In this section, we'll show you how to use FusionCharts and CFM to plot charts from data contained in a database. We'll create a pie chart to show "Production by Factory" using:
- dataXML method first.
- Thereafter, we'll convert this chart to use dataURL method.
We've used an MS SQL Database for this example. The Access version of this database is present in Download Package > Code > CFM > DB folder. You can, however, use any database with FusionCharts including MS Access, Oracle, mySQL etc.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.
The code examples contained in this page are present in Download Package > Code > CFM > DBExample folder. The Access version of database is present in Download Package > Code > CFM > DB.

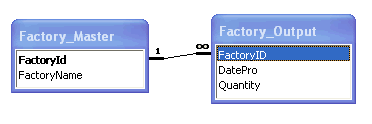
The database contains just 2 tables:
- Factory_Master: To store the name and id of each factory
- Factory_Output: To store the number of units produced by each factory for a given date.
For demonstration, we've fed some dummy data in the database. Let's now shift our attention to the CFM page that will interact with the database, fetch data and then render a chart.
<HTML>
<HEAD>
<TITLE>
FusionCharts - Database Example
</TITLE>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<cfinclude template="../Includes/FusionCharts.cfm">
<BODY>
<!---
In this example, we show how to connect FusionCharts to a database.
--->
<!--- Generate the chart element --->
<cfset strXML = "<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units'>">
<!--- Iterate through each factory --->
<cfquery name="qry" datasource="dev">
select * from Factory_Master
</cfquery>
<cfloop query="qry">
<cfset factoryID = qry.FactoryId>
<cfset factoryName = qry.FactoryName>
<!--- Now get details for this factory --->
<cfquery name="qryDetails" datasource="dev">
select sum(Quantity) as TotOutput from Factory_Output where FactoryId=#factoryID#
</cfquery>
<!--- Generate <set label='..' value='..'/> --->
<cfset strXML = strXML & "<set label='#factoryName#' value='#qryDetails.totOutput#'/>">
</cfloop>
<!--- Finally, close <chart> element --->
<cfset strXML = strXML & "</chart>">
<!--- Create the chart - Pie 3D Chart with data from strXML --->
<cfoutput>#renderChart("../../FusionCharts/Pie3D.swf", "", strXML, "FactorySum", 600, 300, false, false)#</cfoutput>
</BODY>
</HTML>
The following actions are taking place in this code:
- We first include FusionCharts.js JavaScript class and FusionCharts.cfm , to enable easy embedding of FusionCharts.
- We generate the XML data document by iterating through the recordset and store it in strXML variable.
- Finally, we render the chart using renderChart() method and pass strXML as dataXML.
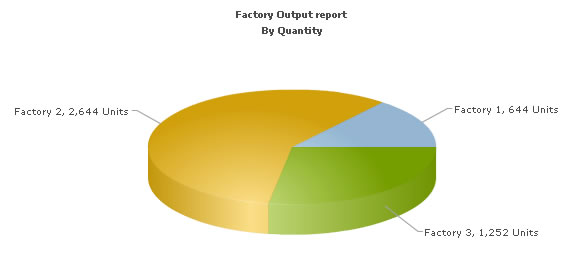
When you now run the code, you'll get an output as under:

Let's now convert this example to use dataURL method. As previously explained, in dataURL mode, you need two pages:
- Chart Container Page - The page which embeds the HTML code to render the chart. This page also tells the chart where to load the data from. We'll name this page as Default.cfm.
- Data Provider Page - This page provides the XML data to the chart. We'll name this page as PieData.cfm
The pages in this example are contained in Download Package > Code > CFM > DB_dataURL folder.
<HEAD>
<TITLE>
FusionCharts - dataURL and Database Example
</TITLE>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<cfinclude template="../Includes/FusionCharts.cfm">
<BODY>
<!---
In this example, we show how to connect FusionCharts to a database
using dataURL method. In our other examples, we've used dataXML method
where the XML is generated in the same page as chart. Here, the XML data
for the chart would be generated in PieData.cfm.
To illustrate how to pass additional data as querystring to dataURL,
we've added an animate property, which will be passed to PieData.cfm.
PieData.cfm would handle this animate property and then generate the
XML accordingly.
--->
<!---
Set DataURL with animation property to 1
NOTE: It's necessary to encode the dataURL if you've added parameters to it
--->
<cfset strDataURL = URLEncodedFormat("PieData.cfm?animate=1")>
<!--- Create the chart - Pie 3D Chart with dataURL as strDataURL --->
<cfoutput>#renderChart("../../FusionCharts/Pie3D.swf", strDataURL, "", "FactorySum", 600, 300, false, false)#</cfoutput>
</BODY>
</HTML>
In the above code, we're:
- Including FusionCharts.js JavaScript class and FusionCharts.cfm
- Create the dataURL string and store it in strDataURL variable. We append a dummy property - animate to show how to pass parameters to dataURL. After building the dataURL, we encode it using encodeDataURL function defined in FusionCharts.cfm.
- Finally, we render the chart using renderChart() method and set dataURL as strDataURL.
<cfsilent>
<!---
This page generates the XML data for the Pie Chart contained in
Default.cfm.
--->
<!--- Default.cfm has passed us a property animate. We request that. --->
<cfparam name="URL.animate" default="1">
<cfset animateChart = URL.animate>
<!--- Generate the chart element --->
<cfset strXML = "<chart caption='Factory Output report' subCaption='By Quantity' pieSliceDepth='30' showBorder='1' formatNumberScale='0' numberSuffix=' Units' animation=' " & animateChart & "'>">
<!--- Iterate through each factory --->
<cfquery name="qry" datasource="dev">
select * from Factory_Master
</cfquery>
<cfloop query="qry">
<cfset factoryID = qry.FactoryId>
<cfset factoryName = qry.FactoryName>
<!--- Now get details for this factory --->
<cfquery name="qryDetails" datasource="dev">
select sum(Quantity) as TotOutput from Factory_Output where FactoryId=#factoryID#
</cfquery>
<!--- Generate <set label='..' value='..'/> --->
<cfset strXML = strXML & "<set label='#factoryName#' value='#qryDetails.totOutput#' />">
</cfloop>
<!--- Finally, close <chart> element --->
<cfset strXML = strXML & "</chart>">
<!---
Just write out the XML data
NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
--->
</cfsilent>
<cfoutput>#strXML#</cfoutput>
In the above page:
- We first request the animate property which has been passed to it (from dataURL)
- We generate the data and store it in strXML variable
- Finally, we write this data to output stream without any HTML tags.
When you view this page, you'll get the same output as before.