In this section, we'll show you how to use FusionCharts ASP class functions to plot data collected in forms.
We'll build a simple restaurant sales example, where the user will enter the items sold by a restaurant in a given week. This data will be submitted in a form to the server. We'll acquire this data and plot it on a chart. For the sake of simplicity, we wouldn't do any processing on this data. However, your real life applications might require data validation or processing before presenting it on the chart.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.
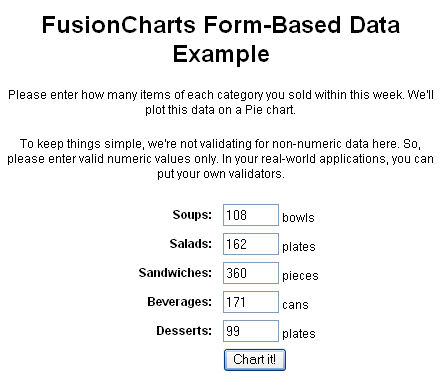
The form is contained in Default.asp and looks as under:

It's a very simple form which submits to Chart.asp. As such, we wouldn't go into the code of this form. You can directly open the source from download and see it.
The work of requesting the data from submitted form and creating the chart is done in Chart.asp, present in the same folder. It contains the following code:
<%@LANGUAGE="VBSCRIPT"%> <% option explicit %> <% 'We've included ../Includes/FusionCharts_Gen.asp, which contains FusionCharts ASP Class 'to help us easily embed the charts. %> <!--#include file="../Includes/FusionCharts_Gen.asp"--> <HTML> <HEAD> <TITLE>FusionCharts V3 - Form Based Data Charting Example</TITLE> <% 'You need to include the following JS file, if you intend to embed the chart using JavaScript. 'Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer 'When you make your own charts, make sure that the path to this JS file is correct. Else, you would get JavaScript errors. %> <SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT> </HEAD> <BODY> <h4>Restaurant Sales Chart below</h4> <% 'We first request the data from the form (Default.asp) dim intSoups, intSalads, intSandwiches, intBeverages, intDesserts intSoups = Request("Soups") intSalads = Request("Salads") intSandwiches = Request("Sandwiches") intBeverages = Request("Beverages") intDesserts = Request("Desserts") 'In this example, we're directly showing this data back on chart. 'In your apps, you can do the required processing and then show the 'relevant data only. 'Now that we've the data in variables, we need to convert this into chart data using 'FusionCharts ASP Class dim FC ' Create FusionCharts ASP class object set FC = new FusionCharts ' Set chart type to pie 3D Call FC.setChartType("Pie3D") ' Set chart size Call FC.setSize("600","300") ' Set Relative Path of SWF file. Call FC.setSWFPath("../../FusionCharts/") dim strParam ' Define chart attributes strParam="caption=Sales by Product Category;subCaption=For this week;showPercentValues=1; showPercentageInLabel=1;pieSliceDepth=25;showBorder=1;showLabels=1" ' Set chart attributes Call FC.setChartParams(strParam) ' Add chart data from form Field Call FC.addChartData(intSoups,"Label=Soups","") Call FC.addChartData(intSalads,"Label=Salads","") Call FC.addChartData(intSandwiches,"Label=Sandwiches","") Call FC.addChartData(intBeverages,"Label=Beverages","") Call FC.addChartData(intDesserts,"Label=Desserts","") 'Create the chart Call FC.renderChart(false) %> </BODY> </HTML>
As you can see in the above code, we're doing the following:
- Including FusionCharts_Gen.asp and FusionCharts.js in this page.
- Requesting data from the form in Default.asp and storing the values in local variables.
- Creating an instance of FusionCharts ASP class for a Pie 3D chart with 600 pixels width, 300 pixels height.
- Setting relative path of chart SWF file using setSWFPath() function.
- Storing chart attributes in strParam variable.
- Setting chart attributes using setChartParams() function.
- Adding chart data with addChartData() function.
- Finally, rendering the chart using renderChart() function.
Please go through FusionCharts ASP Class API Reference section to know more about the functions used in the above code.
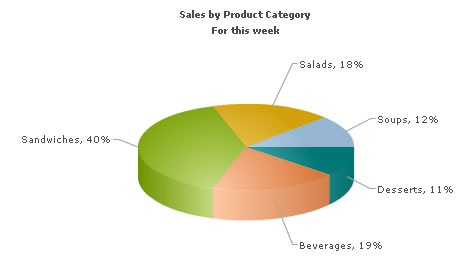
When you finally run the code, you'll see a chart as under: