Loading
Vertical Lines
Vertical (or horizontal in case of bar charts) separator lines or vlines are elements that can differentiate between data blocks in a chart. They can be placed between any two data points, or aligned to specific data points.

This section talks about:
-
Configuring positions of vertical lines
-
Configuring labels for vertical lines
-
Customizing vertical line display properties
-
Configuring label borders
Configuring position of vertical lines
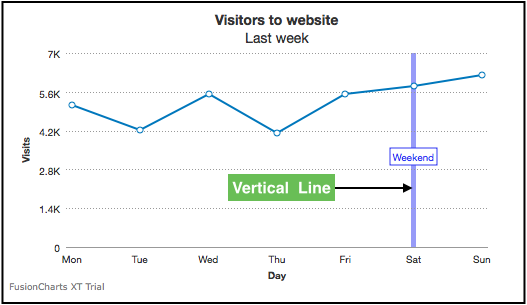
You can configure the position where a vertical line will be rendered. A line chart with a vertical line displayed between the Friday and Saturday data points looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"label": "Weekend Start",
"linePosition": "0.7"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Setting data as vline data
"vline": "true",
//Adding label
"label": "Weekend Start",
"linePosition": "0.7"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is the list of attributes used to configure position of vertical separator line:
Attribute |
Description |
|
It is used to specify the relative position of the vertical line with value ranging from |
|
Set this to |
Configuring labels for vertical lines
Creating labels
A line 2D chart with a label (“weekend”) for the vertical line between the columns for Friday and Saturday looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"label": "Weekend",
"linePosition": "1",
"labelPosition": "0.5"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Adding vline
"vline": "true",
//Adding label text to vertical line
"label": "Weekend",
//Setting label to show up in line with Saturday
"linePosition": "1",
//Defining label position to show at middle
"labelPosition": "0.5"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is the attribute used to create labels for a vertical separator line:
Attribute |
Description |
|
It is used to specify the title of the specified vertical line. |
Configuring label positions
A line chart with the label position configured to show along the middle of the vline looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"label": "Weekend",
"linePosition": "1",
"labelPosition": "0.5"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Adding vline
"vline": "true",
//Adding label text to vertical line
"label": "Weekend",
//Setting label to show up in line with Saturday
"linePosition": "1",
//Defining label position to show at middle
"labelPosition": "0.5"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is the attribute used to set label position for vertical lines:
Attribute |
Description |
|
It is used to specify the relative position of the label of the vertical line with value ranging from |
Configuring label alignment
A line chart with a customized label alignment looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"linePosition": "0",
"label": "Weekdays",
"labelPosition": "0",
"color": "#6da81e",
"thickness": "1",
"alpha": "50",
"labelVAlign": "middle",
"labelHAlign": "right"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container1',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Adding vline data
"vline": "true",
//Defining vline position to match with Friday
"linePosition": "0",
//Setting vline label text
"label": "Weekdays",
"labelPosition": "0",
"color": "#6da81e",
"thickness": "1",
"alpha": "50",
//vline label vertically aligned to middle
"labelVAlign": "middle",
//vline label horizontally aligned to bottom
"labelHAlign": "right"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>{
"chart": {
"theme": "fint",
"chartRightMargin": "40",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"linePosition": "1",
"label": "Weekend",
"labelPosition": "0.95",
"color": "#6da81e",
"thickness": "1",
"alpha": "50",
"labelVAlign": "middle",
"labelHAlign": "left"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container2',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"chartRightMargin": "40",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Adding vline data
"vline": "true",
//Defining vline position to match with Saturday
"linePosition": "1",
//Setting vline label text
"label": "Weekend",
"labelPosition": "0.95",
"color": "#6da81e",
"thickness": "1",
"alpha": "50",
//vline label vertically aligned to middle
"labelVAlign": "middle",
//vline label horizontally aligned to left
"labelHAlign": "left"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Note that, in the first chart, the label for the vertical line is vertically aligned to the top and horizontally aligned to the left. In the second chart, the label for the vertical line is vertically aligned to the bottom and horizontally aligned to the right.
Given below is a brief description of the attributes used to align the label for a vertical line:
Attribute |
Description |
|
It is used to specify the horizontal anchor point for a |
|
It is used to specify the vertical anchor point for a |
Customizing vertical line display properties
A line chart with the appearance of the vertical line customized (in this case: dashed appearance) looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"linePosition": "1",
"label": "Weekend",
"labelPosition": "0.5",
"color": "#6da81e",
"thickness": "2",
"alpha": "50",
"dashed": "1",
"dashLen": "4",
"dashGap": "2"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
//Adding vline data
"vline": "true",
//Defining vline position
"linePosition": "1",
//Setting vline label text
"label": "Weekend",
//Defining vline label position
"labelPosition": "0.5",
//Customizing vline color
"color": "#6da81e",
//Customizing vline thickness
"thickness": "2",
//Changing vline alpha
"alpha": "50",
//Setting vline as dashed line
"dashed": "1",
//Defining dash length for vline
"dashLen": "4",
//Setting gap between dash in vline
"dashGap": "2"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is the list of attributes used to customize the appearance of a vertical line:
Attribute |
Description |
|
If specifies the hex code for the color that will be used to render the vertical line. e.g. |
|
Sets the thickness of the vertical line(in pixels). |
|
Sets the transparency of a vertical line. Can take values from |
|
Set this to |
|
Sets the length of each dash of a vertical line(in pixels). |
|
Sets the gap between two consecutive dashes in a vertical line (in pixels). |
Configuring label borders
A line chart rendered without a border for the label of the vertical line looks as below:
{
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0",
"showVLineLabelBorder": "0"
},
"data": [
{
"label": "Mon",
"value": "5123"
},
{
"label": "Tue",
"value": "4233"
},
{
"label": "Wed",
"value": "5507"
},
{
"label": "Thu",
"value": "4110"
},
{
"label": "Fri",
"value": "5529"
},
{
"vline": "true",
"linePosition": "1",
"label": "Weekend",
"labelPosition": "0",
"labelHAlign": "left",
"labelVAlign": "top",
"color": "#6da81e",
"alpha": "50",
"showLabelBorder": "0"
},
{
"label": "Sat",
"value": "5803"
},
{
"label": "Sun",
"value": "6202"
}
]
}<html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
<script type="text/javascript" src="http://static.fusioncharts.com/code/latest/themes/fusioncharts.theme.fint.js?cacheBust=56"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var fusioncharts = new FusionCharts({
type: 'line',
renderAt: 'chart-container',
width: '500',
height: '300',
dataFormat: 'json',
dataSource: {
"chart": {
"theme": "fint",
"caption": "Visitors to website",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "Visits",
"showValues": "0",
//Hiding label borders for all vertical lines
"showVLineLabelBorder": "0"
},
"data": [{
"label": "Mon",
"value": "5123"
}, {
"label": "Tue",
"value": "4233"
}, {
"label": "Wed",
"value": "5507"
}, {
"label": "Thu",
"value": "4110"
}, {
"label": "Fri",
"value": "5529"
}, {
"vline": "true",
"linePosition": "1",
"label": "Weekend",
"labelPosition": "0",
"labelHAlign": "left",
"labelVAlign": "top",
"color": "#6da81e",
"alpha": "50",
//(Optionally) Hiding vline label border from vline element
"showLabelBorder": "0"
}, {
"label": "Sat",
"value": "5803"
}, {
"label": "Sun",
"value": "6202"
}]
}
}
);
fusioncharts.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Given below is the list of attributes used to turn the label border on or off:
Attribute |
Description |
|
It is used to specify whether to display the label border for all vertical lines. The attribute can be set at the |
|
It is used to specify whether to display the label border for a specific vertical line. This attribute can be configured for a specific |