In this section, we'll show you how to use FusionCharts with C# (ASP.NET) to plot data collected in forms.
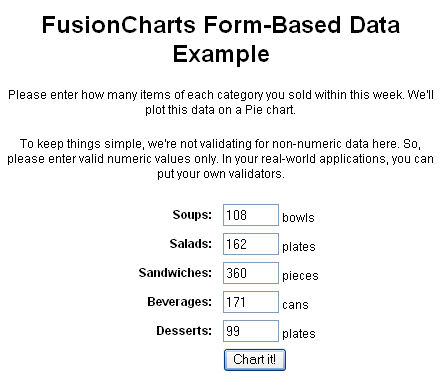
We'll build a simple restaurant sales example, where the user will enter the items sold by a restaurant in a given week. This data will be submitted in a form to the server. We'll acquire this data and plot in on a chart. For the sake of simplicity, we wouldn't do any processing on this data. However, your real life applications might process data before presenting it on the chart.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.

private void ButtonChart_Click(object sender, System.EventArgs e)
{
//We first request the data from the form (Default.aspx)
string soups, salads, sandwiches, beverages, desserts;
soups = TextBoxSoups.Text;
salads = TextboxSalads.Text;
sandwiches = TextboxSandwiches.Text;
beverages = TextboxBeverages.Text;
desserts = TextboxDesserts.Text;
//In this example, we're directly showing this data back on chart.
//In your apps, you can do the required processing and then show the
//relevant data only.
//Now that we've the data in variables, we need to convert this into XML.
//The simplest method to convert data into XML is using string concatenation.
StringBuilder xmlData = new StringBuilder();
//Initialize <chart> element
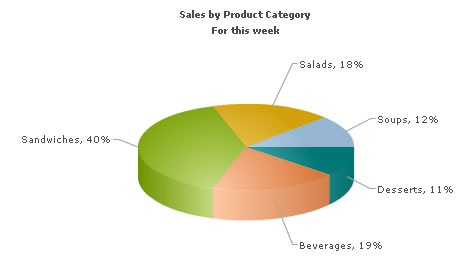
xmlData.Append("<chart caption='Sales by Product Category' subCaption='For this week' showPercentValues='1' pieSliceDepth='30' showBorder='1'>");
//Add all data
xmlData.AppendFormat("<set label='Soups' value='{0}' />",soups);
xmlData.AppendFormat("<set label='Salads' value='{0}' />",salads);
xmlData.AppendFormat("<set label='Sandwiches' value='{0}' />", sandwiches);
xmlData.AppendFormat("<set label='Beverages' value='{0}' />", beverages);
xmlData.AppendFormat("<set label='Desserts' value='{0}' />",desserts);
//Close <chart> element
xmlData.Append("</chart>");
//Create the chart - Pie 3D Chart with data from xmlData
LiteralChart.Text = FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", xmlData.ToString(), "Sales", "500", "300", false, false);
} As you can see in the above code, we're doing the following:
- Requesting data from the submitted form and storing it in local variables when the button 'Chart it' is pressed.
- Creating an XML data document using string concatenation and storing it in xmlData variable
- Creating a Pie 3D chart using FusionCharts.RenderChart() function and passing xmlData as dataXML for the chart.
When you finally run the code, you'll see a chart as under: