Vertical line is used as a vertical separator between blocks of data. The addChartData() function of FusionCharts ASP Class lets you create vertical lines on the chart. Let's find out how to do it through the example given below.
' Add chart values and category names Call FC.addChartData("40800","label=Week 1","") ' Add first vline Call FC.addChartData("","","color=FF0000") ' Add chart values Call FC.addChartData("31400","label=Week 2","") Call FC.addChartData("26700","label=Week 3","") ' Add Second vline Call FC.addChartData("","","color=00FF00") ' Add chart value Call FC.addChartData("54400","label=Week 4","")
In the above code snippet, we add two Vertical lines to the chart. The first vline is between data values 40800 and 31400 and the second one is between values 26700 and 54400.
Earlier we have seen that addChartData()adds data required for the chart. Now, we see that it also helps in adding vLine (Vertical Line) in the chart. But, there is a difference between these two processes. The addChartData()function used for adding a vLine should have three parameters. The first two parameters are to be kept blank and the third parameter contains attributes (separated by delimiter) for the vLines, for example, color etc. But, when we use addChartData() for providing data to the chart, the first two parameters have to be passed with values and the last one is kept blank.
Please go through Chart XML API- > Single Series Charts-> Vertical Lines section to know more about attributes of Vertical lines and how they are applied.
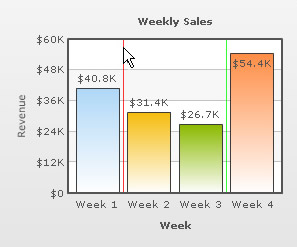
The resultant chart would look like the image below: