In this section, we'll show you how to use FusionCharts and ASP.NET(C#) to plot charts from data contained in a database. We'll create a pie chart to show "Production by Factory" using:
- dataStr method first.
- Thereafter, we'll convert this chart to use dataURL method.
- Next, we will create a multi-series line chart from database
We've used MySQL database here. The database dump is present in Download Package > Code > CS > App_Data folder. You can, however, use any database with FusionCharts including MS SQL, Oracle, Access etc.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.
The code examples contained in this page are present in Download Package > Code > CS > DBExample folder. The MS-SQL database dump is present in Download Package > Code > CS > App_Data.
The database contains just 2 tables:
- Factory_Master: To store the name and id of each factory
- Factory_Output: To store the number of units produced by each factory for a given date.
For demonstration, we've fed some dummy data in the database. Let's now shift our attention to the ASP.NET(C#) page that will interact with the database, fetch data and then render a chart.
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="BasicDBExample.aspx.cs" Inherits="DBExample_BasicDBExample" %> <HTML> <HEAD> <TITLE>FusionCharts - Database Example </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </form> </body> </HTML>
Code Behind page:
protected void Page_Load(object sender, EventArgs e)
{
//In this example, we show how to connect FusionCharts to a database.
//For the sake of ease, we've used an Access database which is present in
//../App_Data/FactoryDB.mdb. It just contains two tables, which are linked to each other.
//xmlData will be used to store the entire XML document generated
StringBuilder xmlData=new StringBuilder();
//Generate the chart element
xmlData.Append("<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units'>");
//Create recordset to get details for the factories
string factoryQuery = "select a.FactoryId,a.FactoryName,sum(b.Quantity) as TotQ from Factory_Master a,Factory_Output b where a.FactoryId=b.FactoryID group by a.FactoryId,a.FactoryName";
DbConn oRs = new DbConn(factoryQuery);
//Iterate through each record
while (oRs.ReadData.Read())
{
//Generate <set label='..' value='..' />
xmlData.AppendFormat("<set label='{0}' value='{1}' />",oRs.ReadData["FactoryName"].ToString(), oRs.ReadData["TotQ"].ToString() );
}
oRs.ReadData.Close();
//Close chart element
xmlData.Append("</chart>");
//Create the chart - Pie 3D Chart with data from xmlData
Literal1.Text = FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", "", xmlData.ToString(), "FactorySum", "600", "300", false, true);
}The following actions are taking place in this code:
- We first include FusionCharts.js JavaScript class and FusionCharts.dll , to enable easy embedding of FusionCharts.
- We then include DBConn.cs, which contains connection parameters to connect to the database.
- Thereafter, we generate the XML data document by iterating through each record and store it in strXML variable.
- Finally, we render the chart using RenderChart() method and pass strXML as dataStr.
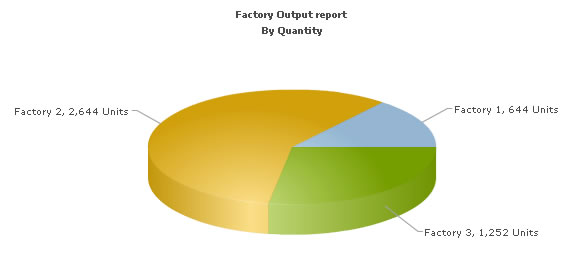
When you now run the code, you'll get an output as under:

Let's now convert this example to use dataURL method. As previously explained, in dataURL mode, you need two pages:
- Chart Container Page - The page which embeds the HTML code to render the chart. This page also tells the chart where to load the data from. We'll name this page as Default.aspx.
- Data Provider Page - This page provides the XML data to the chart. We'll name this page as PieData.aspx
The pages in this example are contained in Download Package > Code > CS > DB_dataURL folder.
<%@ Page Language="C#" AutoEventWireup="false" CodeFile="Default.aspx.cs" Inherits="DB_dataURL_Default" %> <HTML> <HEAD> <TITLE>FusionCharts - dataURL and Database Example </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </form> </body> </HTML>Code behind:
protected void Page_Load(object sender, EventArgs e)
{
//In this example, we show how to connect FusionCharts to a database
//using dataURL method. In our other examples, we've used dataXML method
//where the XML is generated in the same page as chart. Here, the XML data
//for the chart would be generated in PieData.aspx.
//To illustrate how to pass additional data as querystring to dataURL,
//we've added an animate property, which will be passed to PieData.aspx.
//PieData.aspx would handle this animate property and then generate the
//XML accordingly.
//For the sake of ease, we've used an Access database which is present in
//../App_Data/FactoryDB.mdb. It just contains two tables, which are linked to each other.
//Variable to contain dataURL
//Set DataURL with animation property to 1
//NOTE: It's necessary to encode the dataURL if you've added parameters to it
String dataURL = Server.UrlEncode("PieData.aspx?animate=1");
//Create the chart - Pie 3D Chart with dataURL as strDataURL
Literal1.Text = FusionCharts.RenderChart("../FusionCharts/Pie3D.swf", dataURL, "", "FactorySum", "600", "300", false, true);
} In the above code, we're:
- Including FusionCharts.js JavaScript class and FusionCharts.dll
- Create the dataURL string and store it in strDataURL variable. We append a dummy property - animate to show how to pass parameters to dataURL. After building the dataURL, we encode it using encodeDataURL function defined in FusionCharts.dll.
- Finally, we render the chart using RenderChart() method and set dataURL as strDataURL.
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text;
using DataConnection;
public partial class DB_dataURL_PieData : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//This page generates the XML data for the Pie Chart contained in
//Default.aspx.
//For the sake of ease, we've used an Access database which is present in
//../App_Data/FactoryDB.mdb. It just contains two tables, which are linked to each other.
//xmlData will be used to store the entire XML document generated
StringBuilder xmlData = new StringBuilder();
//Default.aspx has passed us a property animate. We request that.
string animateChart;
animateChart = Request["animate"];
//Set default value of 1
if (animateChart != null && animateChart.Length == 0)
{
animateChart = "1";
}
//Generate the chart element
xmlData.AppendFormat("<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units' animation='{0}'>", animateChart);
//create recordset to get details for the factories
string query = "select a.FactoryId, a.FactoryName, sum(b.Quantity) as TotQ from .Factory_Master a, Factory_Output b where a.FactoryId=b.FactoryID group by a.FactoryId, a.FactoryName";
DbConn oRs = new DbConn(query);
//Iterate through each factory
while (oRs.ReadData.Read())
{
//Generate <set label='..' value='..' />
xmlData.AppendFormat("<set label='{0}' value='{1}' />", oRs.ReadData["FactoryName"].ToString(), oRs.ReadData["TotQ"].ToString());
}
oRs.ReadData.Close();
//Close chart element
xmlData.Append("</chart>");
//Set Proper output content-type
Response.ContentType = "text/xml";
//Just write out the XML data
//NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
Response.Write(xmlData.ToString());
}
}
In the above page:
- We first request the animate property which has been passed to it (from dataURL)
- We generate the data and store it in strXML variable
- Finally, we write this data to output stream without any HTML tags.
When you view this page, you'll get the same output as before.
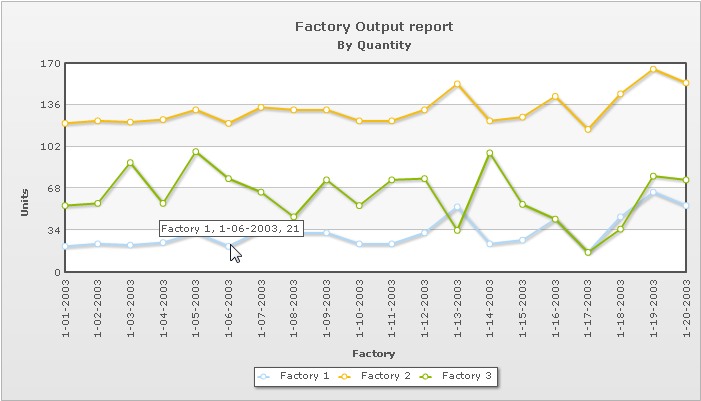
Let's now see how we can create a multi-series chart from database. This is no different from creating the Pie chart we saw above.
All you need to do is to build proper XML from the database that you query from your database. Multi-series charts have a different data format from the format of an XML for a single-series chart like pie. Let us see how the code would look for this:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MSCharts.aspx.cs" Inherits="DBExample_MSCharts" %>" <HTML> <HEAD> <TITLE>FusionCharts - Database Example </TITLE> <SCRIPT LANGUAGE="Javascript" SRC="../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <body> <form id='form1' name='form1' method='post' runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </form> </body> </HTML>
Code Behind page:
public string protected void Page_Load(object sender, EventArgs e)
{
StringBuilder xmlData = new StringBuilder();
xmlData.Append("");
xmlData.AppendFormat("");
string factoryQuery = "select distinct format(datepro,'dd/mm/yyyy') as dd from factory_output";
DbConn oRs = new DbConn(factoryQuery);
while (oRs.ReadData.Read())
{
xmlData.AppendFormat(" ");
string factoryquery2 = "select * from factory_master";
DbConn oRs1 = new DbConn(factoryquery2);
while (oRs1.ReadData.Read())
{
xmlData.AppendFormat("", oRs1.ReadData["factoryname"].ToString());
string factoryquery3 = "select quantity from factory_output where factoryid=" + oRs1.ReadData["factoryid"].ToString();
DbConn oRs2 = new DbConn(factoryquery3);
while (oRs2.ReadData.Read())
{
xmlData.AppendFormat(" ");
}
oRs1.ReadData.Close();
xmlData.AppendFormat(" ");
Literal1.Text = Literal1.Text = FusionCharts.RenderChart("../FusionCharts/MSLine.swf", "", xmlData.ToString(), "myFirst", "600", "300", false, true, false);
}
The following actions are taking place in this code:
- We first include FusionCharts.js JavaScript class and FusionCharts.dll
- We query database for all distinct dates to add them as categories labels of the chart (categories are stored in xmlData StringBuilder object)
- Next, we query database for all factory-wise and dates-wise output data to add them to chart data where data for each factory becomes a dataset (datasets are appended into xmlData StringBuilder object)
- Finally, we render the chart using RenderChart() method and pass xmlData as dataStr
The chart would look as shown in the image below: