vLines are vertical (or horizontal in case of bar charts) separator lines that help you separate blocks of data. They can be placed between any two data points, even at irregular intervals.

The XML/JSON for the same is:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'> <set label='Oct' value='420000' /> <set label='Nov' value='910000' /> <set label='Dec' value='680000' /> <vLine/> <set label='Jan' value='720000' /> <set label='Feb' value='810000' /> <set label='Mar' value='510000' /> </chart>
{
"chart":{
"caption":"Monthly Revenue",
"xaxisname":"Month",
"yaxisname":"Revenue",
"numberprefix":"$",
"showvalues":"0"
},
"data":[{
"label":"Oct",
"value":"420000"
},
{
"label":"Nov",
"value":"910000"
},
{
"label":"Dec",
"value":"680000"
},
{
"vline":"true"
},
{
"label":"Jan",
"value":"720000"
},
{
"label":"Feb",
"value":"810000"
},
{
"label":"Mar",
"value":"510000"
}
]
}
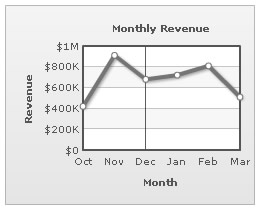
As you can see, a vertical separator line is introduced in the chart using the <vLine> element between those <set> elements, where you want it to be placed.
By default, when you add a vLine to the chart, it appears between the two data points visually. You can, however, place it anywhere between those two data points by setting the value of linePosition attribute between 0 and 1. 0 places the vertical line at the position of previous data and 1 at the next data. Example:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'> <set label='Oct' value='420000' /> <set label='Nov' value='910000' /> <set label='Dec' value='680000' /> <vLine linePosition='0'/> <set label='Jan' value='720000' /> <set label='Feb' value='810000' /> <set label='Mar' value='510000' /> </chart>
{
"chart":{
"caption":"Monthly Revenue",
"xaxisname":"Month",
"yaxisname":"Revenue",
"numberprefix":"$",
"showvalues":"0"
},
"data":[{
"label":"Oct",
"value":"420000"
},
{
"label":"Nov",
"value":"910000"
},
{
"label":"Dec",
"value":"680000"
},
{
"vline":"true",
"lineposition":"0"
},
{
"label":"Jan",
"value":"720000"
},
{
"label":"Feb",
"value":"810000"
},
{
"label":"Mar",
"value":"510000"
}
]
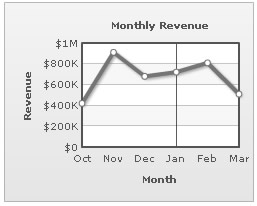
}This results in:

Setting linePosition to 1 in the same data results in:

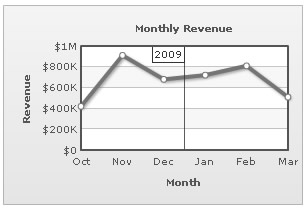
Adding labels to vertical lines
You can add a label to vertical line by setting <vLine label='Your text' ...>.
An example is shown below:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'> <set label='Oct' value='420000' /> <set label='Nov' value='910000' /> <set label='Dec' value='680000' /> <vLine label='2009'/> <set label='Jan' value='720000' /> <set label='Feb' value='810000' /> <set label='Mar' value='510000' /> </chart>
{
"chart":{
"caption":"Monthly Revenue",
"xaxisname":"Month",
"yaxisname":"Revenue",
"numberprefix":"$",
"showvalues":"0"
},
"data":[{
"label":"Oct",
"value":"420000"
},
{
"label":"Nov",
"value":"910000"
},
{
"label":"Dec",
"value":"680000"
},
{
"vline":"true",
"label":"2009"
},
{
"label":"Jan",
"value":"720000"
},
{
"label":"Feb",
"value":"810000"
},
{
"label":"Mar",
"value":"510000"
}
]
}
This results in:

The label can be configured to show either at the top of the canvas (labelPosition='0') or at the bottom (labelPosition='1') or anywhere in between. To show the label at bottom of canvas, we use the code below:
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'> <set label='Oct' value='420000' /> <set label='Nov' value='910000' /> <set label='Dec' value='680000' /> <vLine label='2009' labelPosition='1'/> <set label='Jan' value='720000' /> <set label='Feb' value='810000' /> <set label='Mar' value='510000' /> </chart>
{
"chart":{
"caption":"Monthly Revenue",
"xaxisname":"Month",
"yaxisname":"Revenue",
"numberprefix":"$",
"showvalues":"0"
},
"data":[{
"label":"Oct",
"value":"420000"
},
{
"label":"Nov",
"value":"910000"
},
{
"label":"Dec",
"value":"680000"
},
{
"vline":"true",
"label":"2009",
"labelposition":"1"
},
{
"label":"Jan",
"value":"720000"
},
{
"label":"Feb",
"value":"810000"
},
{
"label":"Mar",
"value":"510000"
}
]
}
This results in:

The label can be configured not to have any borders, either at chart level by setting <chart showVLineLabelBorder='0' ...> or at individual vLine level by setting <vLine showLabelBorder='0' ...>.
This results in:

The label can be configured to anchor at left, center (default) or right using <vLine ... labelHAlign='left'...>. Shown below are examples:
 |
 |
labelHAlign='left' |
labelHAlign='right' |
Similarly, the vertical position can be set as top, middle (default) or bottom as value of labelVAlign attribute.
| Attribute Name | Range | Description |
| label | String | Label of the vertical line |
| showLabelBorder | Boolean 0/1 | Whether to show border for this vertical line label. |
| linePosition | 0-1 | Position of the line between the 2 data points |
| labelPosition | 0-1 | Position of the label (ranging from top of canvas to bottom) |
| labelHAlign | left, center or right | Horizontal anchor point for vLine label |
| labelVAlign | top, middle or bottom | Vertical anchor point for vLine label |
The looks of the vertical separator line can be customized using the attributes of the <vLine> element given below:
| Attribute Name | Range | Description |
| color | Hex Color | This attribute defines the color of vertical separator line. |
| thickness | In Pixels | Thickness in pixels of the vertical separator line. |
| alpha | 0-100 | Alpha of the vertical separator line. |
<vLine color='999999' thickness='2' alpha='60' />
The vertical separator lines can be made dashed using dashed='1' in the <vLine> element.
The dash properties - dash length and dash gap can be customized using the dashLen & dashGap attributes respectively.
<vLine dashed='1' dashLen='2' dashGap='2'/>
Animation effects can be applied to the vertical separator lines using STYLES. The following data would animate the y-Scale of the separator lines.
<chart caption='Monthly Revenue' xAxisName='Month' yAxisName='Revenue' numberPrefix='$' showValues='0'>
<set label='Oct' value='420000' />
<set label='Nov' value='910000' />
<set label='Dec' value='680000' />
<vLine/>
<set label='Jan' value='720000' />
<set label='Feb' value='810000' />
<set label='Mar' value='510000' />
<styles>
<definition>
<style name='myAnim' type='animation' param='_yScale' start='0' duration='1'/>
</definition>
<application>
<apply toObject='VLINES' styles='myAnim' />
</application>
</styles>
</chart>{
"chart":{
"caption":"Monthly Revenue",
"xaxisname":"Month",
"yaxisname":"Revenue",
"numberprefix":"$",
"showvalues":"0"
},
"data":[{
"label":"Oct",
"value":"420000"
},
{
"label":"Nov",
"value":"910000"
},
{
"label":"Dec",
"value":"680000"
},
{
"vline":"true"
},
{
"label":"Jan",
"value":"720000"
},
{
"label":"Feb",
"value":"810000"
},
{
"label":"Mar",
"value":"510000"
}
],
"styles":[{
"definition":[{
"style":[{
"name":"myAnim",
"type":"animation",
"param":"_yScale",
"start":"0",
"duration":"1"
}
]
}
],
"application":[{
"apply":[{
"toobject":"VLINES",
"styles":"myAnim"
}
]
}
]
}
]
}