FusionCharts v3 offers tremendous integration capabilities with JavaScript. You can easily use FusionCharts and JavaScript to create client side dynamic charts.
Here, we'll see the JavaScript + Url method - where we ask the chart to fetch new data from server and update itself, without incurring any page refreshes. The entire application resides in a single page which makes it a seamless experience for your end viewers.
Before you proceed with the contents in this page, we strictly recommend you to please go through the sections "How FusionCharts works?" and "Basic Examples", as we'll directly use a lot of concepts defined in those sections.
The code discussed in this example is present in Download Package > Code > CS > DB_JS_dataURL folder. To view the solution you need to create a blank solution using your ASP.NET editor, copy or import all files to the solution and run it from there.
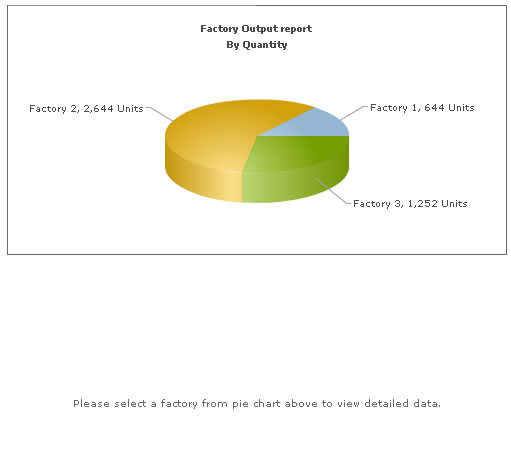
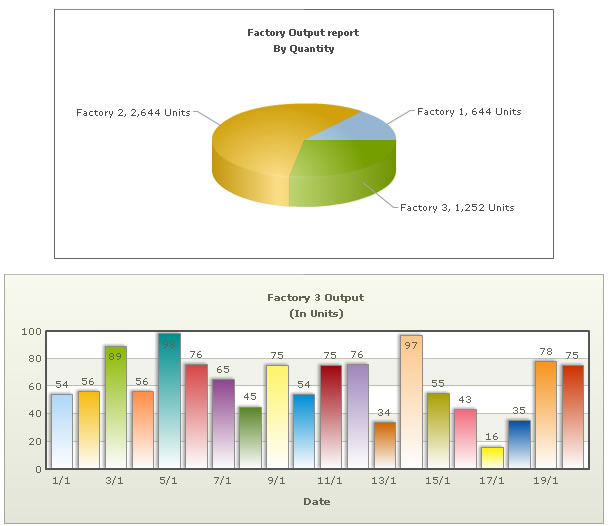
Let us first define what we want to achieve in this example. We'll carry on from our previous drill-down example and convert it into a single page example. In our previous example, we were showing the Production Summary of all the factories in a pie chart. When the user clicked on a pie slice, he was taken to another page, where a detailed date-wise chart was shown for the required factory.
In this example, we'll assimilate both the charts in a single page and make them interact with each other using JavaScript, thereby making the end-user experience smooth. Effectively, we will do the following:
- Contain both the pie chart (summary) and column chart (detailed) in one page (Default.aspx).
- When the page loads, the pie chart would use dataXML method to show summary of all factories. This data will be built in Default.aspx itself.
- The column chart would initialize with no data, as the user has not selected a factory initially. We'll customize the "No data to display" message of the chart to show a friendly message.
- The pie chart would have JavaScript links defined for each pie slice. This JavaScript links refer to updateChart() JavaScript function present on the same page. We'll later see how to hand code this function. When a pie is clicked, the factory ID is passed to this function.
- The updateChart() function is responsible for updating the column chart. It generates a dataURL link by including the factoryId as a part of dataURL (FactoryData.aspx). FactoryData.aspx is the data provider page for the detailed column chart. Once the dataURL is built, it conveys this dataURL to the column chart.
- The column chart would now accept this dataURL, send a request to FactoryData.aspx for XML data, accept it, parse it and finally render.
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Default.aspx.cs" Inherits="DB_JS_dataURL_Default" %>
<HTML>
<HEAD>
<TITLE>FusionCharts - Database + JavaScript Example </TITLE>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js" > </SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
/**
* updateChart method is invoked when the user clicks on a pie slice.
* In this method, we get the index of the factory after which we request for XML data
* for that that factory from FactoryData.aspx, and finally
* update the Column Chart.
* @param factoryIndex Sequential Index of the factory.
*/
function updateChart(factoryIndex){
//DataURL for the chart
var strURL = "FactoryData.aspx?factoryId=" + factoryIndex;
//Sometimes, the above Url and XML data gets cached by the browser.
//If you want your charts to get new XML data on each request,
//you can add the following line:
//strURL = strURL + "&currTime=" + getTimeForURL();
//getTimeForURL method is defined below and needs to be included
//This basically adds a ever-changing parameter which bluffs
//the browser and forces it to re-load the XML data every time.
//Get reference to chart object using DOMId "FactoryDetailed"
//Send request for XML
FusionCharts("FactoryDetailed").setXMLUrl(strURL);;
}
/**
* getTimeForURL method returns the current time
* in a Url friendly format, so that it can be appended to
* dataURL for effective non-caching.
*/
function getTimeForURL(){
var dt = new Date();
var strOutput = "";
strOutput = dt.getHours() + "_" + dt.getMinutes() + "_" + dt.getSeconds() + "_" + dt.getMilliseconds();
return strOutput;
}
</SCRIPT>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<asp:Literal ID="Literal1" runat="server"></asp:Literal>
<BR>
<asp:Literal ID="Literal2" runat="server"></asp:Literal>
</form>
</body>
</HTML>
Code Behind Page
protected void Page_Load(object sender, EventArgs e)
{
Literal1.Text = GetFactorySummaryChartHtml();
Literal2.Text = GetFactoryDetailedChartHtml();
}
public string GetFactorySummaryChartHtml()
{
//xmlData will be used to store the entire XML document generated
StringBuilder xmlData=new StringBuilder();
//Generate the chart element
xmlData.Append("<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units' >");
//Create recordset to get details for the factories
string factoryQuery = "select a.FactoryId, a.FactoryName, sum(b.Quantity) as TotQ from .Factory_Master a, Factory_Output b where a.FactoryId=b.FactoryID group by a.FactoryId, a.FactoryName ";
DbConn oRs=new DbConn(factoryQuery);
//Iterate through each record
while(oRs.ReadData.Read()){
//Generate <set label='..' value='..' link='...'/>
//The link causes drill-down by calling (here) a JavaScript function
//The function is passed the Factory id
//The function updates the second chart
xmlData.AppendFormat("<set label='{0}' value='{1}' link='javaScript:updateChart({2})' />", oRs.ReadData["FactoryName"].ToString(), oRs.ReadData["TotQ"].ToString(), oRs.ReadData["FactoryId"].ToString());
}
//Close chart element
xmlData.Append("</chart>");
//Create the chart - Pie 3D Chart with data from xmlData
return FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", xmlData.ToString(), "FactorySum", "500", "250", false, true);
}
public string GetFactoryDetailedChartHtml()
{
//Column 2D Chart with changed "No data to display" message
//We initialize the chart with <chart></chart>
return FusionCharts.RenderChart("../FusionCharts/Column2D.swf?ChartNoDataText=Please select a factory from pie chart above to view detailed data.", "", "<chart></chart>", "FactoryDetailed", "600", "250", false, true);
}
Before we get to the JavaScript functions, let's first see what we're doing in our ASP.NET Code.
We first create the XML data document for Pie chart - summary of factory output. For each <set>, we provide a JavaScript link to the updateChart() function and pass the factory ID to it.
We now render the Pie 3D chart using dataXML method. The Pie 3D chart has its DOM Id as FactorySum:
FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", xmlData, "FactorySum", 500, 250, false, false)
Now, we render an empty Column 2D chart with <chart></chart> data initially. We also change the "No data to display." error to a friendly and intuitive "Please select a factory from pie chart above to view detailed data." This chart has its DOM Id as FactoryDetailed.
FusionCharts.RenderChart("../FusionCharts/Column2D.swf?ChartNoDataText=Please select a factory from pie chart above to view detailed data.", "", "<chart></chart>", "FactoryDetailed", 600, 250, false, false)
Effectively, our page is now set to show two charts. The pie chart shows the summary data provided to it using dataXML method. The column chart shows the above "friendly" error message. Now, when each pie slice is clicked, the updateChart() JavaScript function is called and the factoryID of the pie is passed to it. This function is responsible for updating the column chart and contains the following code:
function updateChart(factoryIndex){
//DataURL for the chart
var strURL = "FactoryData.aspx?factoryId=" + factoryIndex;
//Sometimes, the above Url and XML data gets cached by the browser.
//If you want your charts to get new XML data on each request,
//you can add the following line:
//strURL = strURL + "&currTime=" + getTimeForURL();
//getTimeForURL method is defined below and needs to be included
//This basically adds a ever-changing parameter which bluffs
//the browser and forces it to re-load the XML data every time.
//Get reference to chart object using Dom ID "FactoryDetailed"
//Send request for XML
FusionCharts("FactoryDetailed").setXMLUrl(strURL);
}
Here,
- We first create a dataURL string by appending the factoryID to FactoryData.aspx.
- Thereafter, we Url Encode this dataURL.
- Finally, we convey this dataURL to the column chart. To do so, we first get a reference to the column chart using its DOM Id FactoryDetailed. We use the getChartFromId() function defined in FusionCharts.js to do so.
- Once we've the reference to the chart, we simply call the setXMLUrl method of the chart and pass it the Url to request data from.
- This updates the chart with new data.
This completes our front-end for the app. We now just need to build FactoryData.aspx page, which is responsible to provide detailed data to column chart. It contains the following code:
private void Page_Load(object sender, System.EventArgs e)
{
//This page is invoked from Default.asp. When the user clicks on a pie
//slice in Default.asp, the factory Id is passed to this page. We need
//to get that factory id, get information from database and then write XML.
//First, get the factory Id
string factoryId;
//Request the factory Id from Querystring
factoryId = Request["FactoryId"]; //xmlData will be used to store the entire XML document generated
StringBuilder xmlData=new StringBuilder();
//Create recordset to get details for the selected factory
string query = "select DatePro,Quantity from Factory_Output where FactoryId=" + factoryId;
DbConn oRs = new DbConn(query);
//Generate the chart element
xmlData.AppendFormat("<chart palette='2' caption='Factory {0} Output ' subcaption='(In Units)' xAxisName='Date (dd/MM)' showValues='1' labelStep='2' >",factoryId);
//Iterate through each record
while (oRs.ReadData.Read()){
//Convert date from database into dd/mm format
//Generate <set label='..' value='..' />
xmlData.AppendFormat("<set label='{0}' value='{1}'/>", ((DateTime)oRs.ReadData["DatePro"]).ToString("dd/MM"), oRs.ReadData["Quantity"].ToString());
}
oRs.ReadData.Close();
//Close <chart> element
xmlData.Append("</chart>");
Response.ContentType = "text/xml";
//Just write out the XML data
//NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
Response.Output.Write(xmlData.ToString());
} In this page, we basically request the factory Id passed to it as querystring, query the database for required data, build XML document out of it and finally write it to output stream.
When you now see the application, the initial state would look as under: