In our previous example, we had used FusionCharts to plot a chart using data stored in database. We'll now extend that example itself to create a drill-down chart which can show more information.
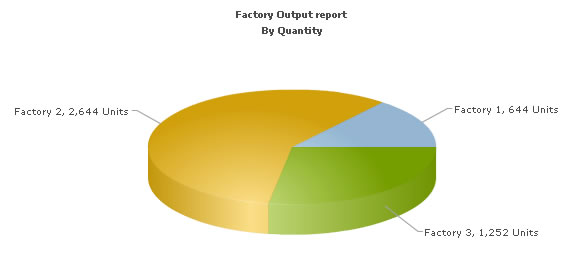
If you recall from previous example, we were showing the sum of factory output in a pie chart as under:

<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Default.aspx.cs" Inherits="DBExample_Default" %> <HTML> <HEAD> <TITLE>FusionCharts - Database Example </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </form> </body> </HTML>
protected void Page_Load(object sender, EventArgs e)
{
StringBuilder strXML = new StringBuilder();
//$strXML will be used to store the entire XML document generated
//Generate the chart element
strXML.Append("");
// Fetch all factory records
string strQuery = "select * from Factory_Master ";
DbConn oRs1 = new DbConn(strQuery);
while (oRs1.ReadData.Read())
{
string strQuery1 = "select sum(Quantity) as TotQ from Factory_Output where FactoryId=" + oRs1.ReadData["FactoryId"];
DbConn oRs = new DbConn(strQuery1);
//Iterate through each factory
while (oRs.ReadData.Read())
{
//Now create a second query to get details for this factory
// string strQuery = "select ;
//Note that we're setting link as Detailed.php?FactoryId=<>
strXML.AppendFormat(" element
strXML.Append(" ");
//Create the chart - Pie 3D Chart with data from strXML
Literal1.Text = FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", strXML.ToString(), "FactorySum", "600", "300", false, true, false);
} As you can see in the code above, we're doing the following:
- Include FusionCharts.js JavaScript class to enable easy embedding of FusionCharts.
- We then open a connection using to Access database.
- Thereafter, we generate the XML data in the GetFactorySummaryChartHtml() method document by iterating through the recordset. We store the XML data in xmlData variable. To each <set> element, we add the link attribute, which points to Detailed.aspx - the page that contains the chart to show details. We pass the factory id of the respective factory by appending it to the link. We finally Url Encode the link, which is a very important step.
- Finally, we render the chart using RenderChart() method and pass xmlData as dataXML.
Let's now shift our attention to Detailed.aspx page.
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Detailed.aspx.cs" Inherits="DBExample_Detailed" %> <HTML> <HEAD> <TITLE>FusionCharts - Database and Drill-Down Example </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </form> </body> </HTML>
protected void Page_Load(object sender, EventArgs e)
{
int Id;
string strQuery2 = "Select FactoryId from Factory_Master";
DbConn oRs3 = new DbConn(strQuery2);
StringBuilder strXML = new StringBuilder();
//Generate the chart element string
strXML.Append("");
// Connect to the DB
while (oRs3.ReadData.Read())
{
//int Id = Convert.ToInt32(oRs3.ReadData.Read());
//Now, we get the data for that factory
Id = Convert.ToInt32(oRs3.ReadData.Read());
string strQuery = "select Format(DatePro,'dd/MM') as dDate, Quantity from Factory_Output where FactoryId=" + Id.ToString();
DbConn oRs2 = new DbConn(strQuery);
//Iterate through each factory
while (oRs2.ReadData.Read())
{
//Here, we convert date into a more readable form for set label.
strXML.AppendFormat(" element
strXML.Append(" ");
//Create the chart - Column 2D Chart with data from strXML
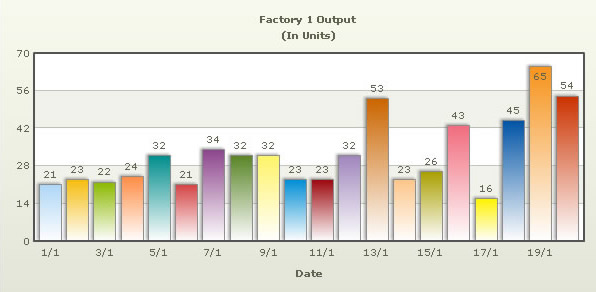
Literal1.Text = FusionCharts.RenderChart("../FusionCharts/Column2D.swf", "", strXML.ToString(), "FactoryDetailed", "600", "300", false, true, false);
} In this page, we're:
- Including FusionCharts.js JavaScript class to enable easy embedding of FusionCharts.
- Requesting the factory id for which we've to show detailed data. This data was sent to us as querystring, as a part of pie chart link.
- We get the requisite data for this factory from database and then convert it into XML using string concatenation.
- Finally, we render a Column 2D chart using RenderChart() method to show detailed data.
When you now run the app, you'll see the detailed page as under: