In this section, we'll show you how to use FusionCharts and ASP to plot charts from data contained in a database. We'll create a pie chart to show "Production by Factory" using:
- A simple method first.
- Thereafter, we'll convert this chart to use dataURL method.
We've used MySQL database here. The database dump is present in Download Package > Code > ASPClass > DB folder. You can, however, use any database with FusionCharts including MS SQL, Oracle, Access etc.
Before you go further with this page, we recommend you to please see the previous section "Basic Examples" as we start off from concepts explained in that page.
The code examples contained in this page are present in Download Package > Code > ASPClass > DBExample folder. The MySQL database dump is present in Download Package > Code > ASPClass > DB.
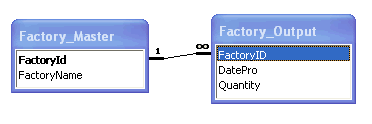
Before we code the ASP pages to retrieve data, let's quickly have a look at the database structure.

The database contains just 2 tables:
- Factory_Master: To store the name and id of each factory (Columns : FactoryID & FactoryName ) .
- Factory_Output: To store the number of units produced by each factory for a given date.(Columns : FactoryId, DatePro, Quantity) .
For demonstration, we've fed some dummy data in the database. Let's now shift our attention to the ASP page that will interact with the database, fetch data and then render a chart.
The ASP page for this example is named as BasicDBExample.asp (in DBExample folder). It contains the following code:
<%@LANGUAGE="VBSCRIPT"%>
<% option explicit %>
<%
'We've included ../Includes/FusionCharts_Gen.asp, which contains
'FusionCharts ASP Class to help us easily embed charts
'We've also used ../Includes/DBConn.asp to easily connect to a database.
%>
<!--#include file="../Includes/DBConn.asp"-->
<!--#include file="../Includes/FusionCharts_Gen.asp"-->
<HTML>
<HEAD>
<TITLE>FusionCharts V3 - Database Example</TITLE>
<%
'You need to include the following JS file, if you intend to embed the chart using JavaScript.
'Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
'When you make your own charts, make sure that the path to this JS file is correct. Else, you would get JavaScript errors.
%>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<BODY>
<h2><a href="http://www.fusioncharts.com" target="_blank">FusionCharts V3</a> -Database and Drill-Down Example</h2>
<%
'In this example, we show how to connect FusionCharts to a database.
'For the sake of ease, we've used an MySQL databases containing two
'tables.
dim FC
' Create FusionCharts ASP class object
set FC = new FusionCharts
' Set chart type to pie 3D
Call FC.setChartType("pie3d")
' Set chart size
Call FC.setSize("650","450")
' Set Relative Path of SWF file.
Call FC.setSWFPath("../../FusionCharts/")
dim strParam
' Define chart attributes
strParam="caption=Factory Output report;subCaption=By Quantity;pieSliceDepth=30;numberSuffix= Units;decimals=0"
' Set chart attributes
Call FC.setChartParams(strParam)
Dim oRs
'Create the recordset to retrieve data
Set oRs = Server.CreateObject("ADODB.Recordset")
' Fetch all factory records using SQL Query
' Store chart data values in 'total' column/field and category names in 'FactoryName'
dim strQuery
strQuery = "select a.FactoryID, b.FactoryName, sum(a.Quantity) as total from Factory_output a,
Factory_Master b where a.FactoryId=b.FactoryId group by a.FactoryId,b.FactoryName"
Set oRs = oConn.Execute(strQuery)
'Pass the SQL Query result to the FusionCharts ASP Class function
'along with field/column names that are storing chart values and corresponding category names
'to set chart data from database
if not oRs.bof then
Call FC.addDataFromDatabase(oRs, "total", "FactoryName", "" ,"")
end if
' Close Recordset
oRs.Close
set oRs=Nothing
' Render the chart
Call FC.renderChart(false)
%>
</BODY>
</HTML>- Include FusionCharts_Gen.asp, DBConn.asp and FusionCharts.js files for easy chart rendering and database connection set up. DBConn.asp contains connection parameters to connect to MySQL database.
- Create an object of FusionCharts ASP class for Pie 3D chart.
- Set relative path of chart SWF file.
- Store chart attributes in a variable strParam.
- Set chart attributes through setChartParams() function.
- Fetch factory records and store in result. The query result creates a column/field total to store chart data and another column FactoryName to store category names.
- Add data using addDataFromDatabase() function passing the column names that store chart data values and category names.
- Close database connection.
- Render chart by renderChart() function.
Please go through FusionCharts ASP Class API Reference section to know more about the functions used in the above code.
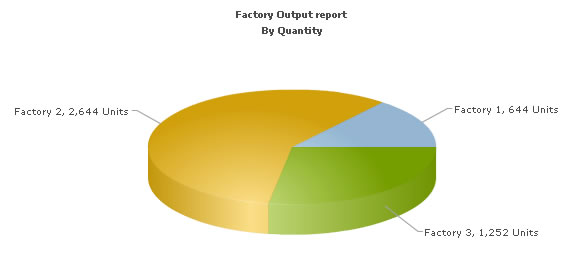
When you now run the code, you'll get an output as under:

Let's now convert this example to use dataURL method. As previously explained, in dataURL mode, you need two pages:
- Chart Container Page - The page which embeds the HTML code to render the chart. This page also tells the chart where to load the data from. We'll name this page as Default.asp.
- Data Provider Page - This page provides the XML data to the chart. We'll name this page as PieData.asp
The pages in this example are contained in Download Package > Code > ASPClass > DB_dataURL folder.
Default.asp contains the following code to render the chart:
<%@LANGUAGE="VBSCRIPT"%>
<% option explicit %>
<%
'We've included ../Includes/FusionCharts.asp, which contains functions
'to help us easily embed the charts.
%>
<!--#include file="../Includes/FusionCharts.asp"-->
<HTML>
<HEAD>
<TITLE>FusionCharts V3 - dataURL and Database Example</TITLE>
<%
'You need to include the following JS file, if you intend to embed the chart using JavaScript.
'Embedding using JavaScripts avoids the "Click to Activate..." issue in Internet Explorer
'When you make your own charts, make sure that the path to this JS file is correct. Else, you would get JavaScript errors.
%>
<SCRIPT LANGUAGE="Javascript" SRC="../../FusionCharts/FusionCharts.js"></SCRIPT>
</HEAD>
<BODY>
<h2><a href="http://www.fusioncharts.com" target="_blank">FusionCharts V3</a> - dataURL and Database</h2>
<%
'In this example, we show how to connect FusionCharts to a database
'using FusionCharts ASP class. In our other examples, we've used dataXML method
'where the XML is generated in the same page as chart. Here, the XML data
'for the chart would be generated in PieData.asp.
'For the sake of ease, we've used an MySQL databases containing two tables.
'The asp script in piedata.asp interacts with the database,
'converts the data into proper XML form and finally
'relays XML data document to the chart
dim strDataURL
strDataURL = "PieData.asp"
'Create the chart - Pie 3D Chart with dataURL as strDataURL
Response.Write(renderChart("../../FusionCharts/Pie3D.swf", strDataURL, "", "FactorySum", 650, 450, false, false,false))
%>
</BODY>
</HTML>
- Included FusionCharts.js JavaScript class that uses codes to easily render FusionCharts.
- Included FusionCharts.asp, a ASP wrapper class to load charts easily.
- Stored the return value of PieData.asp in strDataURL.
- Finally, we rendered the chart using renderChart() method using dataURL method.
<%@LANGUAGE="VBSCRIPT"%>
<% option explicit %>
<%
'We've included ../Includes/DBConn.asp, which contains functions
'to help us easily connect to a database.
%>
<!--#include file="../Includes/DBConn.asp"-->
<%
'We've included ../Includes/FusionCharts_Gen.asp, which FusionCharts ASP Class
'to help us easily embed the charts.
%>
<!--#include file="../Includes/FusionCharts_Gen.asp"-->
<%
'This page generates the XML data for the Pie Chart contained in
'Default.asp.
'For the sake of ease, we've used an MySQL databases containing two
'tables..
dim FC
' Create FusionCharts ASP class object
set FC = new FusionCharts
' Set chart type to Pie 3D
Call FC.setChartType("Pie3D")
' Set Relative Path of SWF file.
Call FC.setSWFPath("../../FusionCharts/")
dim strParam
' Define chart attributes
strParam="caption=Factory Output report;subCaption=By Quantity;pieSliceDepth=30;numberSuffix= Units;decimals=0"
'Set chart attributes
Call FC.setChartParams(strParam)
' Fetch all factory records using SQL Query
' Store chart data values in 'total' column/field and category names in 'FactoryName'
dim strQuery
strQuery = "select a.FactoryID, b.FactoryName, sum(a.Quantity) as total from Factory_output a, Factory_Master b where a.FactoryId=b.FactoryId group by a.FactoryId,b.FactoryName"
Dim oRs
'Create the recordset to retrieve data
Set oRs = Server.CreateObject("ADODB.Recordset")
Set oRs = oConn.Execute(strQuery)
'Pass the SQL Query result to the FusionCharts ASP Class function
'along with field/column names that are storing chart values and corresponding category names
'to set chart data from database
If Not oRs.bof Then
Call FC.addDataFromDatabase(oRs, "total", "FactoryName", "", "")
End If
oRs.Close
set oRs=Nothing
'Set Proper output content-type
Response.ContentType= "text/xml"
'Just write out the XML data
'NOTE THAT THIS PAGE DOESN'T CONTAIN ANY HTML TAG, WHATSOEVER
Response.Write(FC.getXML())
%>
- We include FusionCharts_Gen.asp and DBConn.asp files.
- Set connection to database through connectToDB() function.
- Create an object of FusionCharts ASP class for Pie 3D chart.
- Set relative path of chart SWF file.
- Store chart attributes in strParam variable.
- Set chart attributes using setChartParams() function.
- Fetch records from database and store the query output in result.
- Pass result to addDataFromDatabase() function to add chart data.
- Write the XML to output stream.