FusionCharts v3 offers tremendous integration capabilities with JavaScript. You can easily use FusionCharts and JavaScript to create client side dynamic charts.
Here, we'll see the JavaScript + Url method - where we ask the chart to fetch new data from server and update itself, without incurring any page refreshes. The entire application resides in a single page which makes it a seamless experience for your end viewers.
Before you proceed with the contents in this page, we strictly recommend you to please go through the sections "How FusionCharts works?" and "Basic Examples", as we'll directly use a lot of concepts defined in those sections.
The code discussed in this example is present in Download Package > Code > CFM > DB_JS_dataURL folder.
Let us first define what we want to achieve in this example. We'll carry on from our previous drill-down example and convert it into a single page example. In our previous example, we were showing the Production Summary of all the factories in a pie chart. When the user clicked on a pie slice, he was taken to another page, where a detailed date-wise chart was shown for the required factory.
In this example, we'll assimilate both the charts in a single page and make them interact with each other using JavaScript, thereby making the end-user experience smooth. Effectively, we will do the following:
- Contain both the pie chart (summary) and column chart (detailed) in one page (Default.cfm).
- When the page loads, the pie chart would use dataXML method to show summary of all factories. This data will be built in Default.cfm itself.
- The column chart would initialize with no data, as the user has not selected a factory initially. We'll customize the "No data to display" message of the chart to show a friendly message.
- The pie chart would have JavaScript links defined for each pie slice. This JavaScript links refer to updateChart() JavaScript function present on the same page. We'll later see how to hand code this function. When a pie is clicked, the factory ID is passed to this function.
- The updateChart() function is responsible for updating the column chart. It generates a dataURL link by including the factoryId as a part of dataURL (FactoryData.cfm). FactoryData.cfm is the data provider page for the detailed column chart. Once the dataURL is built, it conveys this dataURL to the column chart.
- The column chart would now accept this dataURL, send a request to FactoryData.cfm for XML data, accept it, parse it and finally render.
<HTML>
<HEAD>
<TITLE>
FusionCharts - Database + JavaScript Example
</TITLE>
<cfinclude template="../Includes/FusionCharts.cfm">
<!---
In this example, we show a combination of database + JavaScript (dataURL method)
rendering using FusionCharts.
The entire app (page) can be summarized as under. This app shows the break-down
of factory wise output generated. In a pie chart, we first show the sum of quantity
generated by each factory. These pie slices, when clicked would show detailed date-wise
output of that factory. The detailed data would be dynamically pulled by the column
chart from another CFM page. There are no page refreshes required. Everything
is done on one single page.
The XML data for the pie chart is fully created in CFM at run-time. CFM interacts
with the database and creates the XML for this.
Now, for the column chart (date-wise output report), each time we need the data
we dynamically submit request to the server with the appropriate factoryId. The server
responds with an XML document, which we accept and update chart at client side.
--->
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js">
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
/**
* updateChart method is invoked when the user clicks on a pie slice.
* In this method, we get the index of the factory after which we request for XML data
* for that that factory from FactoryData.cfm, and finally
* update the Column Chart.
* @param factoryIndex Sequential Index of the factory.
*/
function updateChart(factoryIndex){
//DataURL for the chart
var strURL = "FactoryData.cfm?factoryId=" + factoryIndex;
//Sometimes, the above Url and XML data gets cached by the browser.
//If you want your charts to get new XML data on each request,
//you can add the following line:
//strURL = strURL + "&currTime=" + getTimeForURL();
//getTimeForURL method is defined below and needs to be included
//This basically adds a ever-changing parameter which bluffs
//the browser and forces it to re-load the XML data every time.
//URLEncode it - NECESSARY.
strURL = escape(strURL);
//Get reference to chart object using Dom ID "FactoryDetailed"
var chartObj = getChartFromId("FactoryDetailed");
//Send request for XML
chartObj.setXMLUrl(strURL);
}
/**
* getTimeForURL method returns the current time
* in a Url friendly format, so that it can be appended to
* dataURL for effective non-caching.
*/
function getTimeForURL(){
var dt = new Date();
var strOutput = "";
strOutput = dt.getHours() + "_" + dt.getMinutes() + "_" + dt.getSeconds() + "_" + dt.getMilliseconds();
return strOutput;
}
</SCRIPT>
</HEAD>
<BODY>
<!--- Initialize the Pie chart with sum of production for each of the factories --->
<cfset strXML = "<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units' >">
<!--- Iterate through each factory --->
<cfquery name="qry" datasource="dev">
select * from Factory_Master
</cfquery>
<cfloop query="qry">
<cfset factoryID = qry.FactoryId>
<cfset factoryName = qry.FactoryName>
<!--- Now get details for this factory --->
<cfquery name="qryDetails" datasource="dev">
select sum(Quantity) as TotOutput from Factory_Output where FactoryId=#factoryID#
</cfquery>
<!--- Generate <set label='..' value='..'/> --->
<cfset strXML = strXML & "<set label='#factoryName#' value='#qryDetails.totOutput#' link='javaScript:updateChart(" & factoryID & ")'/>">
</cfloop>
<!--- Finally, close <chart> element --->
<cfset strXML = strXML & "</chart>">
<!--- Create the chart - Pie 3D Chart with data from strXML --->
<cfoutput>#renderChart("../../FusionCharts/Pie3D.swf", "", strXML, "FactorySum", 500, 250, false, false)#</cfoutput>
<BR>
<!---
Column 2D Chart with changed "No data to display" message
We initialize the chart with <chart></chart>
--->
<cfoutput>#renderChart("../../FusionCharts/Column2D.swf?ChartNoDataText=Please select a factory from pie chart above to view detailed data.", "", "<chart></chart>", "FactoryDetailed", 600, 250, false, false)#</cfoutput>
</BODY>
</HTML>
Before we get to the JavaScript functions, let's first see what we're doing in our CFM Code.
We first create the XML data document for Pie chart - summary of factory output. For each <set>, we provide a JavaScript link to the updateChart() function and pass the factory ID to it as shown in the line below:
<cfset strXML = strXML & "<set label='#factoryName#' value='#qryDetails.totOutput#' link='javaScript:updateChart(" & factoryID & ")'/>">
We now render the Pie 3D chart using dataXML method. The Pie 3D chart has its DOM Id as FactorySum:
<cfoutput>#renderChart("../../FusionCharts/Pie3D.swf", "", strXML, "FactorySum", 500, 250, false, false)#</cfoutput>
Now, we render an empty Column 2D chart with <chart></chart> data initially. We also change the "No data to display." error to a friendly and intuitive "Please select a factory from pie chart above to view detailed data." This chart has its DOM Id as FactoryDetailed.
<cfoutput>#renderChart("../../FusionCharts/Column2D.swf?ChartNoDataText=Please select a factory from pie chart above to view detailed data.", "", "<chart></chart>", "FactoryDetailed", 600, 250, false, false)#</cfoutput>
Effectively, our page is now set to show two charts. The pie chart shows the summary data provided to it using dataXML method. The column chart shows the above "friendly" error message. Now, when each pie slice is clicked, the updateChart() JavaScript function is called and the factoryID of the pie is passed to it. This function is responsible for updating the column chart and contains the following code:
//DataURL for the chart
var strURL = "FactoryData.cfm?factoryId=" + factoryIndex;
//Sometimes, the above Url and XML data gets cached by the browser.
//If you want your charts to get new XML data on each request,
//you can add the following line:
//strURL = strURL + "&currTime=" + getTimeForURL();
//getTimeForURL method is defined below and needs to be included
//This basically adds a ever-changing parameter which bluffs
//the browser and forces it to re-load the XML data every time.
//URLEncode it - NECESSARY.
strURL = unescape(strURL);
//Get reference to chart object using Dom ID "FactoryDetailed"
var chartObj = getChartFromId("FactoryDetailed");
//Send request for XML
chartObj.setXMLUrl(strURL);
}
Here,
- We first create a dataURL string by appending the factoryID to FactoryData.cfm.
- Thereafter, we Url Encode this dataURL.
- Finally, we convey this dataURL to the column chart. To do so, we first get a reference to the column chart using its DOM Id FactoryDetailed. We use the getChartFromId() function defined in FusionCharts.js to do so.
- Once we've the reference to the chart, we simply call the setXMLUrl method of the chart and pass it the Url to request data from.
- This updates the chart with new data.
If you've your chart objects inside <FORM> elements, you CANNOT use getChartFromId() method to get a reference to the chart, as the DOM Hierarchy of the chart object has changed. You'll get a JavaScript "<<ChartId>> is undefined" error. In these cases, you'll manually need to get a reference to the chart object. Or, you can opt to place the chart object outside <FORM> element.
This completes our front-end for the app. We now just need to build FactoryData.cfm page, which is responsible to provide detailed data to column chart. It contains the following code:
<!---
This page is invoked from Default.cfm. When the user clicks on a pie
slice in Default.cfm, the factory Id is passed to this page. We need
to get that factory id, get information from database and then write XML.
First, get the factory Id
--->
<cfset FactoryId = URL.FactoryId>
<cfset intCounter = 0>
<!--- Generate the chart element string --->
<cfset strXML = "<chart palette='2' caption='Factory " & FactoryId &" Output ' subcaption='(In Units)' xAxisName='Date' showValues='1' labelStep='2' >">
<!--- Now, we get the data for that factory --->
<cfquery name="qry" datasource="dev">
select * from Factory_Output where FactoryId=#FactoryId#
</cfquery>
<cfloop query="qry">
<cfset strXML = strXML & "<set label='" & datePart("d",qry.DatePro) & "/" & datePart("m",qry.DatePro) & "' value='" & qry.Quantity & "'/>">
</cfloop>
<!--- Close <chart> element --->
<cfset strXML = strXML & "</chart>">
<!---
Just write out the XML data
NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
--->
</cfsilent><cfoutput>#strXML#</cfoutput>
In this page, we basically request the factory Id passed to it as querystring, query the database for required data, build XML document out of it and finally write it to output stream.
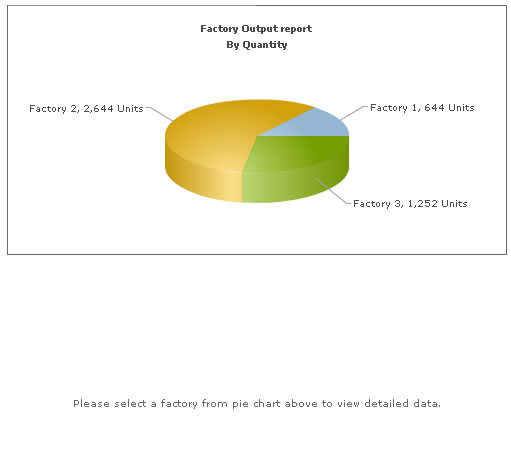
When you now see the application, the initial state would look as under:

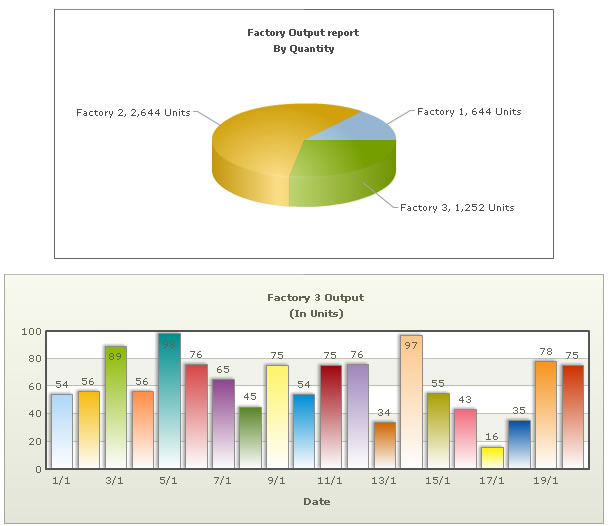
And when you click on a pie slice, the following would appear on the same page (without involving any browser refreshes):

This example demonstrated a very basic sample of the integration capabilities possible with FusionCharts v3. For advanced demos, you can see and download our FusionCharts Blueprint/Demo Applications.