In this section, we'll show you how to use FusionCharts with CFM to plot data collected in forms.
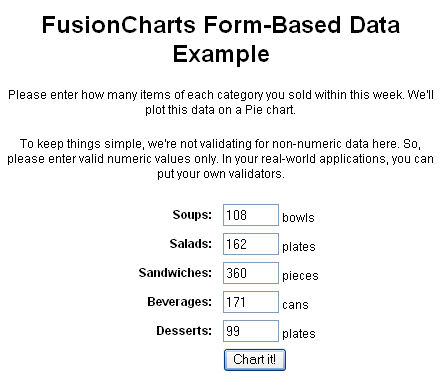
We'll build a simple restaurant sales example, where the user will enter the items sold by a restaurant in a given week. This data will be submitted in a form to the server. We'll acquire this data and plot in on a chart. For the sake of simplicity, we wouldn't do any processing on this data. However, your real life applications might process data before presenting it on the chart.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.

<HTML>
<HEAD>
<TITLE>
FusionCharts - Form Based Data Charting Example
</TITLE>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<cfinclude template="../Includes/FusionCharts.cfm">
<BODY>
<!--- We first request the data from the form (Default.cfm) --->
<cfset intSoups = Val(Form.Soups)>
<cfset intSalads = Val(Form.Salads)>
<cfset intSandwiches = Val(Form.Sandwiches)>
<cfset intBeverages = Val(Form.Beverages)>
<cfset intDesserts = Val(Form.Desserts)>
<!---
In this example, we're directly showing this data back on chart.
In your apps, you can do the required processing and then show the
relevant data only.
Now that we've the data in variables, we need to convert this into XML.
The simplest method to convert data into XML is using string concatenation.
--->
<!--- Initialize <chart> element --->
<cfset strXML = "<chart caption='Sales by Product Category' subCaption='For this week' showPercentValues='1' pieSliceDepth='30' showBorder='1'>">
<!--- Add all data --->
<cfset strXML = strXML & "<set label='Soups' value='" & intSoups & "' />">
<cfset strXML = strXML & "<set label='Salads' value='" & intSalads & "' />">
<cfset strXML = strXML & "<set label='Sandwiches' value='" & intSandwiches & "' />">
<cfset strXML = strXML & "<set label='Beverages' value='" & intBeverages & "' />">
<cfset strXML = strXML & "<set label='Desserts' value='" & intDesserts & "' />">
<!--- Close <chart> element --->
<cfset strXML = strXML & "</chart>">
<!--- Create the chart - Pie 3D Chart with data from strXML --->
<cfoutput>#renderChart("../../FusionCharts/Pie3D.swf", "", strXML, "Sales", 500, 300, false, false)#</cfoutput>
</BODY>
</HTML>
As you can see in the above code, we're doing the following:
- Including FusionCharts.js and FusionCharts.cfm in this page.
- Requesting data from the submitted form and storing it in local variables
- Creating an XML data document using string concatenation and storing it in strXML variable
- Creating a Pie 3D chart using renderChart() function and passing strXML as dataXML for the chart.
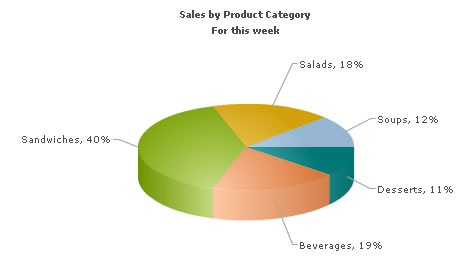
When you finally run the code, you'll see a chart as under: