAttributes.put("formatNumberScale", "0");
chartAttributes.put("numberSuffix", " Units");
DOMHelper domHelper = new DOMHelper();
Document chartDoc = domHelper.getDocument();
Element rootElement = chartDoc.createElement("chart");
domHelper.addAttributesToElement(rootElement, chartAttributes);
//Iterate through each factory
strQuery = "select * from Factory_Master";
st1=oConn.createStatement();
rs1=st1.executeQuery(strQuery);
String factoryId=null;
String factoryName=null;
String totalOutput="";
int indexCount=0;
while(rs1.next()) {
indexCount+= 1;
totalOutput="";
factoryId=rs1.getString("FactoryId");
factoryName=rs1.getString("FactoryName");
//Now create second recordset to get details for this factory
strQuery = "select sum(Quantity) as TotOutput from Factory_Output
where FactoryId=" + factoryId;
st2=oConn.createStatement();
rs2 = st2.executeQuery(strQuery);
if(rs2.next()){
totalOutput=rs2.getString("TotOutput");
}
//Generate <set label='..' value='..' link='...'/>
Element setElem = chartDoc.createElement("set");
setElem.setAttribute("label", factoryName);
setElem.setAttribute("value", totalOutput);
setElem.setAttribute("link", "javaScript:updateChart("+ indexCount + ",\""+factoryName+"\")");
rootElement.appendChild(setElem);
//close the resultset,statement
//enclose them in try catch block
// code omitted here
}
//Finally, close <chart> element
chartDoc.appendChild(rootElement);
strXML=domHelper.getXMLString(chartDoc);
//close the resultset,statement,connection
//enclose them in try catch block
//code omitted here
}catch(java.sql.SQLException e){
System.out.println("Could not close the statement");
}
return strXML;
}
The code shown above is the same that we have seen before, the only difference being, the link attribute value, as highlighted. Here, we are providing the link to the javascript function updateChart with parameters as the index of the factory in the array and the name of the factory. The index of the factory in the array will be used to identify the factory in the array. The name of the factory is used for displaying on the chart.
We first create the XML data document for Pie chart - summary of factory output. For each <set>, we provide a JavaScript link to the updateChart() function and pass the factory ID to it as shown in the line below:
strXML+="<setlabel='"+factoryName+"'value='"+totalOutput+"'
link='javaScript:updateChart("+indexCount+",""+factoryName+"")'/>";
The Pie 3D chart is rendered using dataXML method. The Pie 3D chart has its DOM Id as FactorySum:
<fc:render chartId="${factoriesBean.chartId}"
swfFilename="${folderPath}${factoriesBean.filename}"
width="${factoriesBean.width}" height="${factoriesBean.height}"
debugMode="false" xmlData="${factoriesBean.xml}" />
protected String chartId="FactorySum";
Now, we render an empty Column 2D chart with <chart></chart> data initially. We also change the "No data to display." error to a friendly and intuitive "Please select a factory from pie chart above to view detailed data." This chart has its DOM Id as FactoryDetailed. Note that the registerWithJS parameter for this chart should be set to true.
<fc:render chartId="${chart2Data.chartId}"
swfFilename="${folderPath}${chart2Data.filename}${chart2Data.noDataParameter}"
width="${chart2Data.width}" height="${chart2Data.height}"
debugMode="false" registerWithJS="true" xmlData="${chart2Data.xml}" />
The EmptyRenderData.java file would contain the following code:
protected String noDataParameter="?ChartNoDataText=Please select a
factory from pie chart above to view detailed data.";
Effectively, our page is now set to show two charts. The pie chart shows the summary data provided to it using dataXML method. The column chart shows the above "friendly" error message. Now, when each pie slice is clicked, the updateChart() JavaScript function is called and the array index of the factory and the factory name of the clicked slice is passed to it. This function is responsible for updating the column chart and contains the following code:
function updateChart(factoryIndex,factoryName){
//Storage for XML data document
var strXML = "<chart palette='2' caption='Factory: " + factoryName + " Output '
subcaption='(In Units)' xAxisName='Date' showValues='1' labelStep='2' >";
//Add <set> elements
var i=0;
for (i=0; i<data[factoryIndex].length; i++){
strXML += "<set label='" + data[factoryIndex][i][0] + "' value='" + data[factoryIndex][i][1] + "' />";
}
//Closing Chart Element
strXML = strXML + "</chart>";
//Get reference to chart object using Dom ID "FactoryDetailed"
var chartObj = FusionCharts('FactoryDetailed');
//Update its XML
chartObj.setXMLData(strXML);
}Here,
- We first create the XML data document for the column chart by iterating through data contained in our JavaScript data array.
- Thereafter, we convey this XML data to the column chart. To do so, we first get a reference to the column chart using its DOM Id FactoryDetailed. We use the FusionCharts function defined in FusionCharts.js to do so.
- Once we've the reference to the chart, we simply call the setXMLData method of the chart and pass it the XML data document.
- This updates the chart with new data.
When you now see the application, the initial state would look as under:

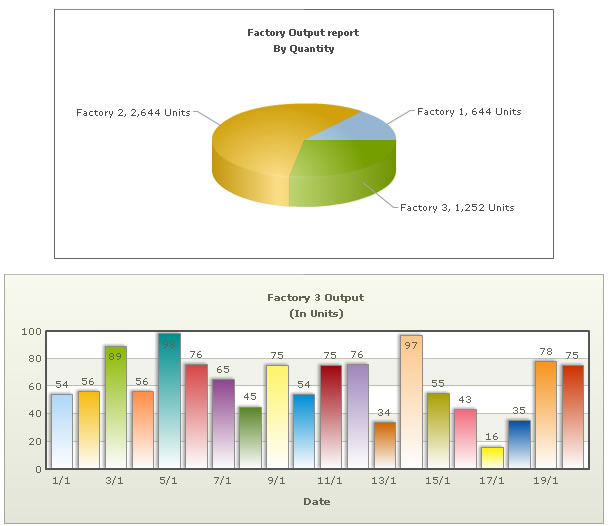
And when you click on a pie slice, the following would appear on the same page (without involving any browser refreshes):

This example demonstrated a very basic sample of the integration capabilities possible with FusionCharts v3.